原理:
vue是通过数据劫持结合发布者-订阅者模式的方式来做数据绑定的,在数据变动时发布消息给订阅者,触发相应的监听回调。model层与view层同步,两者之间任意一个发生变化都会同步更新到另一者。
经常的应用场景就是表单了,这样当用户在前端页面完成输入后,不用任何操作,我们就已经拿到了用户的数据存放到数据模型中了。
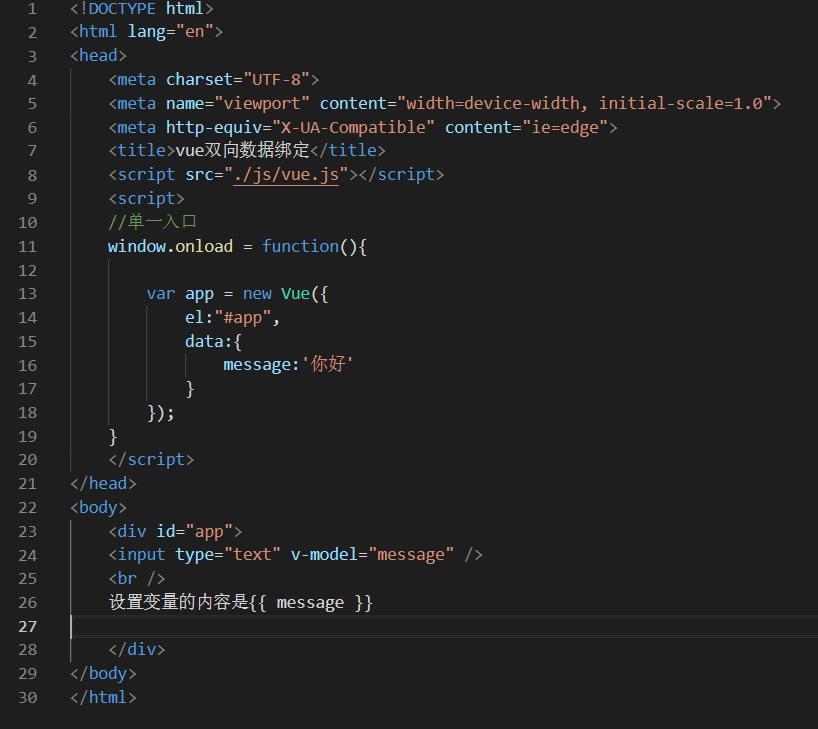
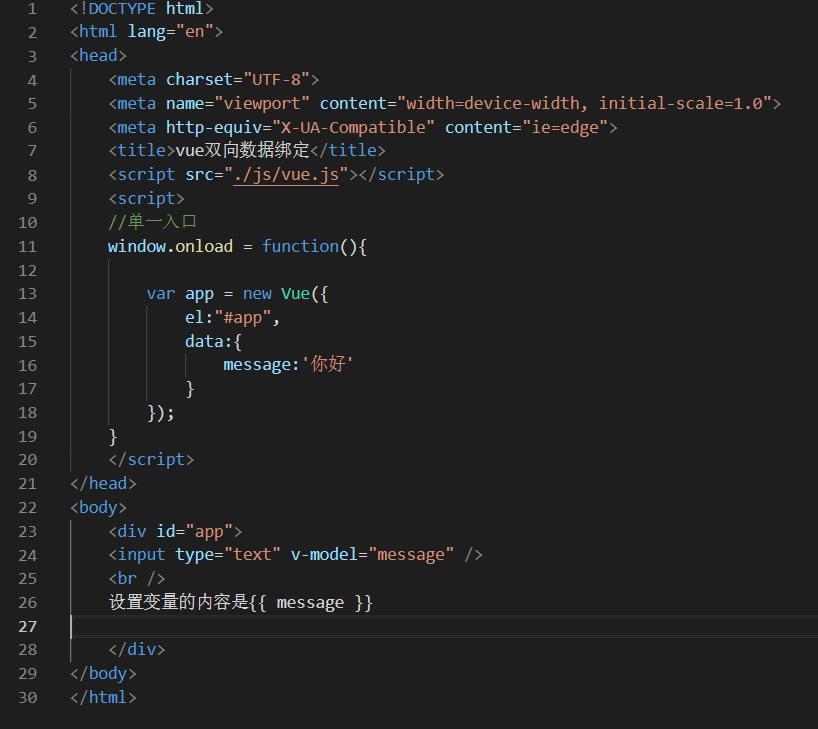
简单双向绑定的实现:

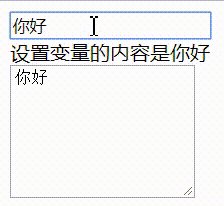
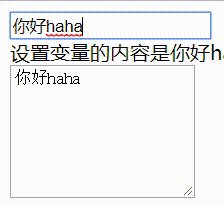
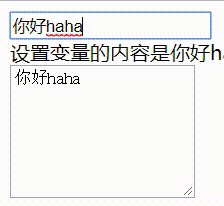
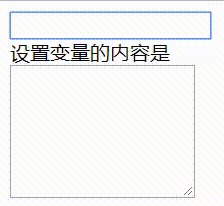
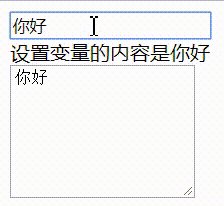
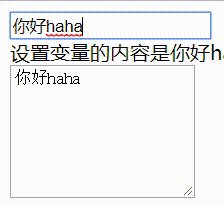
效果图:

原理:
vue是通过数据劫持结合发布者-订阅者模式的方式来做数据绑定的,在数据变动时发布消息给订阅者,触发相应的监听回调。model层与view层同步,两者之间任意一个发生变化都会同步更新到另一者。
经常的应用场景就是表单了,这样当用户在前端页面完成输入后,不用任何操作,我们就已经拿到了用户的数据存放到数据模型中了。
简单双向绑定的实现:

效果图: