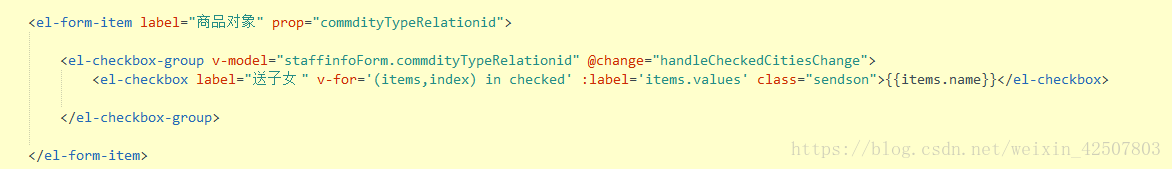
1:HTML部分
<el-form-item label="商品对象" prop="commdityTypeRelationid">
<el-checkbox-group v-model="staffinfoForm.commdityTypeRelationid" @change="handleCheckedCitiesChange">
<el-checkbox label="送子女 " v-for='(items,index) in checked' :label='items.values' class="sendson">{{items.name}}</el-checkbox>
</el-checkbox-group>
</el-form-item>
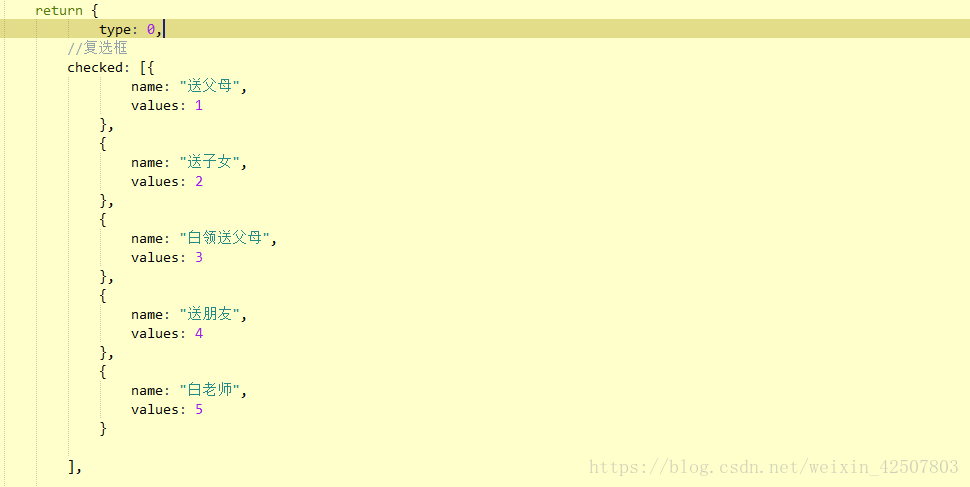
2:JS部分
//复选框
checked: [{
name: "送父母",
values: 1
},
{
name: "送子女",
values: 2
},
{
name: "白领送父母",
values: 3
},
{
name: "送朋友",
values: 4
},
{
name: "白老师",
values: 5
}
],
3:定义为空(传到后面是数组形式 [1,2,3])
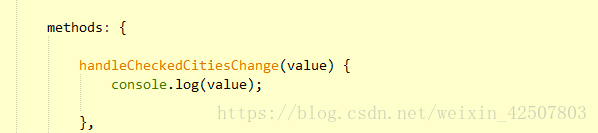
methods部分
handleCheckedCitiesChange(value) {
console.log(value);
}
大功告成·····························(我这个小机灵鬼)