版权声明:我不生产代码,我只是代码的搬运工。 https://blog.csdn.net/qq_43307934/article/details/83107126
有时为了显示效果,需要让某一列单元格根据不同的数据条件来显示不同的颜色。
这里提供一种方法——借助转化器。
1、前台GridView绑定数据源,每一列采用单独定义绑定的方式。
像这样:
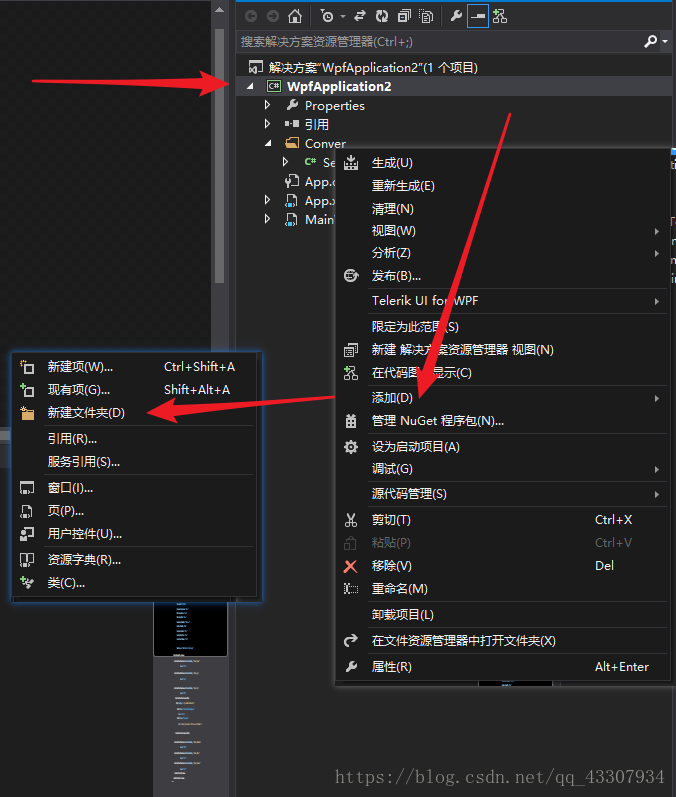
2、右击程序集,新建文件夹存放转化器类(Conver)
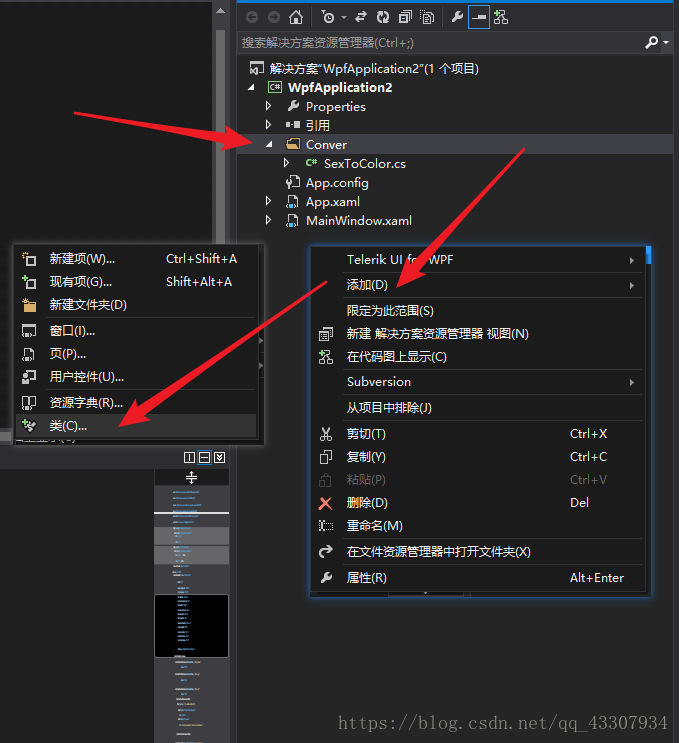
3、右击新建的文件夹,添加类(SexToColor)
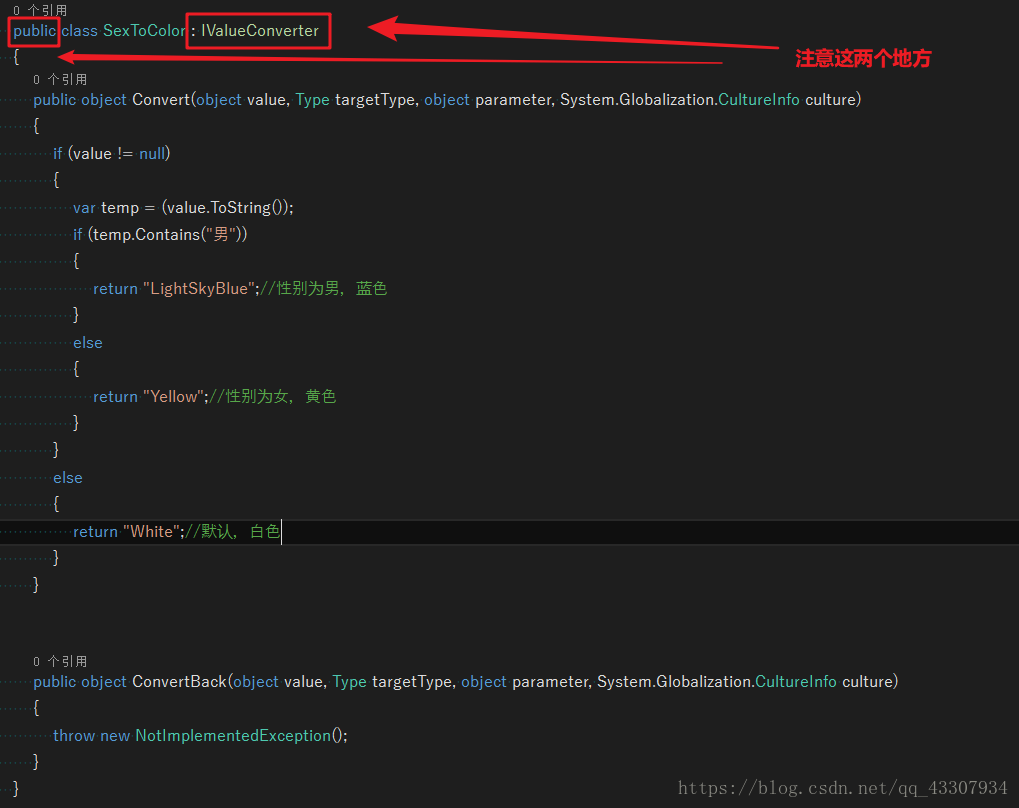
类初始状态如下:

4、编写类转化器,示例代码如下:
public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
if (value != null)
{
var temp = (value.ToString());
if (temp.Contains("男"))
{
return "LightSkyBlue";//性别为男,蓝色
}
else
{
return "Yellow";//性别为女,黄色
}
}
else
{
return "White";//默认,白色
}
}
public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
throw new NotImplementedException();
}像这样:如果有错,注意增加 using
5、重新生成解决方案
6、前台增加引用、定义资源
增加引用:
定义资源:
7、在所要更改颜色的列,增加如下格式的代码
<telerik:GridViewDataColumn DataMemberBinding="{Binding Sex}"
Header="姓别">
<telerik:GridViewDataColumn.CellStyle>
<Style TargetType="{x:Type telerik:GridViewCell}">
<Setter Property="HorizontalContentAlignment"
Value="Center" />
<Setter Property="Background"
Value="{Binding Sex,Converter={StaticResource SexToColor}}" />
</Style>
</telerik:GridViewDataColumn.CellStyle>
</telerik:GridViewDataColumn>8、编译运行
效果如下: