一、React的特点
1、自动化的UI状态管理:自动完成数据变化与界面效果的更新。
2、虚拟DOM:创建1个虚拟的dom节点树,放在内存里(内存修改数据效率高),数据变化时先修改内存里的虚拟DOM,然后与页面的DOM进行对比,React可以做优化,优化后可只修改变化的部分,缩小节点更改的范围,从而提高效率。(正常情况下改变节点后要重新渲染页面,效率慢)。
3、组件化开发:管理页面的各功能,将1个功能视为1个组件。每个组件都可以有各自的结构、样式、行为,然后把所有的组件拼合起来的开发方式。单页应用的实现方式。
4、完全在js中定义UI:一个组件就是1个js。
5、JSX:JavaScript XML。使React的标签写法像html那样来编写
6、只是MVC构架中的V:MVC是一种架构模式,model(模型:获取数据)→ view(视图:渲染)→controller(控制器:关联数据与视图)。
7、单向数据流:只能父级传子级,便于追踪数据的来源。
二、创建一个React应用
1、引入两个React的在线js文件:
<script crossorigin src="js/react.development.js"></script> <script crossorigin src="js/react-dom.development.js"></script>
2、使用:
①渲染到页面:ReactDOM.render();
②创建元素:React.createElement()
- 参数1:元素名
- 参数2:元素属性,格式为JSON。多个单词用驼峰命名,class属性要写成className
- 参数3:标签内容,可以是文本,也可以是另一个元素对象。
3、JSX语法
①引入JSX编译器 babel.min.js ,然后在script里写入type值为text/babel,让浏览器认为该代码为JSX代码。但是该方法编译速度很慢,效率低。
②JSX规则与XML一致:
- 允许嵌套
- 标签必须严格闭合
- 属性:
- 大部分属性和HTML标签一致
- 两个特殊:for→htmlFor class→className
- 可以自定义属性
- 引用变量必须用 {}花括号,花括号中可做运算

- 引用组件用<>尖括号
- 注释,{/*注释*/} ,要加花括号
- style属性要写成花括号形式,如:style={{color:"red"}};
三、React的组件
1、组件是编写React应用的基础,一个应用就是由大大小小的组件组合而成。
2、组件分类:
- 无状态组件:普通函数定义,无状态,没有生命周期,能够优化性能。

- 有状态组件:推荐ES6语法定义,React内部会创建实例,并拥有完整的生命周期。

3、组件规范
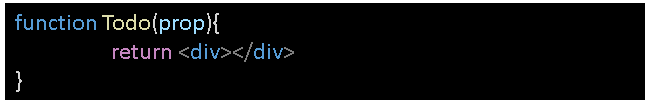
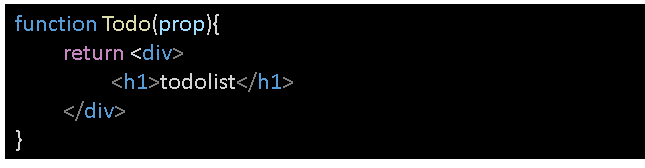
- 每个组件必须有返回值,如果返回值又是一个组件则必须有且仅有一个根元素,即return后面必须有1个标签,要有返回值的起始。

- 如果返回null/false,编译时会被替换为< noscript />
四、数据传递的props
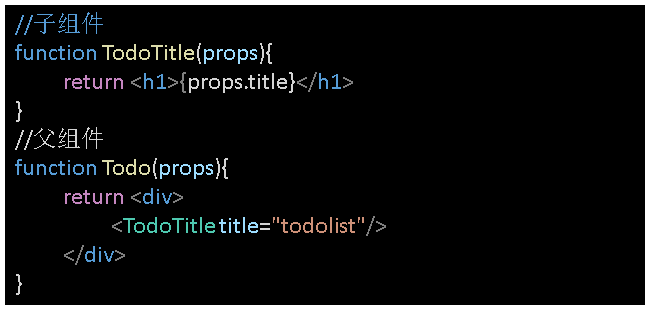
1、每个函数的参数里都有props。从父组件可以通过属性传递数据到子组件。得到的对应属性值可用props调用。
2、数据可以在组件之间传递,不过只能是单向,由父传子。
3、通过自定义属性传递
- 无状态组件:直接用props传递

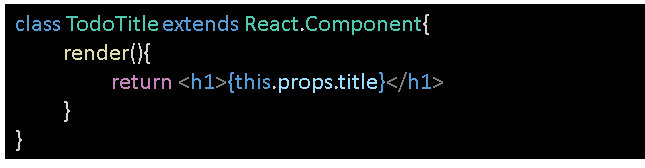
- 有状态组件:用this.props传递

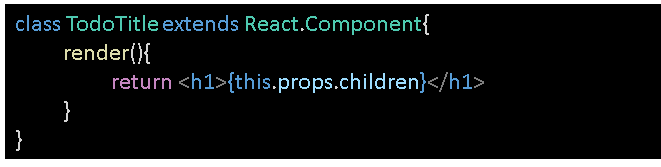
4、通过文本内容传递:
- 无状态组件:

- 有状态组件:

五、给组件单独设置样式
通过class属性来设置样式使得组件的内聚度不够,可以通过组件的style来为每个组件单独设置样式。(若有短线连接的要使用驼峰命名)

六、组件状态更新(state)
1、使用ref获取节点,利用DOM完成节点操作
2、使用state对象:
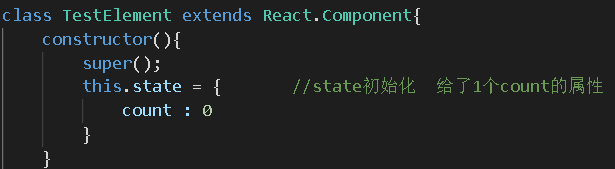
- 初始化: 在constructor里初始化

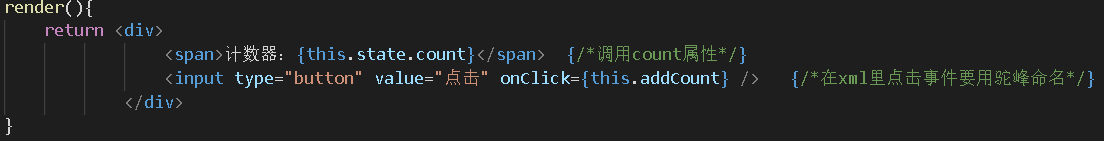
- 使用:直接用this.state进行调用state。

其中onClick={this.addCount}是xml里的事件处理方式,也可以直接在花括号里写函数,但是当函数体较大时,可以单独定义。
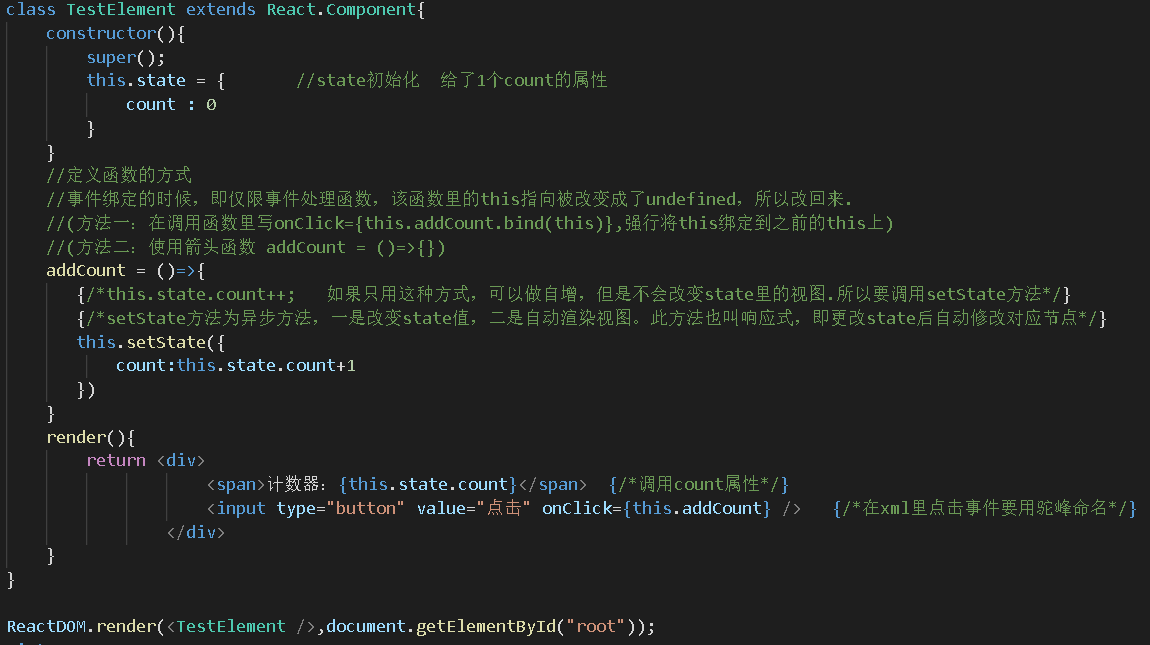
3、函数定义方法:在render前(同级)定义函数。
- 事件绑定的时候,即仅限事件处理函数,该函数里的this指向被改变成了undefined,所以改回来.
- 方法一:在调用函数里写onClick={this.addCount.bind(this)},强行将this绑定到之前的this上
- 方法二:使用箭头函数 addCount = ()=>{}

七、props和state的区别
1、props:
- 用于在组件之间传递数据。
- 通过自定义属性或标签之间的内容传递。
- 单向传递,只能父传子。
- 可以手动设置其值,但不会更新组件状态。
2、state:
- 每个组件都可以初始化state对象。
- state不能传递,传递只能用props
- 可以设置值,对应的组件状态会更新,可以通过响应式更改UI节点
- 设置值的方法必须是setState,而不是直接使用this.state。
八、事件处理中的this
1、在ES6的类中,事件处理方法的this为undefined。
2、解决办法:
- 在构造函数中将当前对象绑定给方法中的this。

- 使用箭头函数定义方法。

- 在绑定事件时使用bind方法。

- 在绑定事件时使用箭头函数。