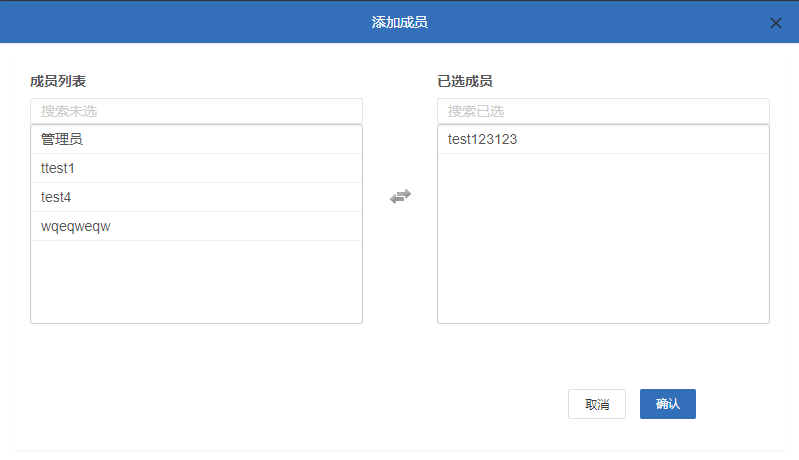
效果图 
地址:http://loudev.com/
引用搜索功能需要引入额外的js包
https://github.com/riklomas/quicksearch
源码
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<title>Title Page</title>
<!-- Bootstrap CSS -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7" crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="../css/multi-select.css">
</head>
<body>
<!-- start -->
<h1>Pre-selected-options</h1>
<select id='pre-selected-options' multiple='multiple'>
<option value='elem_1' selected>elem 1</option>
<option value='elem_2'>elem 2</option>
<option value='elem_3'>elem 3</option>
<option value='elem_4' selected>elem 4</option>
...
<option value='elem_100'>elem 100</option>
</select>
<!-- ends -->
<!-- jQuery -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.0.0/jquery.min.js"></script>
<!-- Bootstrap JavaScript -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-alpha/js/bootstrap.min.js"></script>
<script src="../js/jquery.multi-select.js"></script>
<script type="text/javascript">
// run pre selected options
$('#pre-selected-options').multiSelect();
</script>
</body>
</html>