一、概念
javascript
- javascript是一种脚本语言,可以被浏览器解析,所以它可以称之为前端的三把利器之一。
- javascript跟java没有半毛钱关系。
- 声明局部变量:使用关键字var
- 应用场景:当Selenium定位不到元素时,就要使用js代码来定位了。
Dom
- Document object model文档对象模型
- 它就是把死板的标签变成可以通过方法调用的对象,对象里面囊括了页面里的所有元素、功能。
- 通过Dom提供的调用方式,来操纵这个页面当中的元素。类似于对象,它可以调用里面任何的东西。
- dom想操作页面,是因为有一套定位功能。
js+dom
- 是有逻辑性的操作页面
- js是脚本语言,可以写逻辑性代码
- dom是文档对象模型,可以直接操作页面
- js与dom的关系,就类似于python之与对象
js局部变量的使用:

二、DOM的具体功能
(一)定位元素
1、直接定位
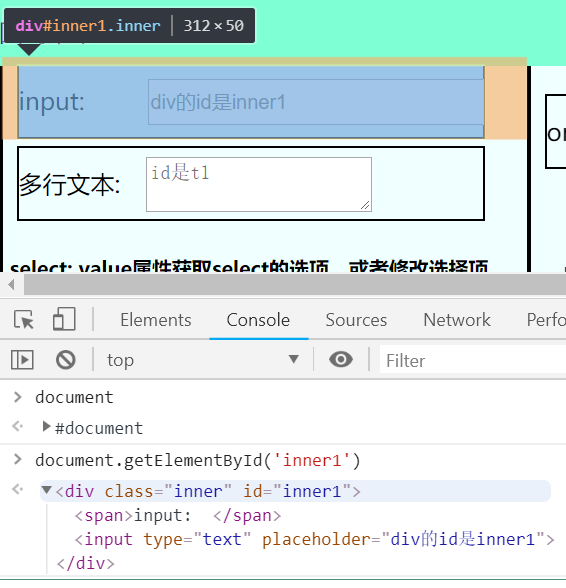
(1)通过id进行定位
document.getElementById('inner1')
- 缺点:如果这个元素没有id就无法定位到了。

(2)通过class属性定位
document.getElementsByClassName('inner')
- 使用.getElementsByClassName(),可以获取列表
- 优点:如果没有id属性,可以使用class属性定位到。
- 缺点:费事,如果有直接能定位到的方法,绝对不要用加s的这种方式。

(3)通过标签进行定位
document.getElementsByTagName('input')
- 使用.getElementsByTagName(),可以获取列表
- 优点:如果没有id属性,可以使用标签属性定位到。
- 缺点:费事,如果有直接能定位到的方法,绝对不要用加s的这种方式。

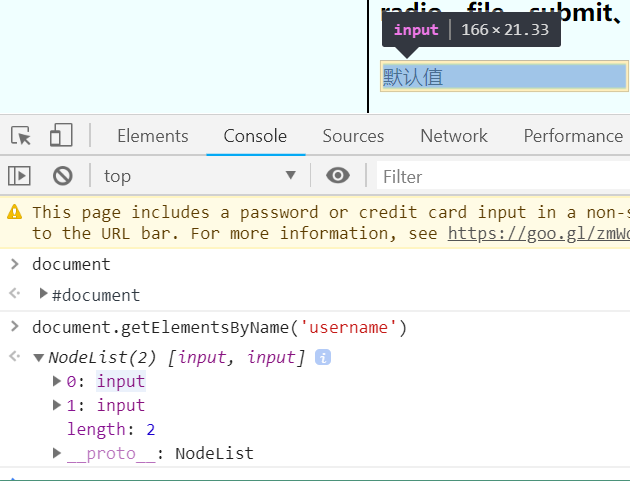
(4)通过标签的name属性进行定位
document.getElementsByName('username')
- 使用.getElementsByClassName(),可以获取列表
- 优点:如果没有id属性,可以使用标签属性定位到。
- 缺点:费事,如果有直接能定位到的方法,绝对不要用加s的这种方式。


2、从能定位到的相邻的元素来定位
(1)获取子标签元素
- 通过.children[]方法来定位子标签元素
var tmp=document.getElementById('inner1') tmp tmp.children[1]

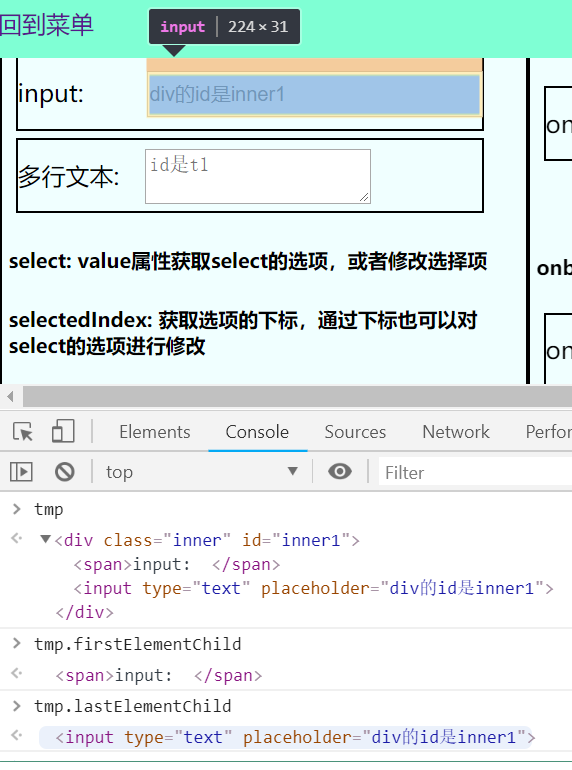
(2)获取第一个子标签元素、最后一个子标签元素
- 通过.firstElementChild方法来定位第一个子标签元素
- 通过.lastElementChild方法来定位最后一个子标签元素
var tmp=document.getElementById('inner1')
tmp
tmp.firstElementChild
tmp.lastElementChild

(3)获取父元素
通过.parentElement方法获取父节点标签元素
var tmp=document.getElementById('inner1')
tmp
tmp.parentElement

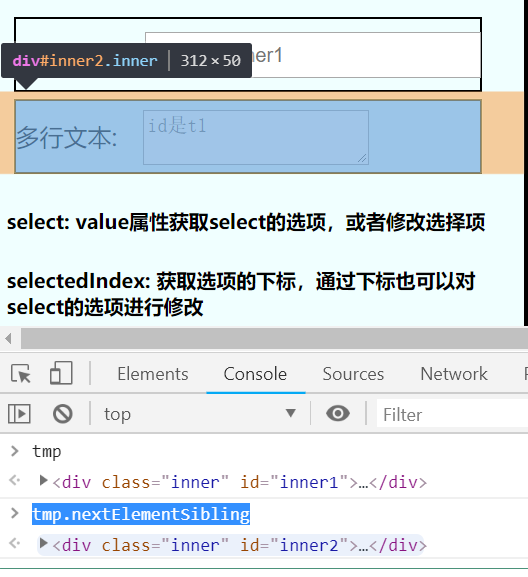
(4)获取下一个兄弟标签元素
- 通过.nextElementSibling方法获取下一个兄弟标签元素
var tmp=document.getElementById('inner1')
tmp
tmp.nextElementSibling

(5)获取上一个兄弟标签元素
- 通过.previousElementSibling方法获取上一个兄弟标签元素
var tmp=document.getElementById('inner1')
tmp
tmp.previousElementSibling

(二)操纵元素
- 在dom中,只要能操纵的元素,就能修改。
1、获取元素值
- 通过.value方法来获取元素值
var tmp=document.getElementById('inner1') tmp tmp.lastElementChild.value

2、修改元素值
- 通过给获取到的元素赋值来修改
tmp.lastElementChild.value='lrx'
