冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
小程序中事件绑定对事件冒泡问题的处理:
bindtap 事件绑定不会阻止冒泡事件向上冒泡
catchtap 事件绑定可以阻止冒泡事件向上冒泡
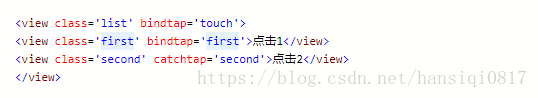
wxml:

js:
父元素:touch:function(){
console.log(‘touch’);
}
子元素1:first:function(){
console.log(111111);
}
子元素2:second:function(){
console.log(22222);
}
当点击子元素1时控制台会输出两个信息。一个是first子元素自身触发的,另一个是事件冒泡导致触发父元素造成的,而用catch绑定的second子元素点击是不会引起事件冒泡的。
微信小程序中的事件冒泡问题
猜你喜欢
转载自blog.csdn.net/hansiqi0817/article/details/81637545
今日推荐
周排行