#初学CSS必须要会的盒子模型:
###首先,我先给你们介绍一下与盒子模型有关的CSS属性。
####1.margin:
该属性为外边框,包含四个值:margin-top、margin-right、margin-bottom、margin-left.
分别为上、右、下、左外边框。(要记住这个上右下左的顺序,其他属性也会用到。)
margin是可以直接写一个值(即上右下左四个边框都为40px),例如:
css代码:
#simple{
margin:40px;
}
等同于:
#simple{
margin-top:40px;
margin-right:40px;
margin-left:40px;
margin-bottom:40px;
}
同理,如果margin后面跟两个值(40px,100px),则代表上下边框为40px,左右边框为100px。
css代码:
#simple{
margin:40px 100px;
}
如果是四个值(10px,20px,30px,40px),则代表上右下左边框分别为10px,20px,30px,40px。
margin-top、margin-right、margin-bottom、margin-left这四个属性可以单独出现,用于单独设置外边框属性的情况。
####2.padding:该属性为内边框,用法同于margin,学会使用margin就学会了padding。
####3.border:该属性为边框属性(也可以理解为边线,描边),与margin相同有四个值,同为上右下左顺序。不同的是它多了两个值,分别为border-style、border-color.
####4.还有一点就是内容。这指的不是属性,是你标签设置的宽度和高度(也可以说盒子的最大容量),而且你在标签中加入的东西(子标签)的宽度如果大于你的盒子(父标签)根据标签的属性可能会扩大你的父标签。这点先不用理解。
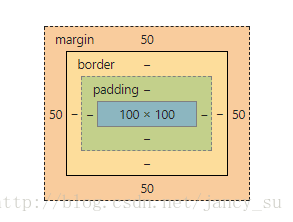
###这时候,我们引入盒子模型的概念,为什么要明白盒子模型?
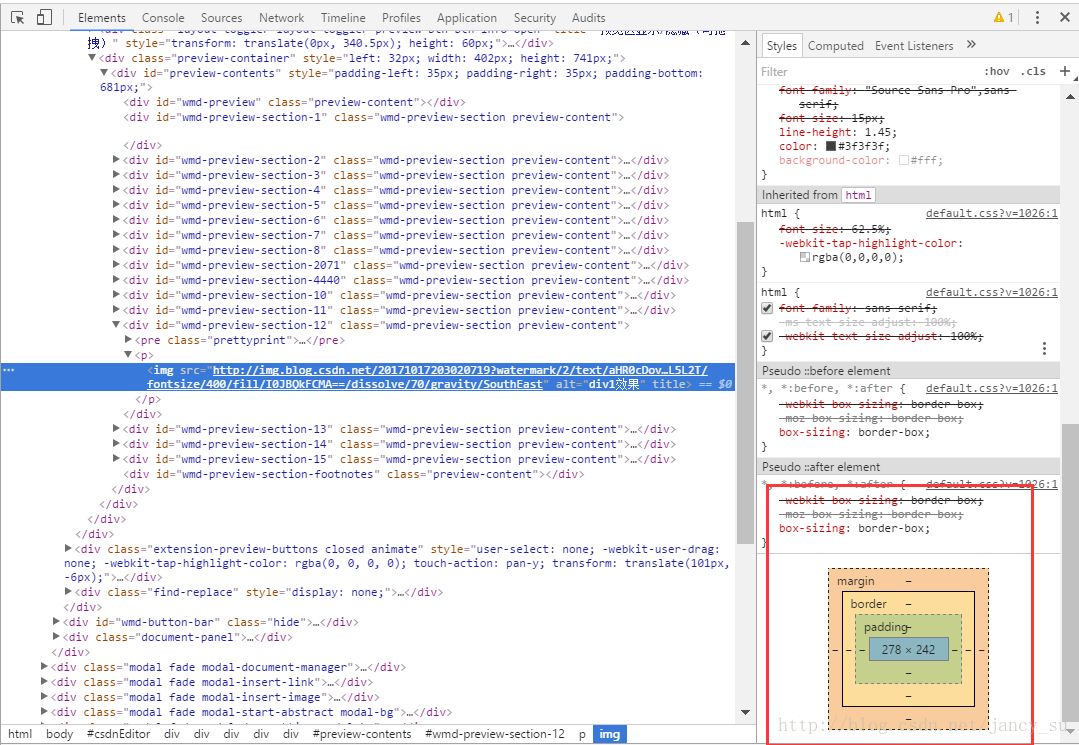
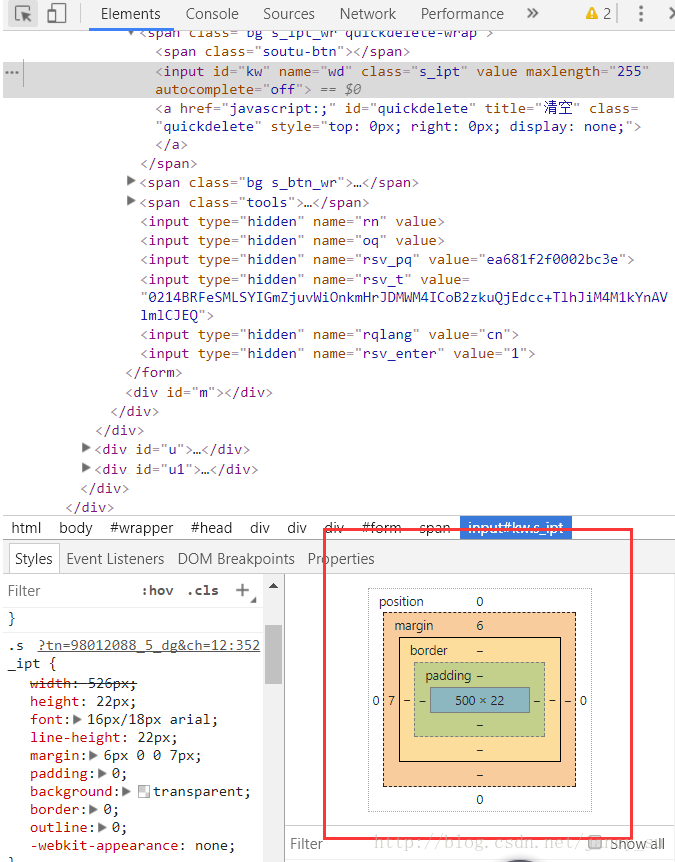
我们用一个浏览器随意打开一个网页,然后右键选择“检查”或者“查看元素”。如下面两个图,不同浏览器盒子的样子也是不同的。
这里我用Firefox浏览器做示范。
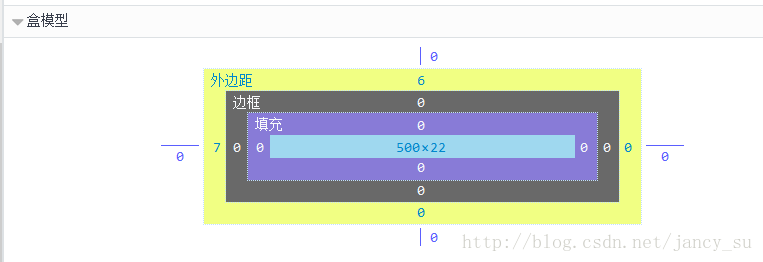
我们能看到我随机选择的这个元素的内容部分大小是500*22。然后呢,这个盒模型上面,还有三个属性:分别是外边距(margin),边框(border),填充(padding)。
所以这个盒模型所占页面的宽度为:7(左外边距)+0(左边框)+0(左填充)+500(元素宽度)+0(右填充)+0(右边框)+0(右外边距)=507(默认单位为像素)。
学会宽度计算,这个盒模型所占页面的高度应该就会了吧?不妨自己动手动脑试试计算吧。(页面上的为28像素)
####这时候,大家一定有这样一个疑问,为什么要算这个值?
#####因为我们在前端开发的时候,一个页面是由若干个元素组成,你若想让他们整齐排列,或者说按照你的意愿排布,你就不得不有一个设计页面的过程,设计页面就免不了一个精确的计算完成页面效果(在做项目时,一般都是做效果图的人计算,然后拿给你,按照他给的尺寸做出来)
###现在,我们来讲几个例子。
####1.这是一个宽度、高度都为100像素的背景色为黑色的盒子。
<div id="div1" style="width:100px;height:100px;background-color:#000;"></div>
####2.这是一个宽度、高度为100像素,外边距为50像素背景色为红色的盒子(div1)。
<div id="div2" style="width:100px;height:100px;background-color:#CC0000;margin:50px"></div>
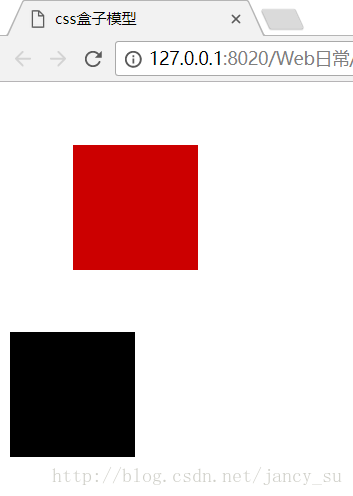
很明显,能看到这个盒子比上一个盒子距离浏览器的两边都远了,这时候,我们在红色盒子(div2)下面再加上div1。
两个盒子中间有距离,这是因为我们设置了margin:10px的属性,让红色盒子(div2)的四边外边距都等于50px,所以红色盒子整个的大小应该是宽高各200px。
(宽度=左外边距+右外边距+div宽度,同理高度也是这么得出来的)
##*问题:
###1.如果一个宽高各100px的盒子margin-top为20px,margin-right为30px,padding-left为33px,padding-right为28px,border为1px,那么这个盒子实际占页面的宽、高分别为多少?
(正确答案:宽:193px,高:122px)
如果你得到的值有1-2px的偏差说明你忘了加上border,而且无论高还是宽都不能忘了border的上右下左都为1px。
###2.一个盒子有如下属性:
#box
{
width:50px;
height:30px;
padding:0 10 20 30;
margin:1 5 5 10;
border:3px solid #eee;
}
###那么它的所占宽、高是多少呢?
(正确答案:宽:111px,高:62px)
如果这个博客看到这里,上面两个问题可以做出来,或者是已经理解,说明你已经基本掌握了盒模型。
如果有什么问题,欢迎楼下提问。