//引入js
<script type='text/javascript' src='./index.js'></script>ES6的特性 强大 简洁 严谨
引入与ES5 没有太大的区别
NO. 1
//var 与 let 对于域的看法不同
// var 可以作为全局变量和局部变量
// let 只要遇到代码库就算一个域
if(true){
var a = 1;
let b = 2;
}
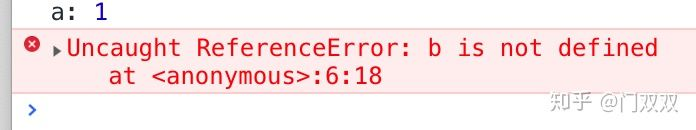
console.log('a:',a);
console.log('b:',b);var 与 let 之间的对比

if(1){
let b = 2;
console.log('b:',b);
}
console.log('b:',b);
//下面是浏览器给我们返回来的结果
看看var 对于域的理解
for(var i=0;i<5;i++){
console.log('i:',i);
}
console.log('i:',i);
//再循环的外侧 i 依然是存在的 不管你 是否 还需要它 它都在那里 不离
for(let i=0;i<5;i++){
console.log('i:',i);
}
console.log('i:',i);相对而言 let 很有好,当你不需要 的 时候, 它会消失。招手即来,挥手即去。不留下一丝丝痕迹。

下面我们来看一个神奇的事情。(我们需要再一次伤害我们的var)
var a=1;
function foo(){
if(false){
var a = 1;
}
console.log('a:',a);
}
foo();
=================================================================
这个时候我也是一脸懵逼。。。。。。
这就是var的 (不知道如何形容)

相比之下 let 可能会更加严谨一些

=================================================================
以上内容是我学习
视频总结。
希望帮助到别人。