声明变量let:
let与var声明变量的差别:
let声明的变量不存在预解析:
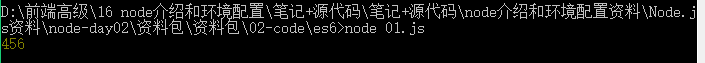
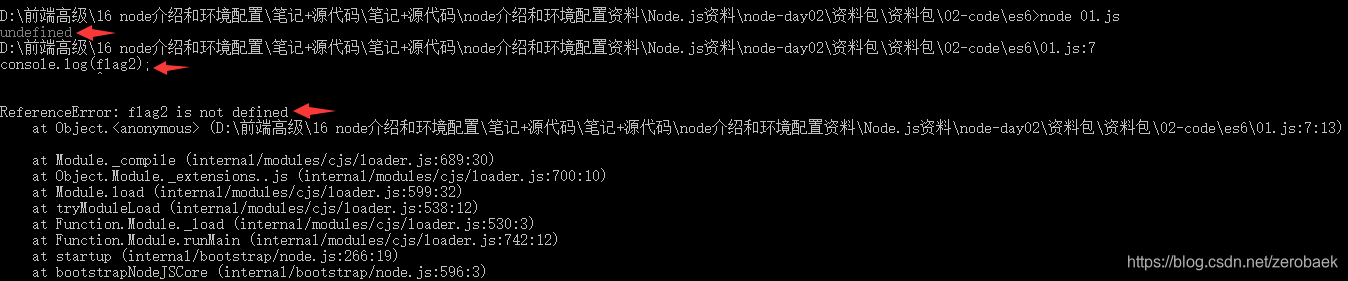
// let声明的变量不存在预解析
console.log(flag1);
console.log(flag2);
var flag1 = 123;
let flag2 = 456;
let声明的变量不允许重复(在同一个作用域内):
var flag1 = 123;
var flag1 = 456;
console.log(flag1);let flag2 = 123;
let flag2 = 456;
console.log(flag2);
ES6引入了块级作用域(块内部定义的变量,在外部是不可以访问的)
声明常量const(let有的限制const也有):
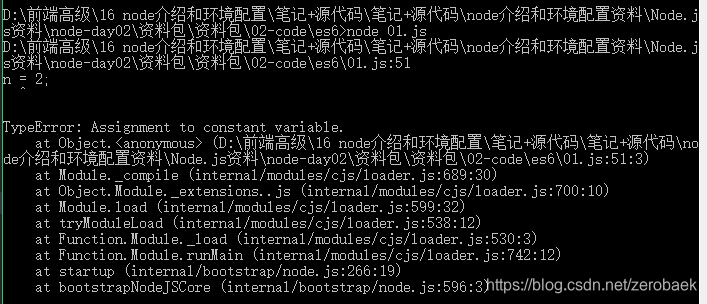
const声明的常量不允许重新赋值:
const n = 1;
n = 2;
const声明的常量必须初始化:
const abc;