1、创建项目
1、cmd进入项目存放的位置
2、打开ionic官网进入项目创建demo示例依照步骤运行命令行创建项目:
官网地址:http://ionicframework.com/docs//intro/tutorial/
ionic start 项目名称 tabs
其中项目名称表示你要给自己项目起的名字,tabs则是你的项目框架的样式
3、运行到提示要加载npm资源要等待时直接ctrl+c键进行关闭
4、这个时候我们就会在我们的文件路径中看到一个demo的文件夹已经被创建成功。

3、visual studio 配置
1)visual studio插件的安装
打开visual studio 我们通过visual studio打开我们刚刚创建的demo文件夹
打开文件夹后,我们选择visual studio第四项扩展功能,
输入ionic将所有ionic2相关的插件点击安装,
安装typescript、eclipse keymap、js-css-html formatter等插件
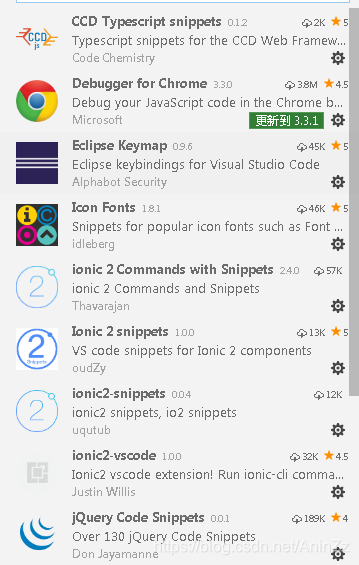
目前我安装的插件有:
2)安装完插件后、我们点击提示的重新加载选项,让visual studio重新打开,此时所有插件已经可以正常使用。
3、项目资源的添加
插件安装完成后点击查看,选择集成终端
我们打开集成终端后就可以在这里输入命令来加载项目资源。
1)输入cnpm install
加载所有相关ionic资源
等待加载完成后,项目所需所有资源就加载完成了。
2)项目浏览
当加载完成后输入ionic serve,项目自动在浏览器中运行
将浏览器放在手机模式下进行查看即可看到现在项目的框架已经基本完成