1.快捷键大全:
https://mp.csdn.net/postedit/84336764
2.添加快捷键:
例:ctrl+q
打开sublime编辑器
preference>>key bindings-user>>编辑设置文档,
输入 { "keys": ["ctrl+q"], "command": "reindent" },
保存,然后快捷键ctrl+q就可以自动帮你整理代码了
3.插件安装:
按下 Ctrl+Shift+p 进入 Command Palette,搜索对应的插件进行安装
插件的安装,删除,更新:
1、打开Sublime Text3 ,按Ctrl+`(和qq输入法快捷切换冲突,可以修改qq的输入法切换热键)
2、复制粘黏以下代码添加至命令行,然后回车(功能:安装插件的工具,有了它,以后安装其他插件更方便)
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
3、重启Sublime Text 3,查看Perferences->package settings中是否有package control这一项,如果有,则安装成功
4、至此,package control工具安装成功。以后方便安装、跟新、卸载Sublimit插件啦。
package control 可以理解为Linux中的yum,或Composer镜像工具
使用方法:
打开Sublime Text 3,查看Perferences->package settings中是否有package control这一项
安装:Ctrl+Shift+P调出命令面板,在输入框输入Install Package ,找到下列对应的的提示,选择 安装包,进入安装输入框,需要网络加载,可能要 稍等片刻,弹出如下,在输入框中输入要下载的插件名称,在下提示列选择确认要安装的安装包名,然后请耐心等 在网络下载,下载成功会在弹出改插件的配置信息,无需保存,关闭即可。
并可在Perferences->package settings 中看到对应的包名。
如果想要删除插件,Ctrl+Shift+P调出命令面板,输入remove,调出Remove Package选项并回车,选择要删除的插件即可,当然,更新插件,upgrade packages,通过简单的几个命令就可以方便的管理我们的插件了
---------------------
作者:index_ling
来源:CSDN
原文:https://blog.csdn.net/index_ling/article/details/72967199
版权声明:本文为博主原创文章,转载请附上博文链接!
转载:https://blog.csdn.net/index_ling/article/details/72967199
4.语法校验插件:
安装 SublimeLinter
如同其他插件一样使用 Package Control 来安装。
- 按下
Ctrl+Shift+p进入 Command Palette - 输入
install进入 Package Control: Install Package - 输入
SublimeLinter。进行安装.
安装完成后可以看到这样一段话:
可以看到具体的 Linters 组件不被包含在 SublimeLinter 3 中,所以我们要额外独立安装组件。
可以针对不同的语言安装不同的组件。
JavaScript 语法检查
SublimeLinter-jshint 是基于 nodeJS 下的 jshint 的插件,实际上 SublimeLinter-jshint 调用了 nodeJS 中 jshint 的接口来进行语法检查的。
安装 SublimeLinter-jshint
为了让 JavaScript 代码有语法检查,我们安装 SublimeLinter-jshint
同样的方法,我们安装 SublimeLinter-jshint
- 按下
Ctrl+Shift+p进入 Command Palette - 输入
install进入 Package Control: Install Package - 输入
SublimeLinter-jshint。进行安装.
如下图

安装完成后告诉我们必须按照https://github.com/SublimeLinter/SublimeLinter-jshint的安装指令来激活插件。
安装 nodeJS 和 jshint
在插件开始工作之前,我们必须再看一下上述插件的安装说明
通过 SublimeLinter-jshint 的说明 我们可以看到,这个组件依赖于 nodeJS 下的 jshint,所以我们安装 nodeJS 环境和 nodeJS 下的 jshint。
- 安装 Node.js
- 通过 npm 安装jshint
打开安装好的node.js command prompt,在命令行下输入如下代码,完成安装
安装完成后命令行中出现如下的信息,后面还有一堆看不懂的东西
以防万一查看 jshint 版本,确认安装完成。
现在,恭喜你,我们使用 Sublime 编辑 JavaScript 文件,就会有语法检查了!
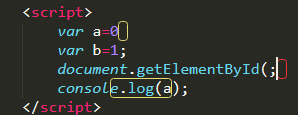
在编辑过程中,会有如下提示

黄色为警告,红色为致命错误!
css 语法检查
与 jshint 同理,SublimeLinter-csslint 也是基于 nodeJS 下的 csslint 的插件,实际上 SublimeLinter-csslint 调用了 nodeJS 中 csslint 的接口来进行语法检查的。
安装 SublimeLinter-csslint
同样的方法。
- 按下
Ctrl+Shift+p进入 Command Palette - 输入
install进入 Package Control: Install Package - 输入
SublimeLinter-csslint。进行安装
会出现同样的提示,之后和前面一样的操作在nodeJS下安装csslint
在 nodeJS 下安装 csslint
进入上述的 GitHub 地址,csslint 的说明页。我们知道了和 jshint 一样,csslint 也是基于 nodeJS 下的 csslint 来使用的。
这里安装 nodeJS 过程省略。
只需用 npm 安装 csslint 即可。
和前面完全一样的方法:

现在,恭喜你,我们使用 Sublime 编辑 css 文件,就会有语法检查了!
检查效果与jshint类似
(注意:半角全角无法被检查出来,这语法检验个人觉得不好用,插件卸载的方法上面也有。)
5.有时候出现按tab键代码不会自动补全的情况,可能是当前的编写模式不是你想要的。
如下图,显示的是PHP模式,无论是写html还是php代码都是会自动补全的,如果显示的是html模式,那么php代码将不会自动补全。

这个时候只需要ctrl+shift+p,打开命令栏,输入:set syntax:php就行了。(其他模式类似,几乎所有操作都能在该命令栏里完成)