安装了Sublime Text3后发现新建HTML文件按下!+Tab键没有HTML模板生成,按下html:5也是失败,查询资料后才知是要安装Emmet插件才可以。
Emmet是一款Web前端开发工具Sublime非常有用的插件,使用仿CSS选择器的语法来生成代码,大大提高了HTML和CSS代码编写的速度。只需按住Tab键即可把一个简写展开成HTML和CSS的代码块,大部分标签都可自动生成。
1.Emmet安装
1.按住快捷键Ctrl+Shift+P或者在菜单栏选择Perferences–>Package Control即可打开命令面板,可能时间稍微久一点。
如下图:

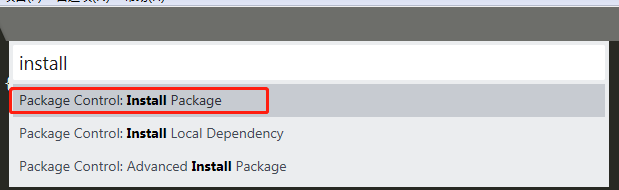
2.在弹出框中找到并选中package control install package。

3.在弹出框中找到Emmet插件,点击即可安装。
4.安装完成后可通过Perferences–>Package Settings–>Emmet查看是否成功,如果Emmet在说明安装成功了。

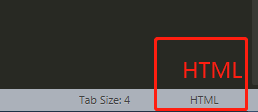
再次打开Sublime ,Ctrl+N新建文件,右下角选择HTML,点击!,按下Tab键HTML模板生成。


2.Sublime汉化
安装Chineselocalization插件,前面步骤同Emmet插件的安装,Ctrl+shift+P—>install----->install package------>Chineselocalization插件即可,出现下面图时,说明汉化完成。


3.Emmet使用技巧
emmet可以直接在编辑器中输入HTML或CSS的代码的缩写,然后按tab键就可以拓展为完整的代码片段。
- 技巧1:乘法符号:*
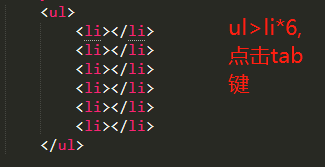
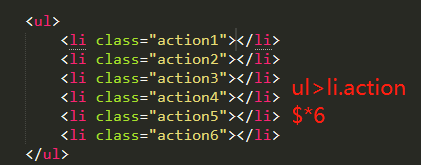
例如:缩写:ul>li*6 ,点击Tab 键出现下面代码。

- 技巧2:加法符号:+
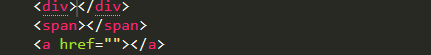
缩写:div+span+a ,点击Tab,有如下效果。

- 技巧3,自增符:$,
-
1.缩写:ul>li.item$*5,点击tab,有如下效果:
-
class从1自增到6,如果从3自增到6,缩写为ul>li.item$3*5。

-
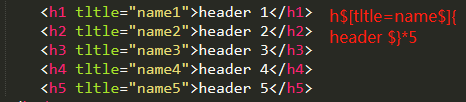
2.缩写:h$[tltle=name$]{header $}*5

-
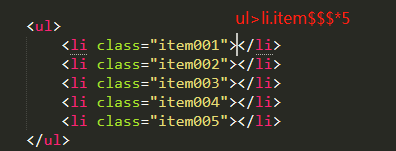
3.缩写:ul>li.item$$$*5
class序号补全为3位。

-
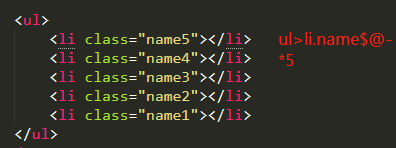
4.缩写:ul>li.name$@-*5
class倒序。

-
- 技巧4,分组:使用()。
缩写:div>(div>ul>li*4>a)+footer>span

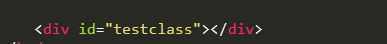
- 技巧5,ID和Class属性
1.缩写:#testclass

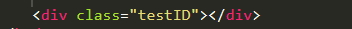
2.缩写:.testID

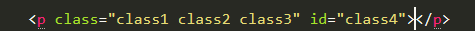
3.缩写:p.class1.class2.class3#class4

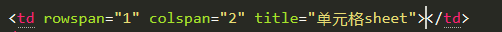
- 技巧6,自定义属性[]
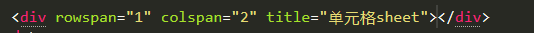
1.缩写:td[rowspan=1 colspan=2 title=“单元格sheet”]

前面不写td标签时,即[rowspan=1 colspan=2 title=“单元格sheet”],默认为div。如下:

- 技巧7,文本:{}
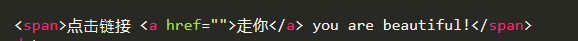
缩写:span>{点击链接 }+a{走你}+{ you are beautiful!}

- 技巧8,隐式标签
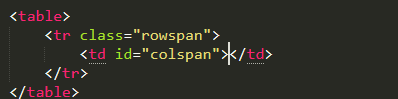
缩写:table>.rowspan>#colspan

今天又进步一点点,come on!