版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/mhlghy/article/details/77705397
通常,我们在开发页面的时候,遇到固定图片大小的情况较为常见,但是,也有某种特殊情况,那就是在固定大小的父元素中,显示大小不固定且宽高都不会超过父元素大小的图片,下面我们直接看代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片上下左右居中</title>
<style type="text/css">
*{padding: 0;margin: 0;}
.picture{width: 170px;height: 230px;border: 1px solid #ddd;padding: 5px;margin: 20px auto;text-align: center;}
.picture:before{content:"";height: 100%;display: inline-block;vertical-align: middle;width: 0;}
.picture img{vertical-align: middle;max-width: 170px;max-height: 230px;}
</style>
</head>
<body>
<div class="picture"><img src="1.jpg" alt=""></div>
<div class="picture"><img src="2.jpg" alt=""></div>
</body>
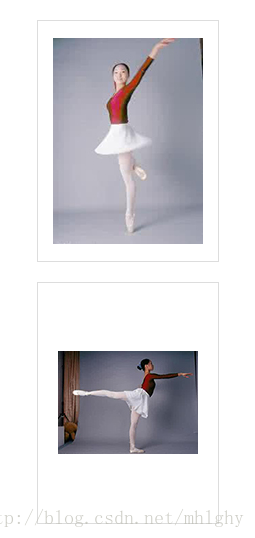
</html>实现效果图如下所示