前言
最近在学习JavaScript语言精粹,感觉写得相当不错。所以这里也算是总结一下。一个方法使用new的方式创建到底是怎样的过程,一个function的声明内部又是怎样执行的呢
另外学的过程中,不断参照ECMAScript的API,也能理解不少东西。ECMAScript Api:下载地址 W3C参考地址:http://www.w3school.com.cn/js/pro_js_functions.asp
正文
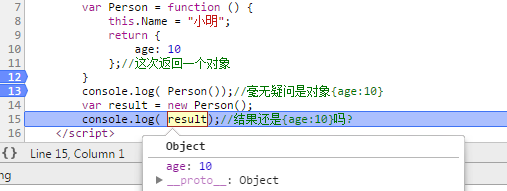
**1.**首先,看个例子,看下面例子的输出。

结果通过new运算符执行结果与直接执行函数结果不一样。new返回了一个对象
2.那么如果Person方法本身返回一个对象呢。看下图

结果这次到时按照return的结果直接返回了,和直接执行有一样了
所以我们可以试着得出一个结论:new运算符 会根据方法返回值的不同,执行方式是不一样的。
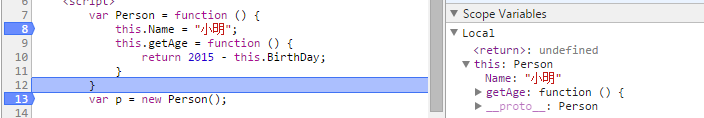
** 3.**然后,new 会改变this的指向,这个大家应该都知道,不过我们还是再说一下
直接作为函数执行this指向window

在使用new运算符后的this,却指向当前对象了
**  **
**
所以我们也可以得出一个结论::使用new运算符后的this指向当前对象
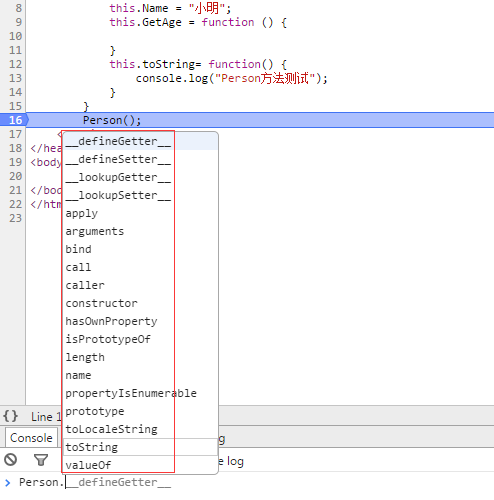
** 4.**接下来,我们说Person声明的问题,如下图:

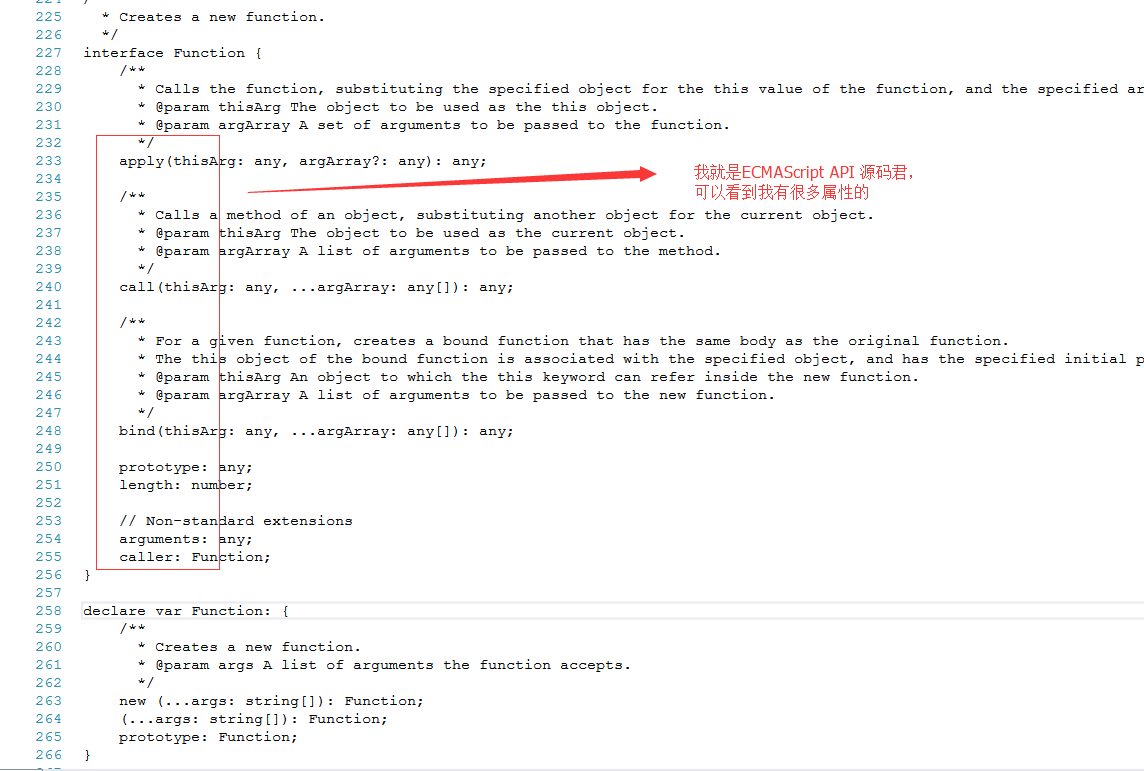
Person刚生下来怎么会有这么多属性?applu,bind,call,lenth都是从哪里来的?
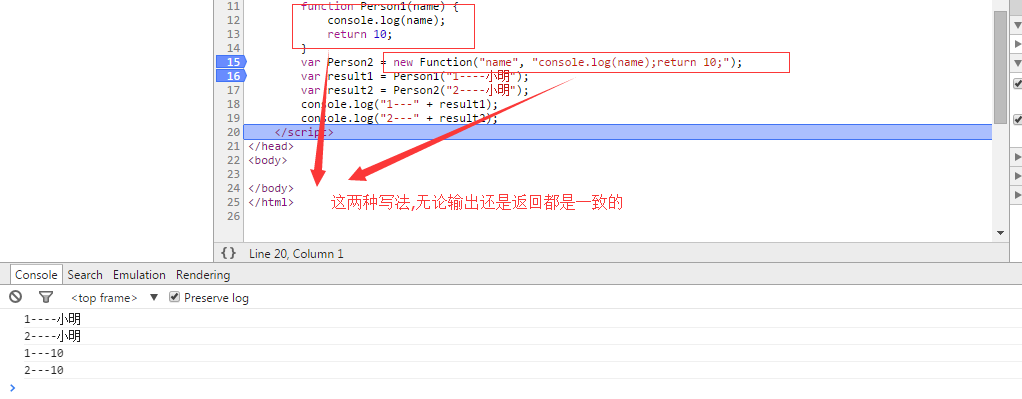
**5.**带着这个问题,我们来看个例子(方法的另外一种声明方式):

你可能首先会问你为啥知道Function能这样用?那就来看一下w3c的说明):

其实function Person(){}具体的执行就是调用Function()构造函数进行构造的,最后一个参数是函数体。
如果他是Function的一个实例,Person有那么多**属性/方法,**也就是Function对象的了。看下Function源码你就知道了!

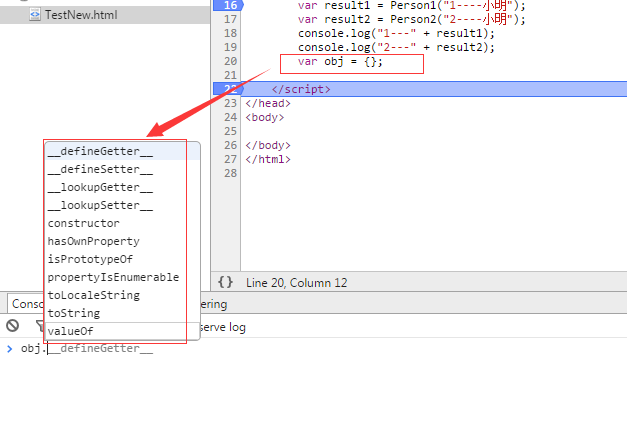
那你可能会问?不对啊!Function的属性明显没有Person多啊,其他的哪来的?再来看张截图

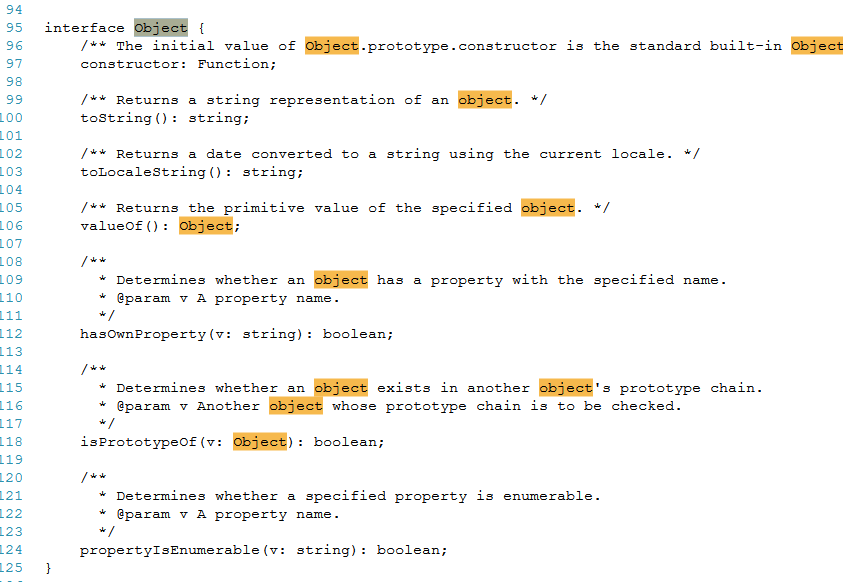
Function中少的那些个属性其实都是Object的属性,Object的源码就不贴出来了,前面的ECMAScript Api文档里都有说明,在这里也截个图(有空你可以把Object+Function属性方法加起来,看是不是正好)。

其实Function应该也是一个Object,所以也会带有Object的一系列属性/方法(Object与Function有着千丝万缕的关系,不能展开说了,涉及的太多了)
说完Function(虽然有点离题,但是能帮助我们理解好多东西)。我们继续正题模拟实现new吧。
其实new这个运算符是啥,可以当它是一个方法,方法里面就是执行初始化的过程,可学习javascript语言精粹中的讲解。具体模拟实现如下,都在注释里说了(也就只能模拟下,因为看不到内部啊):

不多说一看就懂了……
总结
其实有好多点都可以扩展开讲,比如_proto_咋回事,apply原理等,太多太多了,一时间也说不完。有空在写一篇。本文也是为了自己总结加深记忆。可能会有些地方理解的有错误,请大家及时指出。