版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/yishengzhiai005/article/details/80577823
1 安装Node.js
参看 node.js环境安装
http://www.cnblogs.com/richerdyoung/p/7265786.html
2 安装淘宝镜像
sudo npm install -g cnpm --registry=https://registry.npm.taobao.org
如果出现:Unexpected end of JSON input while parsing near *** 等错误执行:npm cache clean --force(清除缓存)
3 安装全局vue-cli脚手架,用于帮助搭建所需的模板框架
sudo cnpm install -g vue-cli
输入:vue,回车,若出现vue信息说明表示成功
4 切换到你的项目目录
cd desktop/vue
5 新建vue项目
vue init webpack vuetest
6 一路回车(第4步ESLint 可以一路n,大师请忽略n)
进入新建项目
cd vuetest
cnpm install
npm run dev

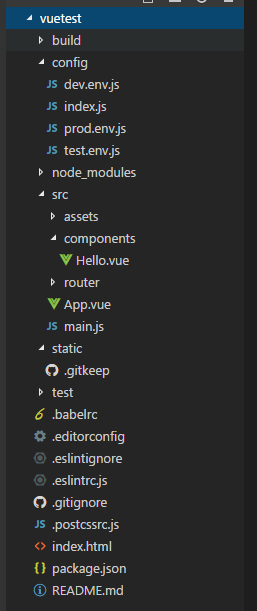
目录结构

- main.js 是我们的入口文件,主要作用是初始化vue实例并使用需要的插件
- App.vue是我们的主组件,所有页面都是在App.vue下进行切换的。其实你也可以理解为所有的路由也是App.vue的子组件。所以我将router标示为App.vue的子组件。
- index.html文件入口
- src放置组件和入口文件
- node_modules为依赖的模块
- config中配置了路径端口值等
- build中配置了
- webpack的基本配置、开发环境配置、生产环境配置等