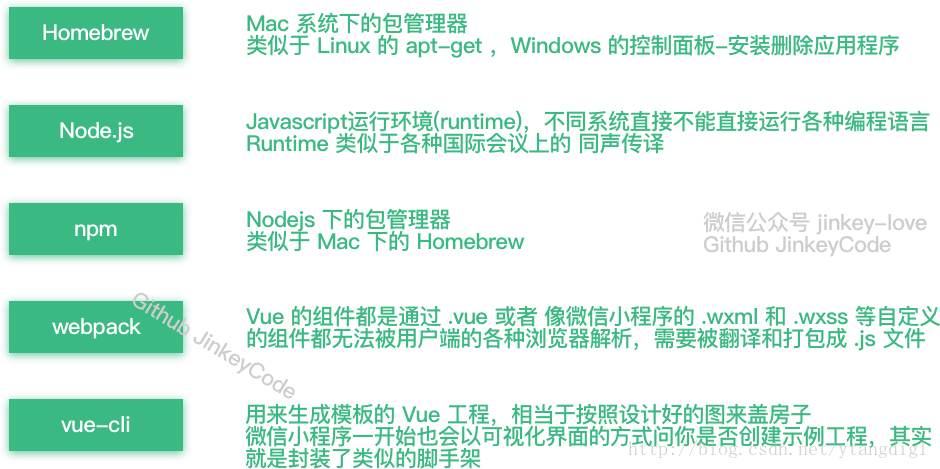
认知:

注:上面的图片转自Vue2.0 新手入门 — 从环境搭建到发布
1、安装brew
打开终端运行以下命令:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
2、安装node.js
在终端中运行以下命令:
brew install nodejs
3、获取nodejs模块安装目录访问权限
sudo chmod -R 777 /usr/local/lib/node_modules/
4、安装 淘宝镜像 (npm)
npm install -g cnpm --registry=https://registry.npm.taobao.org
5、安装webpack
cnpm install webpack -g
6、安装vue脚手架
npm install vue-cli -g
7、在硬盘上找一个文件夹放工程用的,在终端中进入该目录
8、根据模板创建项目
vue init webpack-simple 工程名字<工程名字不能用中文>
如下
vue init webpack-simple demo1
cd 命令进入创建的工程目录
9、安装项目依赖
npm install
10、安装 vue 路由模块vue-router和网络请求模块vue-resource
cnpm install vue-router vue-resource --save
11、启动项目
npm run dev