版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/whitesun123/article/details/84750087
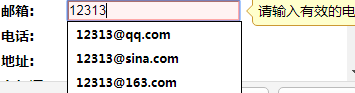
easyui项目中需要添加一个邮箱自动补全功能,但是自己写了一个combobox不尽人意,jQueryUi虽然有功能,但是和easyui冲突,也放弃了,最后选择datalist实现。
<input id="email" list="input_list" name="email" autocomplete="off" disableautocomplete class="easyui-validatebox inputElem" data-options="validType:'email',required:true" ></th>
<datalist id="input_list"></datalist>js代码如下:
//邮箱补全
function inputList(input,list){
var mailBox = [
"@qq.com",
"@sina.com",
"@163.com",
"@126.com",
"@yahoo.com.cn",
"@gmail.com",
"@sohu.com"
];
$('#email').bind('input propertychange', function() {
var key = $('#email').val();
if(key.indexOf("@") != -1){
key = key.slice(0,key.indexOf("@"));
}
var mailBoxLen = mailBox.length;
var html = "";
for(var i=0; i<mailBoxLen; i++){
html += '<option value="'+ key + mailBox[i] +'"></option>';
}
list.html(html);
});
}
inputList($("#email"),$("#input_list"));有个倒三角不美观
![]()
添加css代码
input::-webkit-calendar-picker-indicator{
display: none;
-webkit-appearance: none;
}
问题解决