版权声明:本文为博主原创文章,转载请注明出处!如有问题,欢迎指正。 https://blog.csdn.net/cungudafa/article/details/84672915
目的:viewpager控件控制菜单引导界面
(一) 效果实现图:
滑动时,下面有point跟随变化

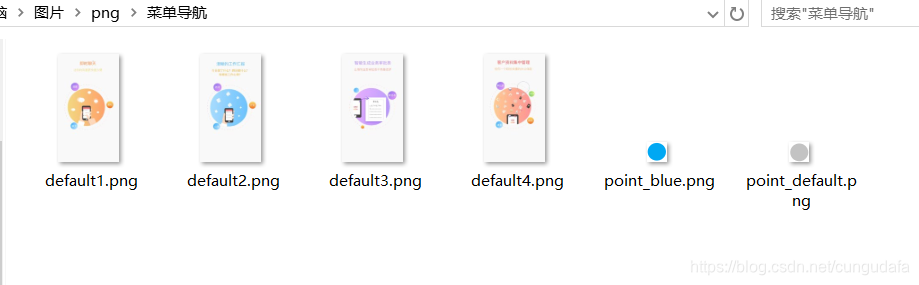
(二) 项目结构图:
- 新建AndroidStudio项目


- 引入内容
适配器:
ViewPagerAdapter.java
Drawable:
样式:point.xml
图片:point_bule.png、point_default.png
(三)具体的编码实现
1、 布局界面比较简单,加入ViewPager组件,以及底部的引导小点,activity_main.xml:

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
<LinearLayout
android:id="@+id/ll"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="50.0dip"
android:orientation="horizontal">
<ImageView
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_gravity="center_vertical"
android:clickable="true"
android:padding="15.0dip"
android:src="@drawable/point" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_gravity="center_vertical"
android:clickable="true"
android:padding="15.0dip"
android:src="@drawable/point" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_gravity="center_vertical"
android:clickable="true"
android:padding="15.0dip"
android:src="@drawable/point" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_gravity="center_vertical"
android:clickable="true"
android:padding="15.0dip"
android:src="@drawable/point" />
</LinearLayout>
</RelativeLayout>
2、其中小点的图片用一个selector来控制颜色:
2.1 将6张图片粘贴复制到drawable中

2.2 在drawable下右键新建Drawabler esource file,命名为point.xml:
<?xml version="1.0" encoding="UTF-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_enabled="true" android:drawable="@drawable/point_default"/>
<item android:state_enabled="false" android:drawable="@drawable/point_blue"/>
</selector>
3、 ViewPager适配器代码,ViewPagerAdapter.java:
package com.example.cungu.myapplication3;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.View;
import java.util.ArrayList;
public class ViewPagerAdapter extends PagerAdapter {
//界面列表
private ArrayList<View> views;
public ViewPagerAdapter(ArrayList<View> views) {
this.views = views;
}
/**
* 获得当前界面数
*/
@Override
public int getCount() {
if (views != null) {
return views.size();
}
return 0;
}
/**
* 初始化position位置的界面
*/
@Override
public Object instantiateItem(View view, int position) {
((ViewPager) view).addView(views.get(position), 0);
return views.get(position);
}
/**
* 判断是否由对象生成界面
*/
@Override
public boolean isViewFromObject(View view, Object arg1) {
return (view == arg1);
}
/**
* 销毁position位置的界面
*/
@Override
public void destroyItem(View view, int position, Object arg2) {
((ViewPager) view).removeView(views.get(position));
}
}
4、主程序入口类,ViewpagerActivity.java:
package com.example.cungu.myapplication3;
import android.support.v4.view.ViewPager;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
import java.util.ArrayList;
public class ViewpagerActivity extends AppCompatActivity implements View.OnClickListener,ViewPager.OnPageChangeListener {
private ViewPager viewPager;//定义ViewPager对象
private ViewPagerAdapter vpAdapter;//定义ViewPager适配器
private ArrayList<View> views;//定义一个ArrayList来存放View
private static final int[] pics = {R.drawable.guide1,R.drawable.guide2,R.drawable.guide3,R.drawable.guide4};//引导图片资源
private ImageView[] points;//底部小点的图片
private int currentIndex; //记录当前选中位置
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ActionBar actionBar=getSupportActionBar();//
actionBar.hide();//隐藏标题栏
setContentView(R.layout.activity_viewpager);
initView();
initData();
}
/**
* 初始化组件
*/
private void initView(){
views = new ArrayList<View>();//实例化ArrayList对象
viewPager = (ViewPager) findViewById(R.id.viewpager);//实例化ViewPager
vpAdapter = new ViewPagerAdapter(views);//实例化ViewPager适配器
}
/**
* 初始化数据
*/
private void initData(){
//定义一个布局并设置参数
LinearLayout.LayoutParams mParams = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.FILL_PARENT,
LinearLayout.LayoutParams.FILL_PARENT);
//初始化引导图片列表
for(int i=0; i<pics.length; i++) {
ImageView iv = new ImageView(this);
iv.setLayoutParams(mParams);
iv.setImageResource(pics[i]);
views.add(iv);
}
viewPager.setAdapter(vpAdapter); //设置数据
viewPager.setOnPageChangeListener(this);//设置监听
initPoint();//初始化底部小点
}
/**
* 初始化底部小点
*/
private void initPoint(){
LinearLayout linearLayout = (LinearLayout) findViewById(R.id.ll);
points = new ImageView[pics.length];
//循环取得小点图片
for (int i = 0; i < pics.length; i++) {
points[i] = (ImageView) linearLayout.getChildAt(i);//得到一个LinearLayout下面的每一个子元素
points[i].setEnabled(true);//默认都设为灰色
points[i].setOnClickListener(this);//给每个小点设置监听
points[i].setTag(i);//设置位置tag,方便取出与当前位置对应
}
currentIndex = 0;//设置当面默认的位置
points[currentIndex].setEnabled(false);//设置为白色,即选中状态
}
/**
* 当滑动状态改变时调用
*/
@Override
public void onPageScrollStateChanged(int arg0) {
}
/**
* 当当前页面被滑动时调用
*/
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
/**
* 当新的页面被选中时调用
*/
@Override
public void onPageSelected(int position) {
//设置底部小点选中状态
setCurDot(position);
}
/**
* 通过点击事件来切换当前的页面
*/
@Override
public void onClick(View v) {
int position = (Integer)v.getTag();
setCurView(position);
setCurDot(position);
}
/**
* 设置当前页面的位置
*/
private void setCurView(int position){
if (position < 0 || position >= pics.length) {
return;
}
viewPager.setCurrentItem(position);
}
/**
* 设置当前的小点的位置
*/
private void setCurDot(int positon){
if (positon < 0 || positon > pics.length - 1 || currentIndex == positon) {
return;
}
points[positon].setEnabled(false);
points[currentIndex].setEnabled(true);
currentIndex = positon;
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助~