安卓对图片长按即可出现一个菜单栏,我们需要对图片设置长按时间监听器setOnLongClickListenenr。同时我们还要在代码中创建菜单。创建菜单的方法为onCreateContextMenu。运用以上两个原理,即可模拟微信实现长按朋友圈图片功能。
涉及知识点:
知识难点
onCreateContextMenu//创建选项菜单方法
setOnLongClickListenenr//长按时间监听器
registerForContextMenu//长按事件注册到菜单中
open Context Menu//打开菜单
目录
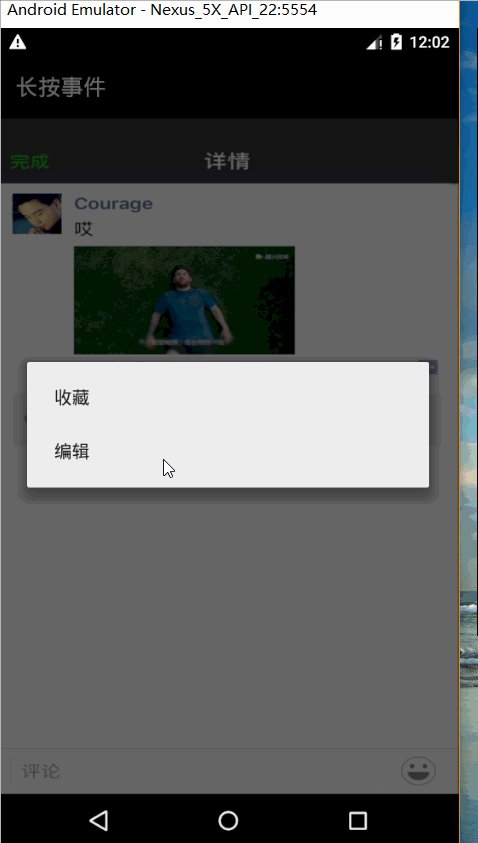
效果图:

activity_main.xml文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:id="@+id/imag"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@mipmap/wechat"
android:scaleType="fitXY"
/>
</LinearLayout>MainActivity.java
package com.example.a13468.mydemo02;
/**
* 模拟微信实现长安朋友圈图片功能
*/
import android.app.Activity;
import android.os.Bundle;
import android.view.ContextMenu;
import android.view.View;
import android.widget.ImageView;
public class MainActivity extends Activity {
private ImageView image;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
image=findViewById(R.id.imag);
/**
* 第二步:设置长按监听,注册菜单选项
*/
image.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
registerForContextMenu(v);//长按事件注册到菜单中
openContextMenu(v);//打开菜单
return false;
}
});
}
/**
*
* 第一步:创建菜单选项方法.给菜单添加值
*/
@Override
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo) {
super.onCreateContextMenu(menu, v, menuInfo);
menu.add("收藏");
menu.add("编辑");
}
}