前言:
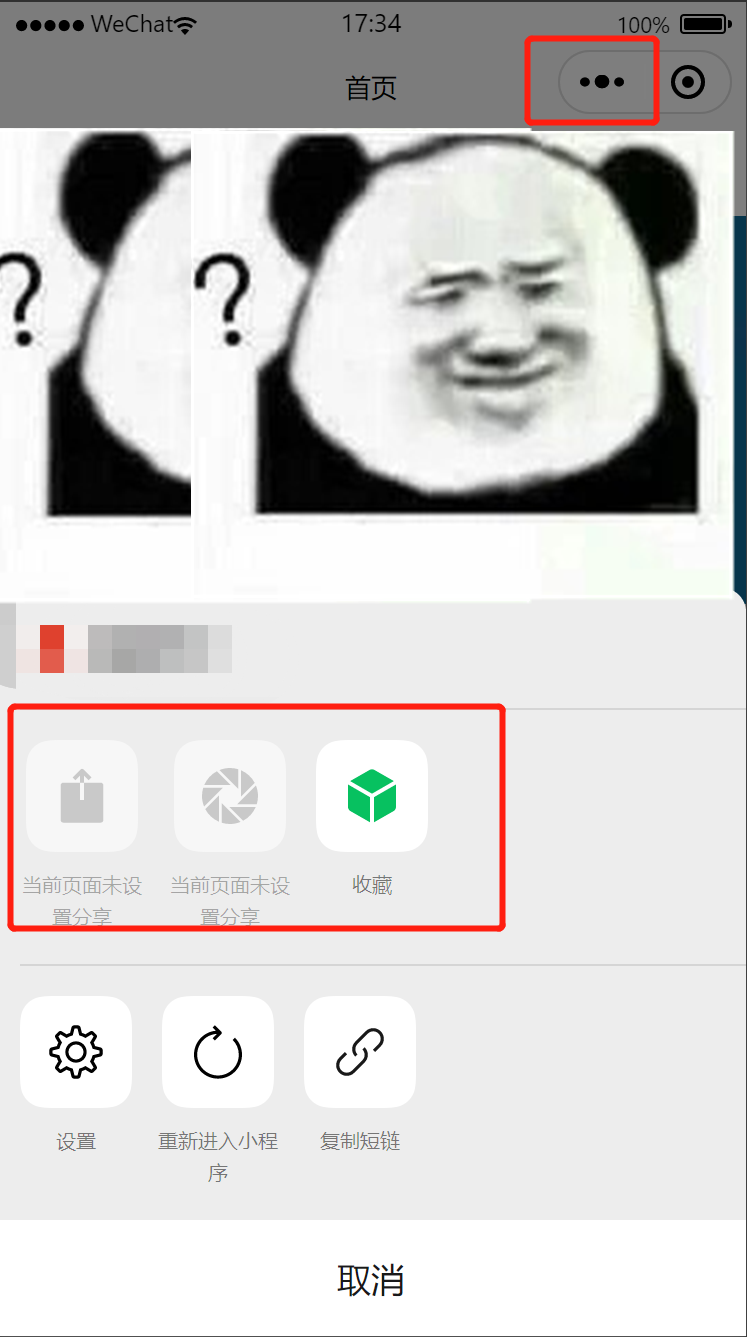
我们现在微信开发者工具中启动项目,我们点击三个点点就是进行调取下方分享界面,在开始的时候显示如下:是没有权限去分享的

方法:
一、在common下新建share.js公共的js文件,方便可以在全局页面中都可以进行使用分享功能

二、在share.js文件中添加内容
export default{
// 监听用户点击右上角菜单的「转发」按钮时触发的事件
onShareAppMessage() {
// 设置转发的参数
return {
title: "标题",
// path: '',
imageUrl: "",
success: function(res) {
console.log(res, '发生过是');
if (res.errMsg == 'shareAppMessage:ok') {
console.log("成功", res)
}
},
fail: function(res) {
console.log("失败", res)
}
}
},
// 分享到朋友圈
onShareTimeline:function(res){
return {
title: '分享给朋友的标题',
imageUrl:'/images/logo.png',
query:''
}
},
// 收藏
onAddToFavorites:function(res) {
return {
title: '微信收藏上的标题',
imageUrl:'/images/logo.png',
query: '',
}
}
}三、在main.js下进行引入及配置
import share from "@/common/share.js"
Vue.mixin(share)
const app = new Vue({
...App,
store,
share
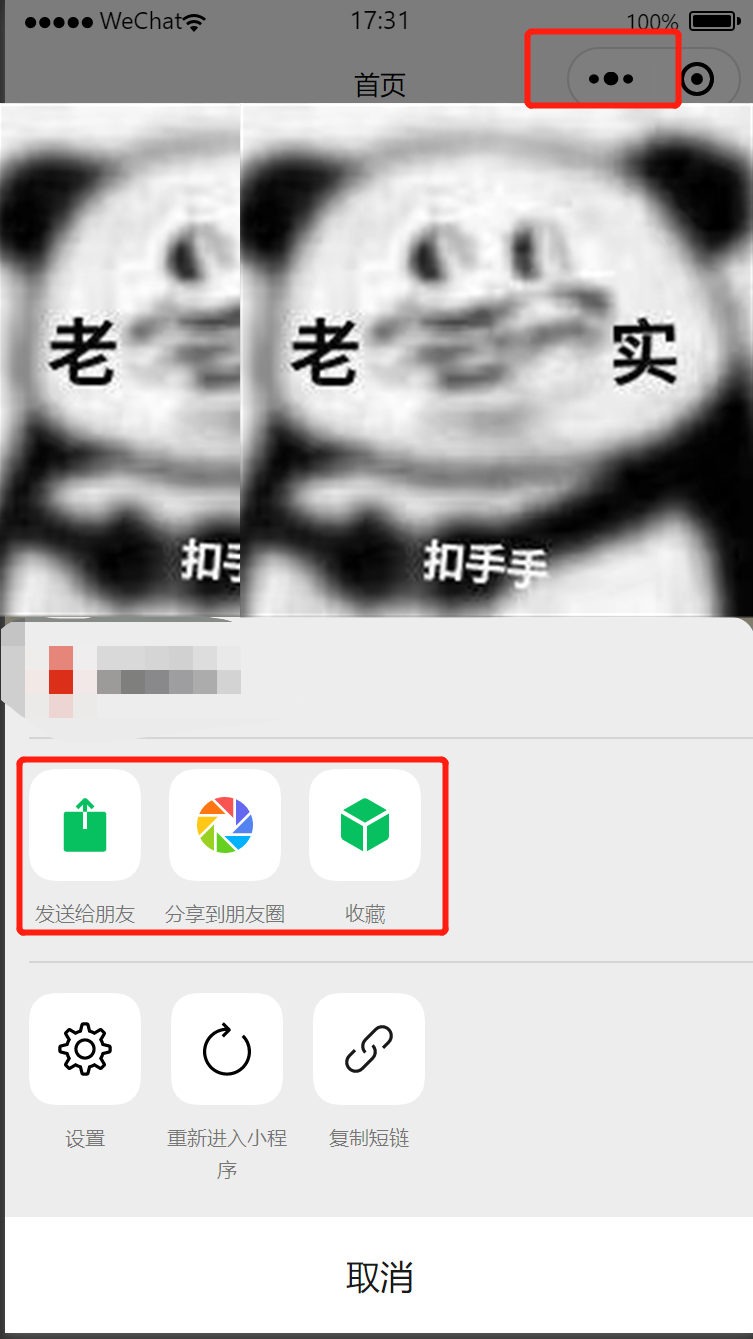
})四、效果如图所示: