HTML+CSS基础知识个人笔记_4
1. CSS背景设置
background: :background-color || background-image || background-repeat || background-attachment || background-position
注意使用方位值和具体数值时的区别!!!(见下列代码)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>11_背景.html</title>
<style>
/*body {
background-color: pink;
background-image: url(images/test.png);*/
/*repeat : 背景图像在纵向和横向上平铺 default
no-repeat : 背景图像不平铺
repeat-x : 背景图像在横向上平铺
repeat-y : 背景图像在纵向平铺 */
/*background-repeat: no-repeat;*/
/*background-repeat: repeat-x;*/
/*}*/
div {
width: 260px;
height: 146px;
background-color: pink;
background-image: url(images/test.png);
background-repeat: no-repeat;
/*background-position
|(0, 0)----------->x
|
|
|
-- y*/
/*background-position: x y;*/
/*1.参数可以是方位值,center left right top bottom*/
/*background-position: right bottom;*/
/*2.方位值设定时,x y可互换*/
/*background-position: bottom right;*/
/*3.当只填写一个方位值时,另一个默认居中*/
/*background-position: left;*/
/*background-position: top;*/
/*4.当x y 为具体的值(px)时,顺序不能反转!先x 后y,可以为负值*/
/*错误!right为x的值,没有效果*/
/*background-position: 10px right;*/
/*正确*/
/*background-position: 10px top;*/
/*水平居中,y方向10px*/
/*background-position: center 10px;*/
}
/*.sec {
background-color:green;
}*/
</style>
</head>
<body>
<div>
</div>
<!-- <div class="sec"></div> -->
</body>
</html>
背景简写:
背景颜色 背景图片地址 背景平铺 背景滚动 背景位置
建议简写位置,不是规定,不同于font:font-style font-variant font-weight font-size/line-height font-family;(font-size 和 font-family 必填)
background: #000 url(images/ms.jpg) no-repeat scroll center top;
1.1 背景半透明
CSS3中增设了透明度设置,大部分主流浏览器支持。
/*background-color: #000;*/
/*rgba red green blue alpha(0.3 .3 30%)*/
background-color: rgba( 0, 0, 0, .3 );
2. 盒子模型
2.1 边框-border
边框写一个:上下左右
边框写两个:上下 左右
边框写三个:上 左右 下
边框写四个:上 右 下 左 (顺时针)
边框简写:
boder: 1px solid red;
div {
width: 300px;
height: 300px;
/*border-width, border-style, border-color 写一个 写两个 写三个 写四个 和
padding中一样*/
border-width: 1px;
/*border-style: dashed;*/
/*border-style: none;*/
/*border-style: dotted;*/
/*border-style: solid;*/
/*none 和 hidden 暂先不管*/
/*border-style: none;*/
/*border-color: #000;*/
/*建议简写顺序*/
border: 1px solid red;
/*可以单独设置*/
border-top: 2px dashed black;
border-bottom: 3px solid green;
border-left: 4px dotted pink;
border-right: 5px double orange;
}
2.1.1 边框问题
边框会撑开盒子!!!
在设定了width和height的盒子里,在设定border后,要重新计算width和height
见2.4
2.1.2 表格细线边框
设置表格和单元格的collapse属性为collapse,即折叠,变为一根线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>17_表格细线边框.html</title>
<style>
table {
border: 1px solid red;
width: 500px;
height: 500px;
}
td {
border: 1px solid red;
text-align: center;
}
table,
td {
border-collapse: collapse;
}
</style>
</head>
<body>
<table cellspacing="0" cellpadding="0">
<tr>
<td>ABC</td>
<td>ABC</td>
<td>ABC</td>
</tr>
<tr>
<td>123</td>
<td>123</td>
<td>123</td>
</tr>
<tr>
<td>abc</td>
<td>abc</td>
<td>abc</td>
</tr>
</table>
</body>
</html>
2.2 内边距-padding
盒子边框与盒子内容之间的距离
2.2.1 内边距问题
简写:
/*上下左右都是 20px*/
/*padding: 20px;*/
/*上下 10px 左右 20px*/
/*padding: 10px 20px*/
/*上 10px 左右 20px 下 30px*/
/*padding: 10px 20px 30px;*/
/*上 10px 右 20px 下 30px 左 40px 顺时针*/
/*padding: 10px 20px 30px 40px*/
内边距会撑开盒子!
见2.4
div {
/*为确保盒子大小还是200 * 200, 在padding后,重新计算宽高,否则会撑开!*/
width: 140px;
height: 140px;
border: 1px solid red;
padding: 20px 30px 40px;
/*padding: 20px 0px;*/
}
2.2.2 内边距计算
div {
/*为确保盒子大小还是200 * 200, 在padding后,重新计算宽高,否则会撑开!*/
width: 140px;
height: 140px;
/*border: 1px solid red;*/
padding: 20px 30px 40px;
/*padding: 20px 0px;*/
}
2.3 外边距-margin
盒子与盒子之间的距离
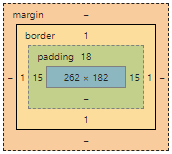
2.4 盒子小结

如上图所示,可以看到盒子相关的参数
盒子宽度: width + padding-left + padding-right + border-left + border-right;
盒子高度: height + padding-top + padding-bottom + border-top + border-bottom;
例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>22_内边距实例.html</title>
<style>
.nav {
/*盒子宽度: width + padding-left + padding-right + border-left + border-right;*/
/*盒子高度: height + padding-top + padding-bottom + border-top + border-bottom;*/
/*width: 100px;
height: 100px;
padding: 100px;*/
/*实际工作中,一般调整上和左即可!*/
/*width: 200px;
height: 200px;
padding-top: 100px;
padding-left: 100px;*/
/*还有border也会影响盒子大小,也要减去!*/
width: 180px;
height: 180px;
padding-top: 100px;
padding-left: 100px;
border: 10px solid red;
background-color: green;
}
.nav .inside {
width: 100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div class="nav">
<div class="inside"></div>
</div>
</body>
</html>
例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>23_综合实例.html</title>
<style>
/*清除内外边距,惯用手法*/
* {
margin: 0px;
padding: 0px;
}
body {
background-color: #EEEEEE;
}
.article {
/*width: 294px;
height: 202px;*/
width: 262px;
height: 182px;
border: 1px solid #D5D5D5;
padding: 18px 15px 0px;
}
.article h4 {
font: 18px "Microsoft YaHei";
border-bottom: 1px solid #D5D5D5;
/*margin-bottom: 8px*/
}
/*清除列表样式,就是那些小点点,惯用手法*/
li {
list-style: none;
}
.article li {
height: 28px;
line-height: 28px;
text-indent: 2em;
border-bottom: 1px dashed #DBDBDB;
}
/*或者h4 margin8px*/
.article ul {
margin-top: 8px;
}
.article a {
text-decoration: none;
color: #635F60;
font: 16px "Microsoft YaHei";
}
.article a:hover {
text-decoration: underline;
}
</style>
</head>
<body>
<div class="article">
<h4><b>最新文章/New Articles</b></h4>
<ul>
<li><a href="#">捏造全城捕杀流浪动物等</a></li>
<li><a href="#">宁波日报报业集团</a></li>
<li><a href="#">最新!杭州:文明养犬</a></li>
<li><a href="#">百城致敬40年:改革</a></li>
<li><a href="#">浙江12名拟提拔任用<a></li>
</ul>
</div>
</body>
</html>