版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_35414779/article/details/82110350
从概念说起,flex布局叫弹性布局。
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。
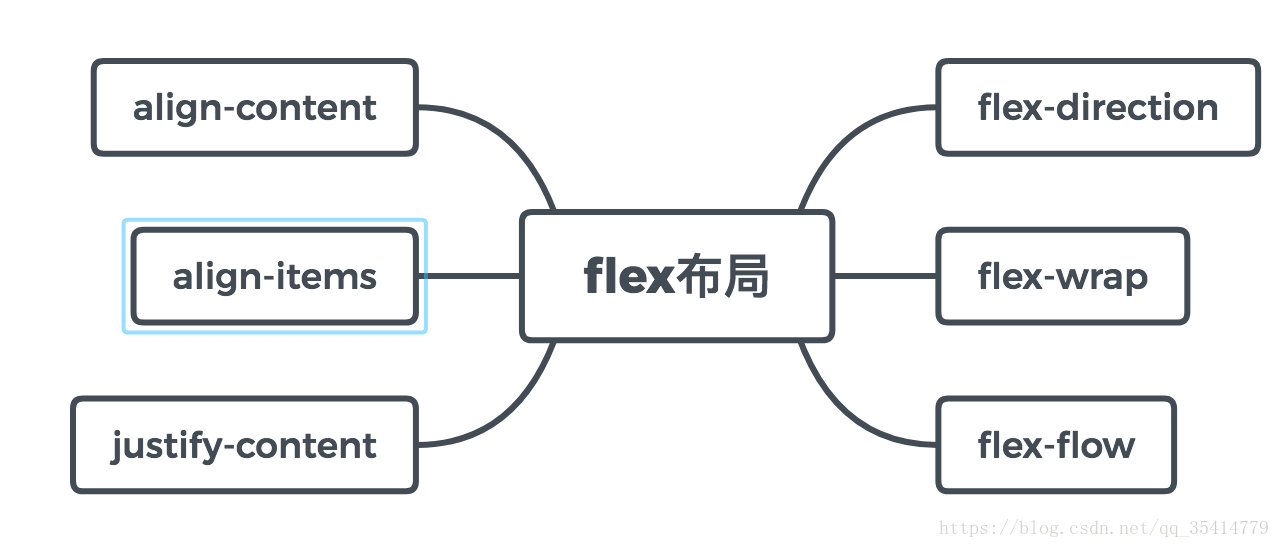
flex布局的多个属性
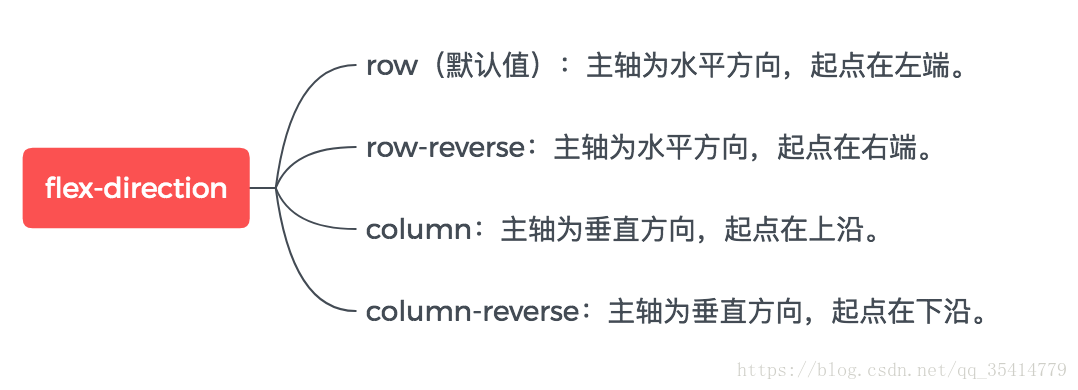
1.flex-direction决定flex布局主轴 的方向,就是项目item排列的方向。
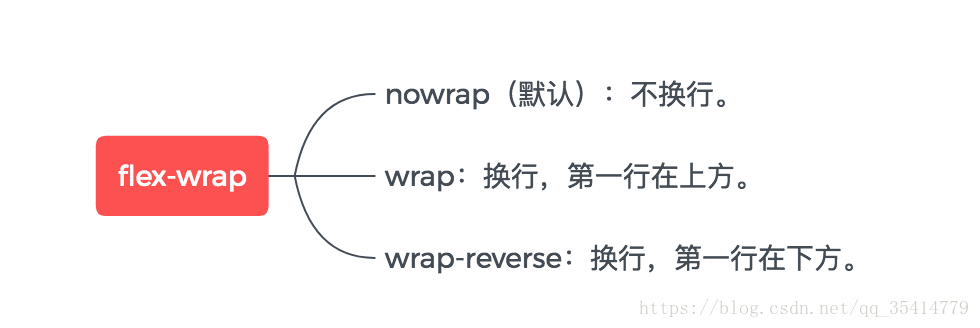
2.flex-wrap决定item在一行放不下的时候如何去进行换行。
3.flex-flow属性是flex-direction属性和flex-wrap属性的简写形式。
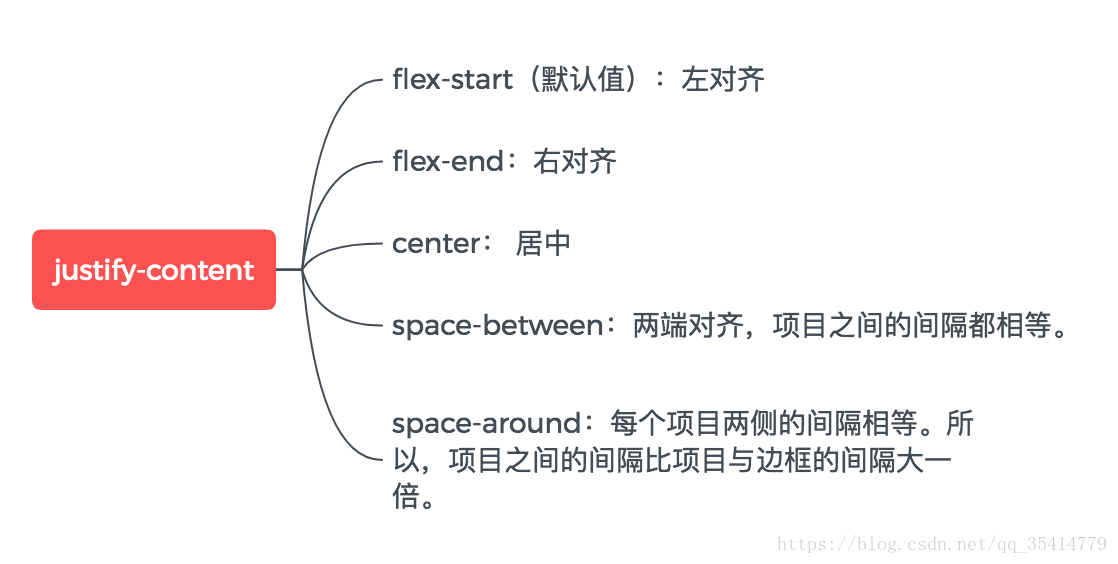
4.定义了主轴上item的对齐方式
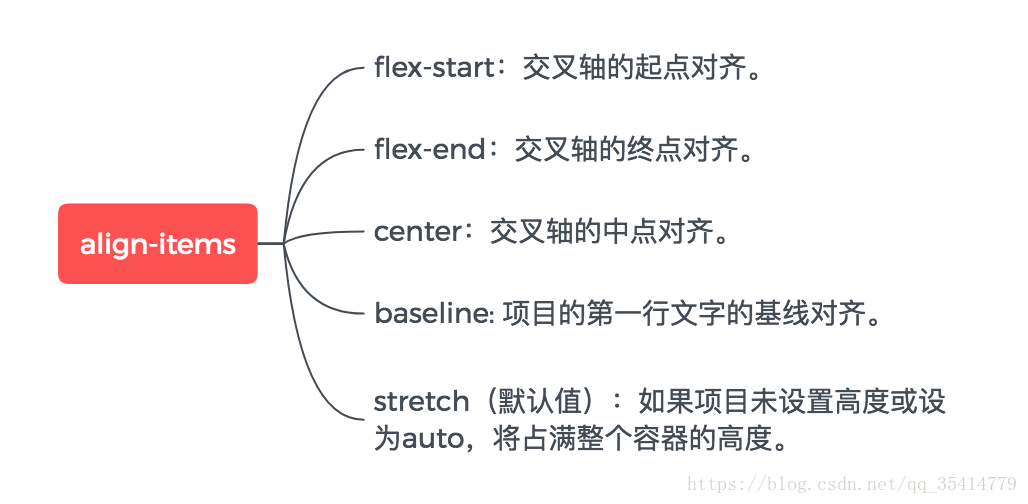
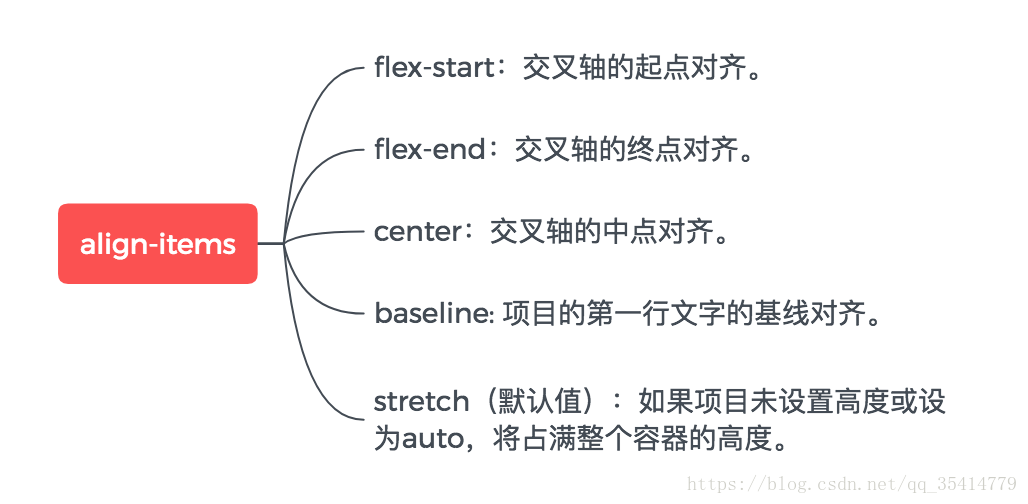
5.align-item属性决定了交叉轴怎么对齐
6.align-content决定多线轴对齐方式