版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/ygdxt/article/details/83052033
这学期受某人所托,给学院做了一款打卡小程序。其效果如下:
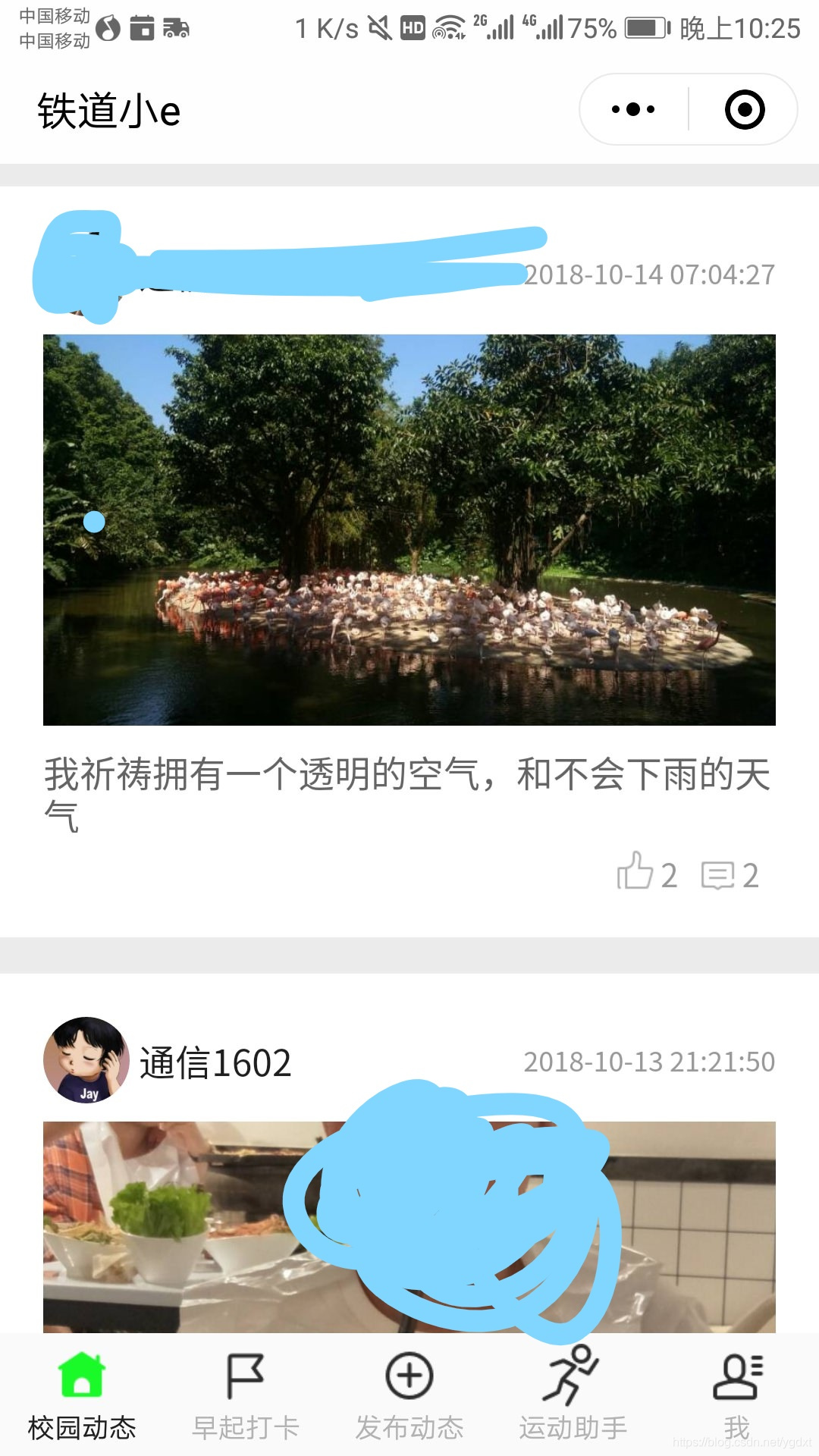
一个类似论坛的社区,可发帖、评论、回复。
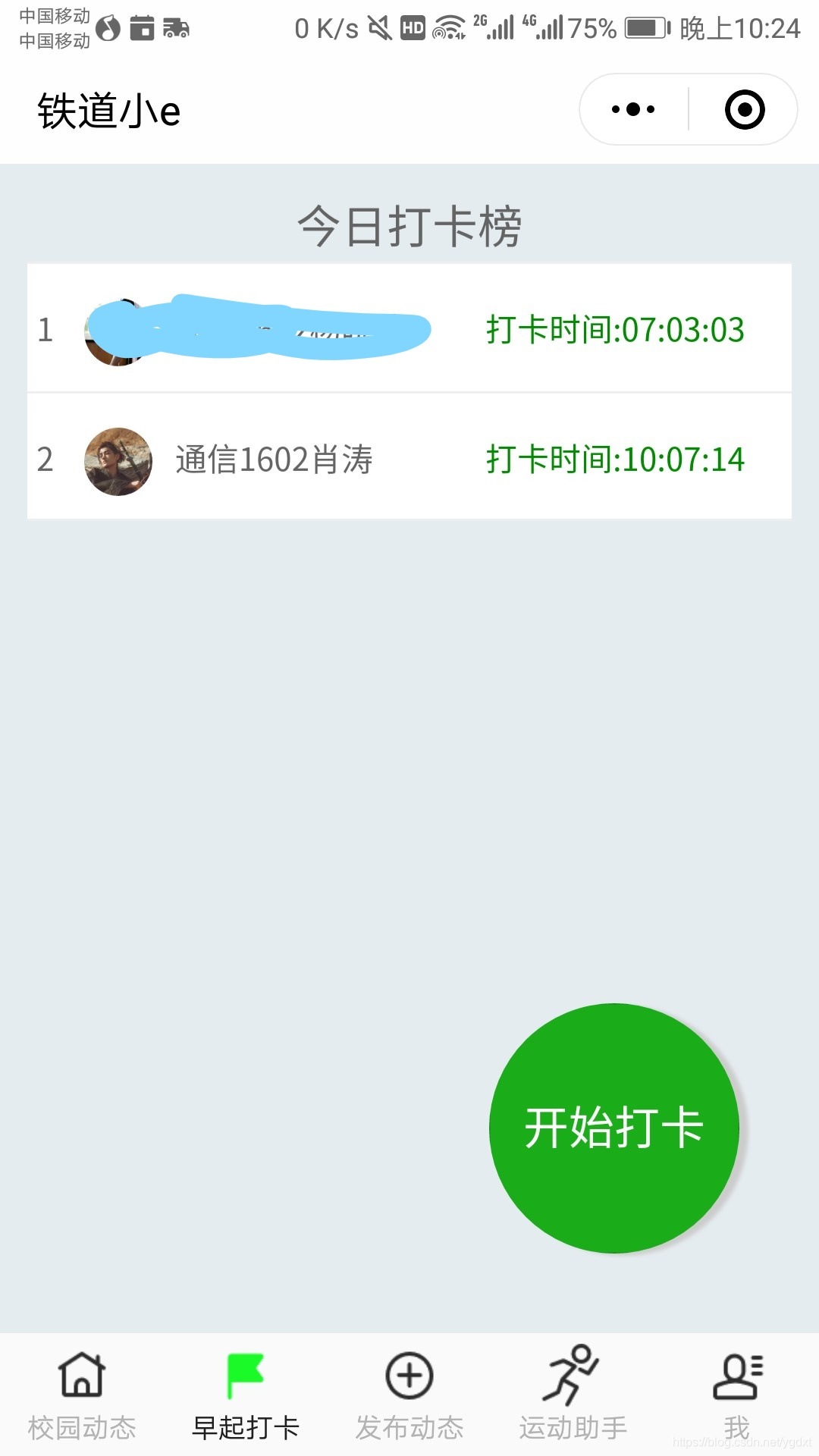
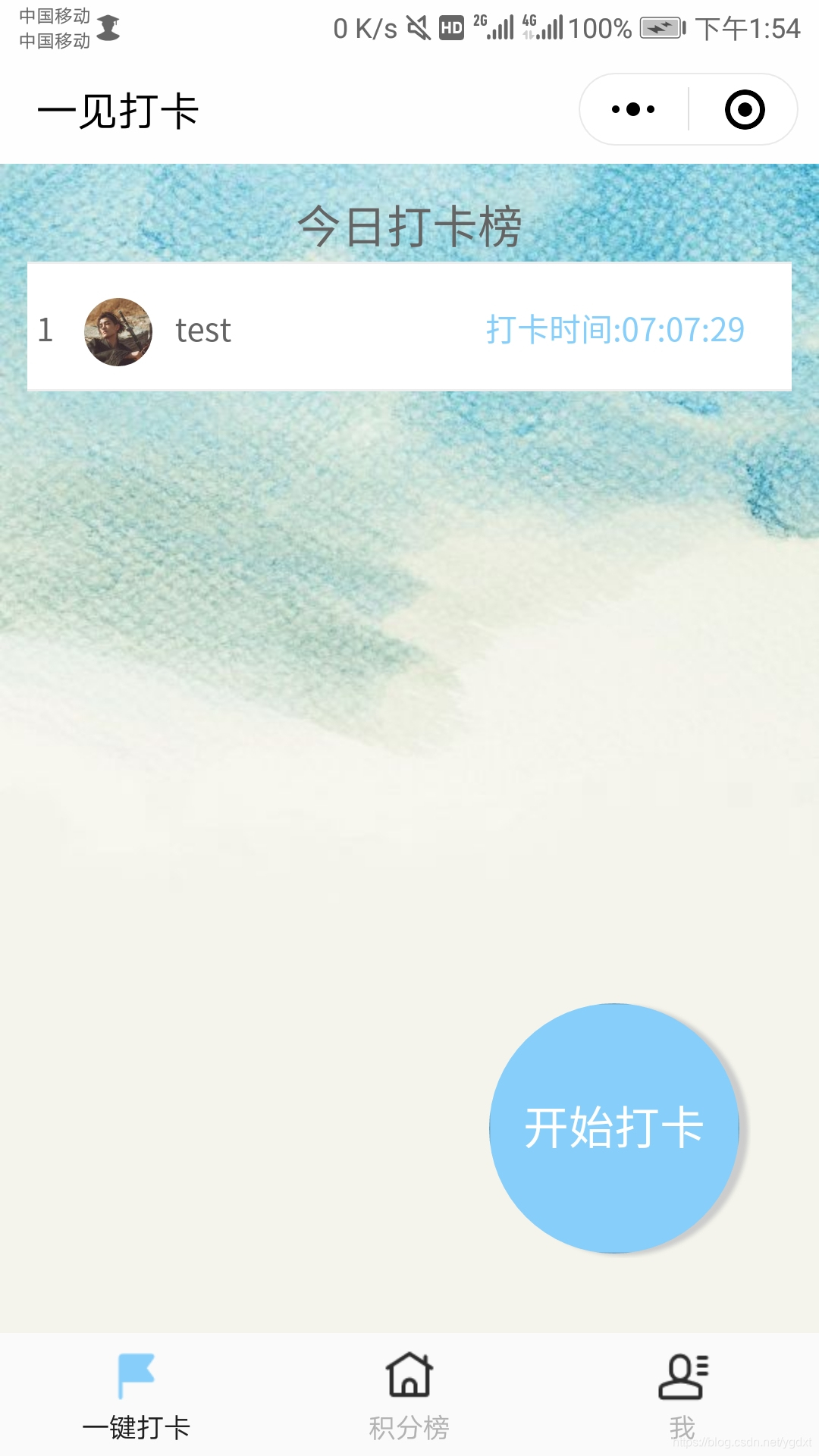
打卡可换算积分,一天只能打卡一次,且有今日打卡排行榜实时展示。
跑步也可换算积分,换算的规则男女有别。



这个小程序的上线成本比较高,需要营业执照,还有因为论坛的存在,上线之后还需要工信部的备案资质,否则不予更新代码,所以我已经停止对它的维护了。开源这个项目的代码: github地址,欢迎star、fork!!!
今天我主要讲述其中的打卡部分的制作,为了后期维护,我已经单独把这部分做成一个小程序,欢迎体验。

talk is cheap,show the code.
核心代码
punch.js
var app = getApp();
var date;
var allowlog = 1;
var Bmob = require('../../utils/bmob.js');
Page({
/**
* 页面的初始数据
*/
data: {
newList: [],
},
btn_click: function(e){
if (allowlog == 1){
allowlog = 0;
wx.getStorage({
key: 'user_id',
success: function (res) {
var user_id = new Bmob.User();
user_id.id = res.data;
wx.getStorage({
key: 'my_nick',
success: function (ress) {
var mydate = new Date();
var year = mydate.getFullYear();
var month = mydate.getMonth() + 1;
var day = mydate.getDate();
var date = year + "年" + month + "月" + day + "日";
var hour = mydate.getHours(); //获取当前小时数(0-23)
var minute = mydate.getMinutes(); //获取当前分钟数(0-59)
var second = mydate.getSeconds(); //获取当前秒数(0-59)
var time = hour + "时" + minute + "分" + second + "秒";
var avatar = wx.getStorageSync("my_avatar");
var Punch = Bmob.Object.extend("punch");
var punch = new Punch();
var me = ress.data;
var query = new Bmob.Query(Punch);
query.equalTo("nickname", me);
query.equalTo("date", date);
// 查询所有数据
query.find({
success: function (results) {
console.log("共查询到 " + results.length + " 条记录");
if (results.length == 0) {
if (hour >= 6) {
if (hour < 8) {
var intger;
if (hour < 7) {
if (minute <= 20) {
intger = 3;
}
else if (minute <= 40) {
intger = 2.5;
}
else {
intger = 2;
}
}
else if (hour < 8) {
if (minute <= 20) {
intger = 1.5;
}
else if (minute <= 40) {
intger = 1;
}
else {
intger = 0.5;
}
}
wx.showToast({
title: '打卡成功+' + intger + "分",
icon: 'success'
})
wx.getStorage({
key: 'my_username',
success: function (ress) {
if (ress.data) {
var my_username = ress.data;
wx.getStorage({
key: 'user_openid',
success: function (openid) {
var openid = openid.data;
var user = Bmob.User.logIn(my_username, openid, {
success: function (users) {
var score = users.get('score');
score = score + intger;
users.set('score', score);
users.save(null, {
success: function (user) {
},
error: function (error) {
console.log(error)
}
});
}
});
}, function(error) {
console.log(error);
}
})
}
}
})
punch.set('nickname', me);
punch.set('user_id', user_id);
punch.set('date', date);
punch.set('avatar', avatar)
punch.set('time', time);
console.log(me, user_id);
punch.save(null, {
success: function (result) {
console.log('success');
allowlog = 1;
},
error: function (result, error) {
console.log(result, error, "failure")
}
})
}
else {
wx.showToast({
title: '已过打卡时间',
icon: 'loading'
})
}
}
else {
wx.showToast({
title: '还没到打卡时间',
icon: 'loading'
})
}
}
else {
allowlog = 1;
wx.showToast({
title: '重复打卡',
icon: 'loading'
})
}
},
error: function (error) {
console.log("查询失败");
}
});
}
})
},
})
}
else{
wx.showToast({
title: '点的太快了',
icon: 'loading'
})
}
},
tempData: function () {
var that = this;
var Punch = Bmob.Object.extend("punch");
var query = new Bmob.Query(Punch);
var mydate = new Date();
var year = mydate.getFullYear();
var month = mydate.getMonth() + 1;
var day = mydate.getDate();
var date = year + "年" + month + "月" + day + "日";
query.equalTo("date", date);
query.limit(100);
var results = [];
query.find({
success: function (result) {
for (var i = 0; i < result.length; i++) {
console.log('共有打卡记录:', result.length)
var object = result[i];
object.set('time', object.createdAt.substring(11, 19));
object.set('rank', i + 1);
results[i] = object;
}
console.log(results);
that.setData({
list: results
});
}
})
},
onLoad: function () {
this.tempData();
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
this.tempData();
wx.stopPullDownRefresh();
},
onShareAppMessage: function () {
return {
title: '快来打卡赢积分',
imageUrl: '../../static/images/tao.png'
}
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
}
})
pun.wxml
<view class="title">今日打卡榜</view>
<view class="item-box">
<view class="items">
<view wx:for="{{list}}" wx:key="{{index}}" class="item">
<view data-index="{{index}}" class="inner txt">
<i>{{item.rank}}</i>
<image class="item-icon" mode="widthFix" src="{{item.avatar}}"></image>
<i> {{item.nickname}}</i>
<span class="item-data">
<i class="rankpace"> 打卡时间:{{item.time}}</i>
<!-- <span class="rankxin">{{item.xin}}</span> -->
</span>
</view>
</view>
</view>
</view><!--pages/ranking/ranking.wxml-->
<button class="circle" bindtap="btn_click">开始打卡</button>
punch.css
page {
background: #fff;
padding: 0 0rpx 0;
width: 100%;
height: 100%;
box-sizing: border-box;
background-size: cover;
background-image: url(http://bmob-cdn-21956.b0.upaiyun.com/2018/11/08/e16028434063466d80d9d79f281ce145.jpg);
}
/* pages/leftSwiperDel/index.wxss */
view{
box-sizing: border-box;
}
.item-box{
width: 700rpx;
height: 10rpx;
margin: 0 auto;
padding:40rpx 0;
}
.title{
margin-top: 12px;
font-size: 20px;
height: 12px;
text-align: center;
}
.items{
width: 100%;
}
.item{
position: relative;
border-top: 2rpx solid #eee;
height: 120rpx;
line-height: 120rpx;
overflow: hidden;
}
.item:last-child{
border-bottom: 2rpx solid #eee;
}
.inner{
position: absolute;
top:0;
}
.inner.txt{
background-color: #fff;
width: 100%;
z-index: 5;
padding:0 10rpx;
transition: left 0.2s ease-in-out;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
}
.item-icon{
width: 64rpx;
height: 64rpx;
vertical-align: middle;
margin-right: 16rpx;
margin-left:13px;
border-radius:50%;
}
.item-data{
float: right;
margin-right:5%;}
.rankpace{
color: #87CEFA;
}
.circle{
right: 35px;
bottom: 35px;
width: 110px;
background-color: #87CEFA;
height: 110px;
padding-top: 28px;
color: white;
background-size: cover;
position: fixed;
z-index: 9999;
font-size: 20px;
text-align: center;
border: 0 solid #ffffff;
border-radius: 500px;
box-shadow: 4px 1px 1px #cccccc;
}
效果图
小程序界面




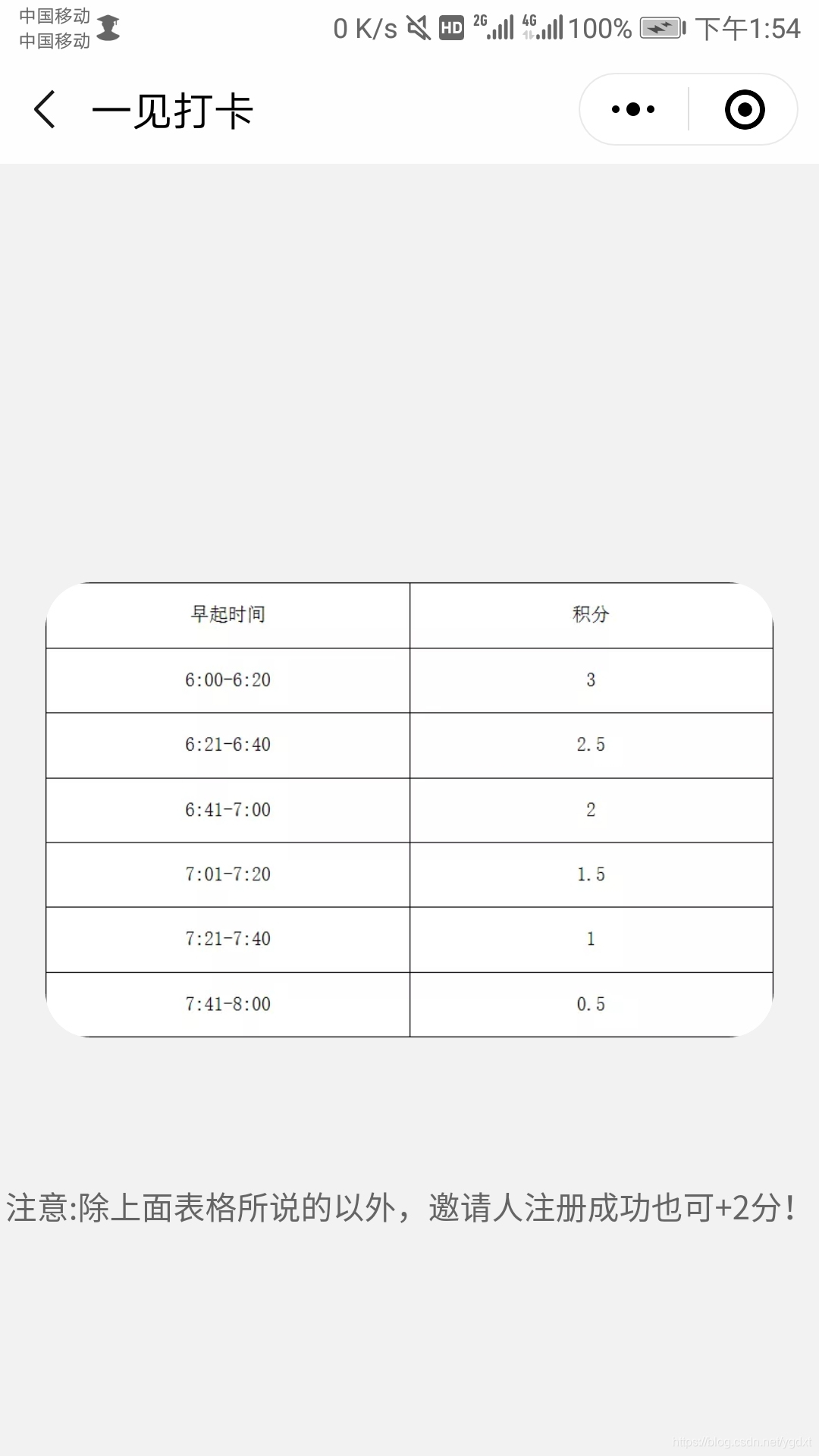
 上面的积分规则可以通过修改punch.js来实现自定义。
上面的积分规则可以通过修改punch.js来实现自定义。
分享界面

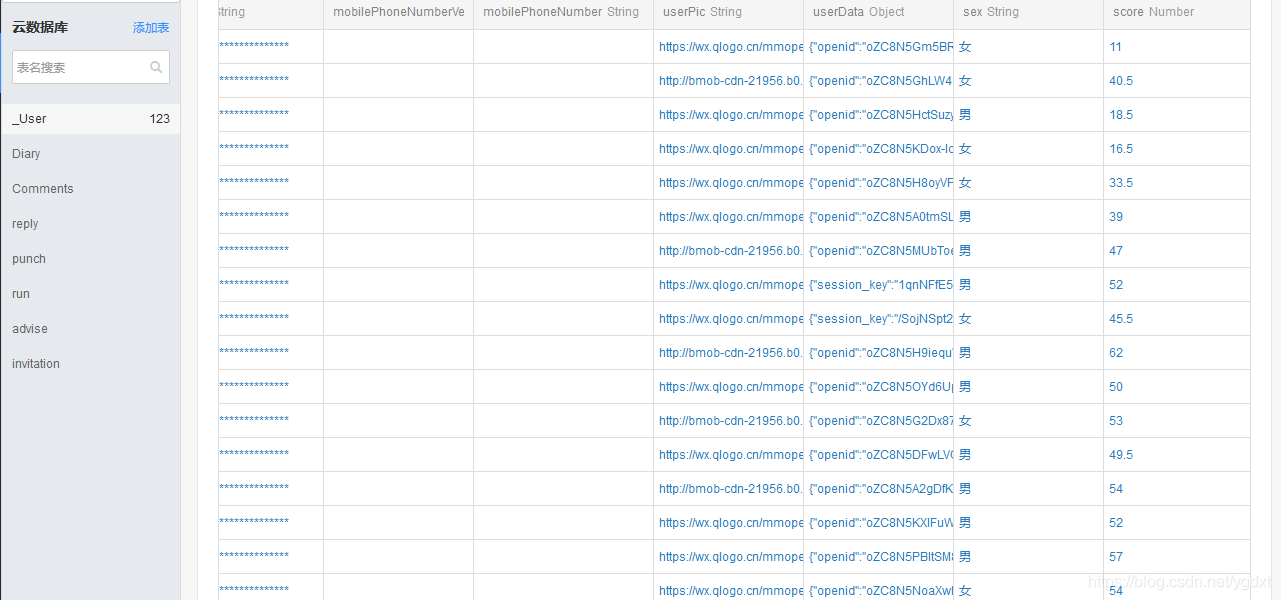
云后台
后话
本小程序已上线,欢迎体验。
可以扫描最上方的小程序码,也可以在微信搜索一见打卡