小程序自 2017 年 1 月正式上线至今已三年半了,它改变了移动软件的实现形式,开发变得更为简单快捷,依托于大平台的流量,也减少了一部分的宣传费用,产品变得灵活又多变。

今天,我们就要分享一些关于小程序原型设计方法以及一些素材原型,帮助刀友们快速上手小程序的产品设计。
本期目录
-
小程序点击弹窗设计的方法
-
小程序基础组件
-
小程序「商城」
-
小程序「教育机构管理平台」
-
小程序「认识自己」
-
如何复用小程序原型
小程序点击弹窗设计的方法
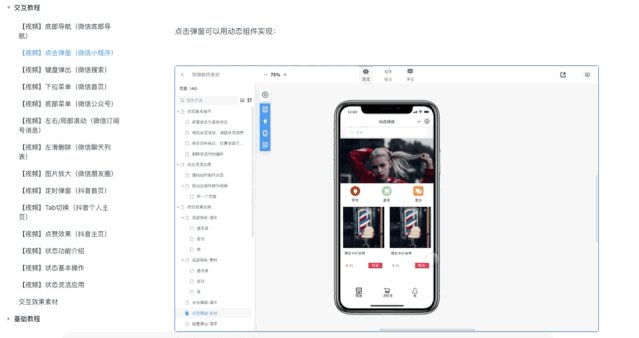
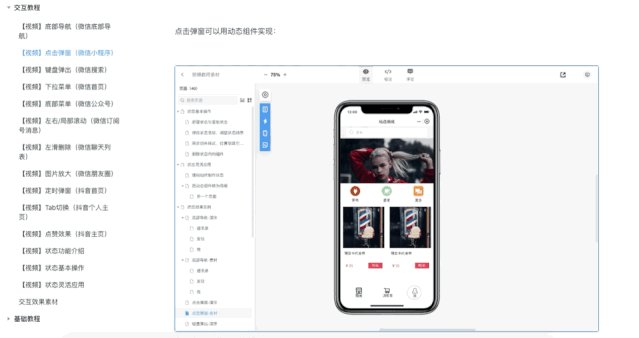
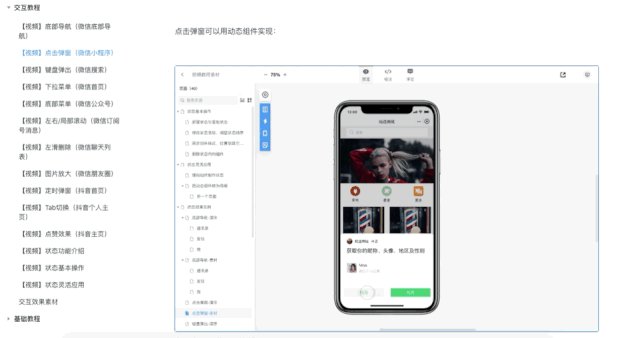
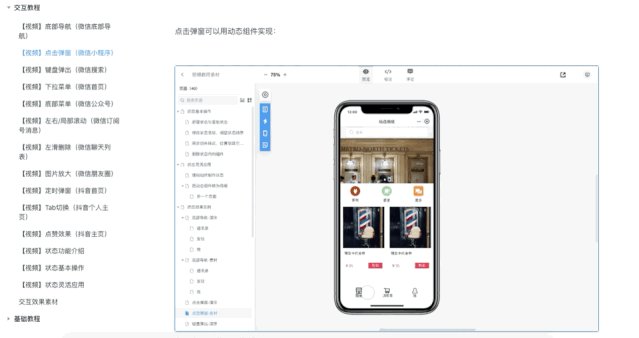
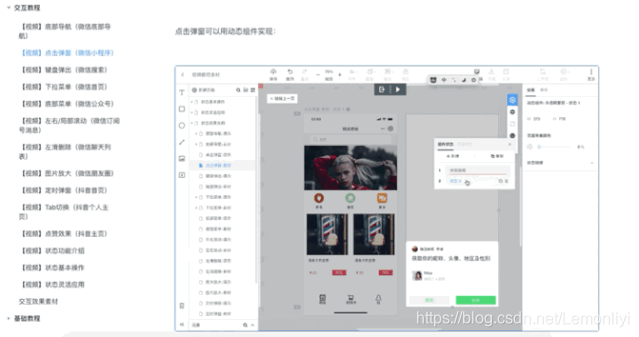
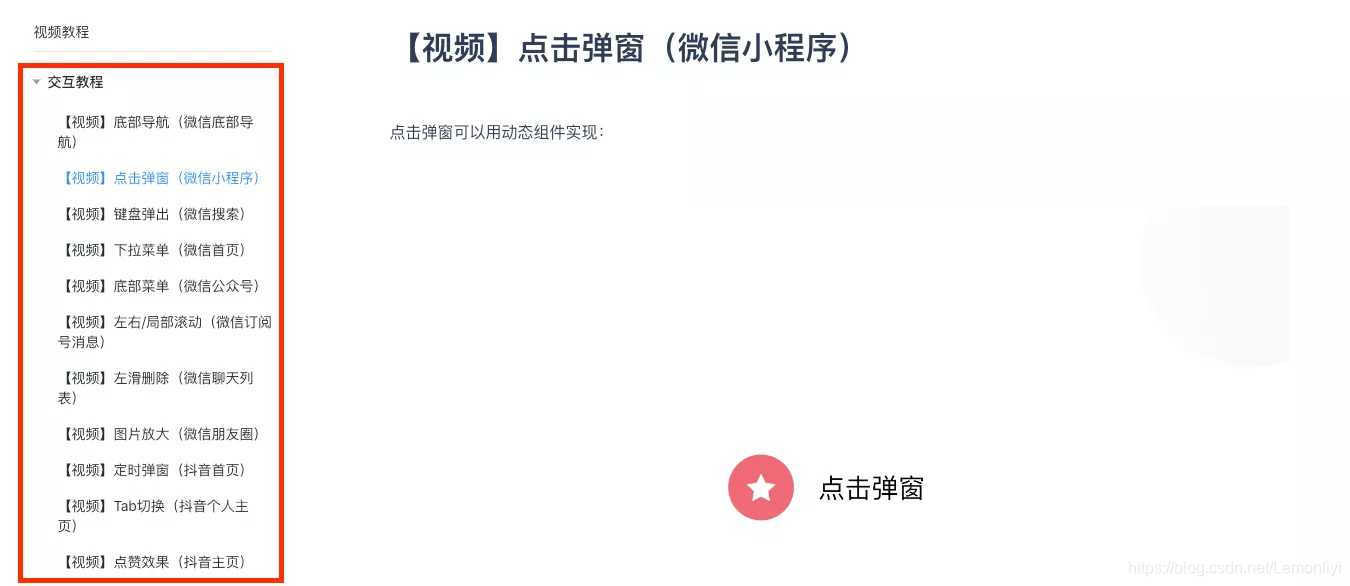
在正式分享素材之前,我们先来学习一个小程序里的常见交互手势:点击弹窗。
它应用场景广泛,就像这样:

虽然百搭又万能,但它的制作方法却很简单,只需三步即可:
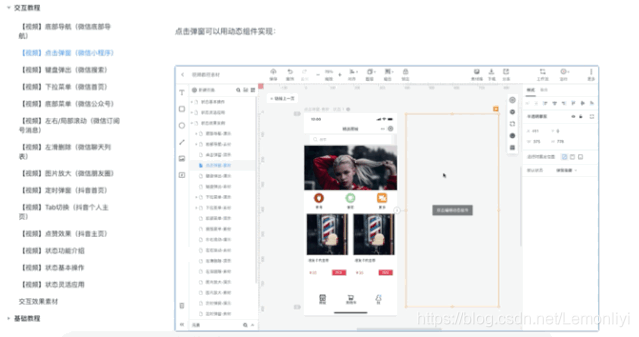
a.先制作一个弹窗的动态组件,再设定两个状态:状态1「弹窗隐藏」,状态2「弹窗显示」;最后状态2中点击「取消按钮」跳转回状态1。

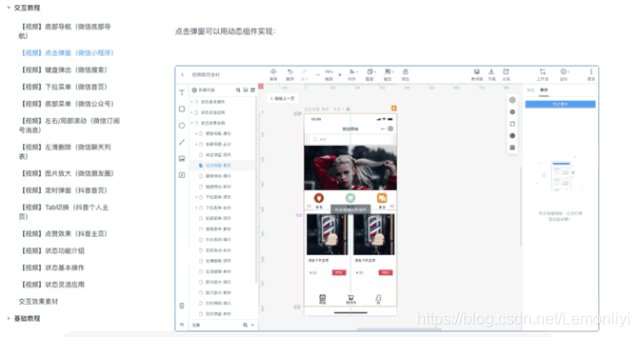
b.把动态组件的状态设置好之后,再将底部导航栏中按钮「我」的事件设置为「单击-切换组件状态-弹窗显示」,这样就可以通过点击按钮来触发弹窗的显示。

c.调整弹窗动态组件至页面合适位置,这样就完成了~

刀友们可以点击这里查看完整视频学习,除了点击弹窗外,还有其他的教程哦~

小程序基础组件
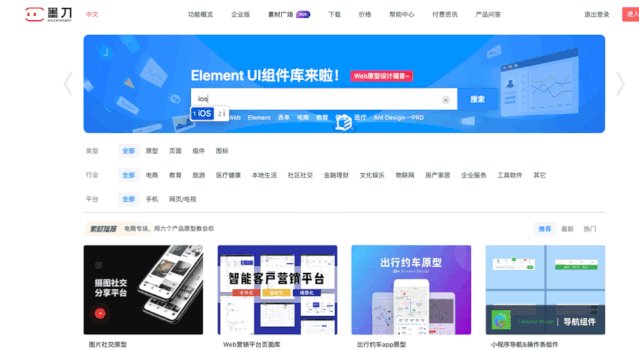
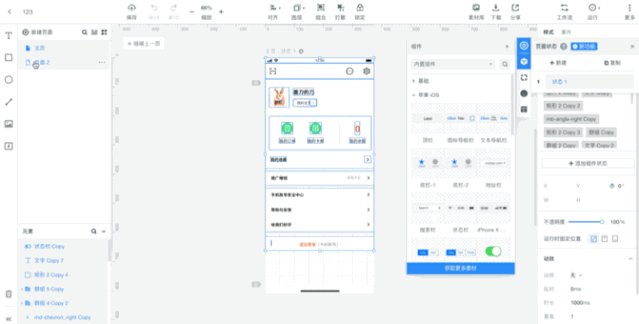
想要尝试的原型搭建,不妨先去素材广场找找合适的素材组件吧。现在,我们有 11 种类型的小程序组件,共计 300 多个。

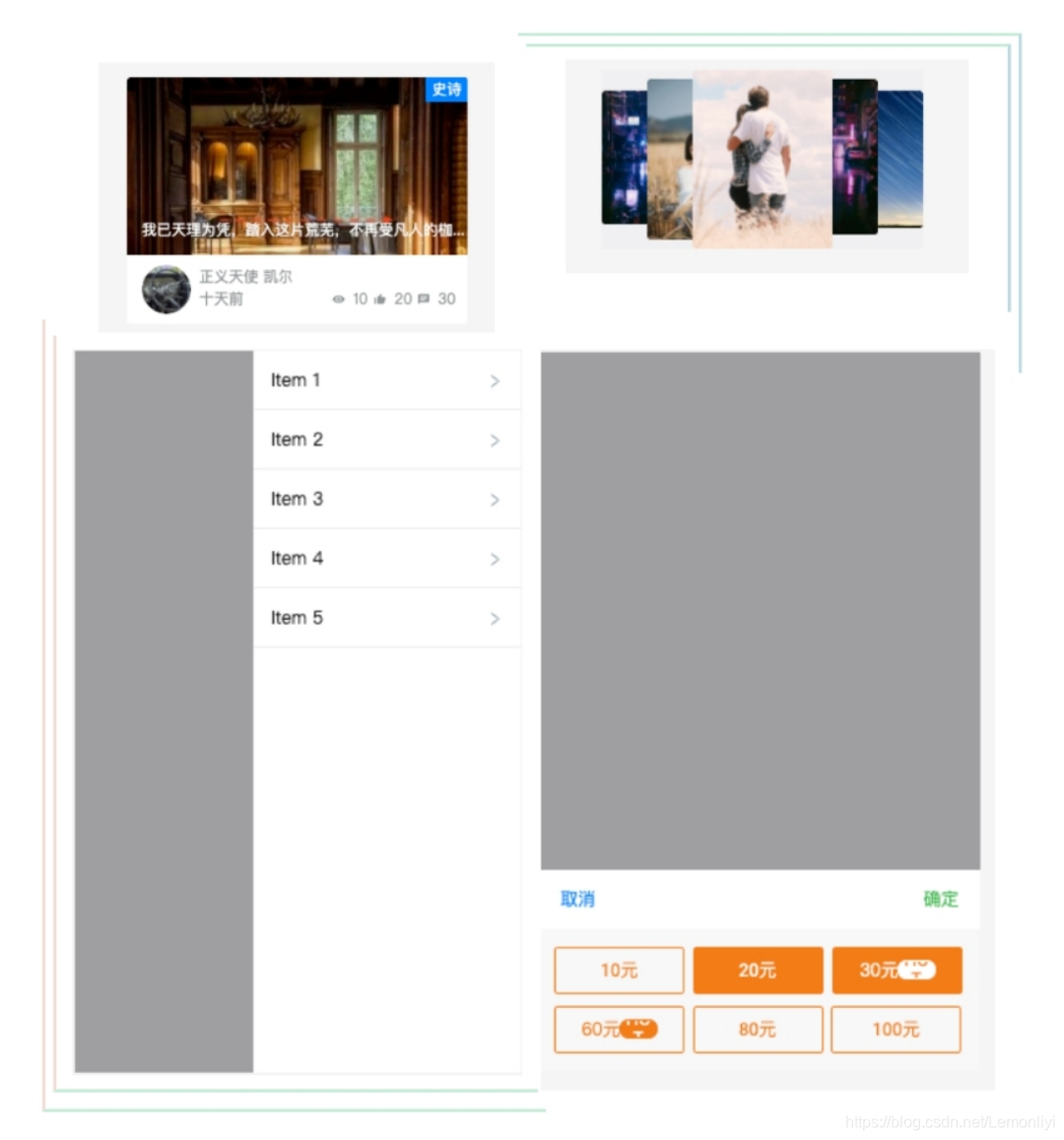
大到卡片、轮播、抽屉、窗口:

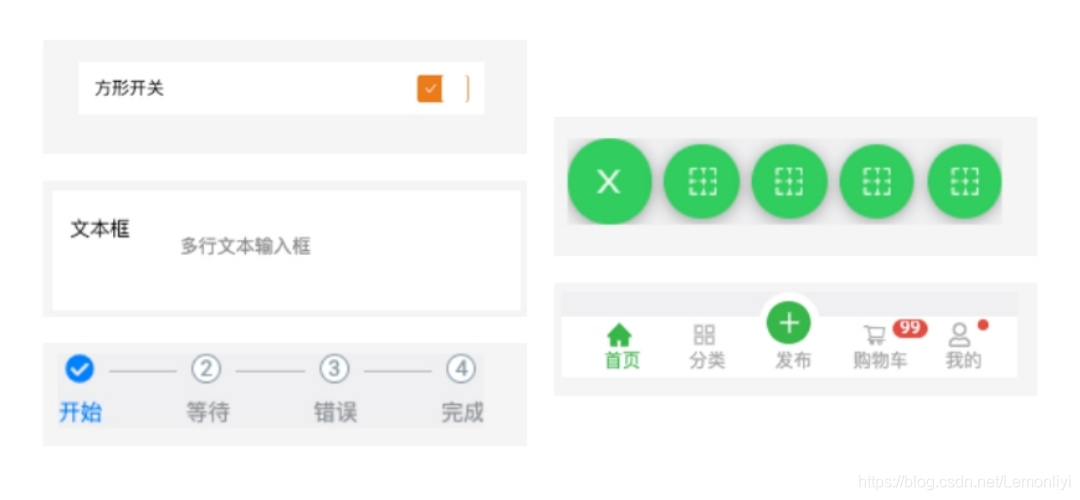
小到导航栏、步骤条、按钮、开关、文本框:

都囊括在素材广场中,刀友们可以利用这些丰富的组件充分享受搭建的乐趣,快速完成小程序产品设计,节省制作时间,点击这里进入使用。

下面,正式进入素材原型分享时间。
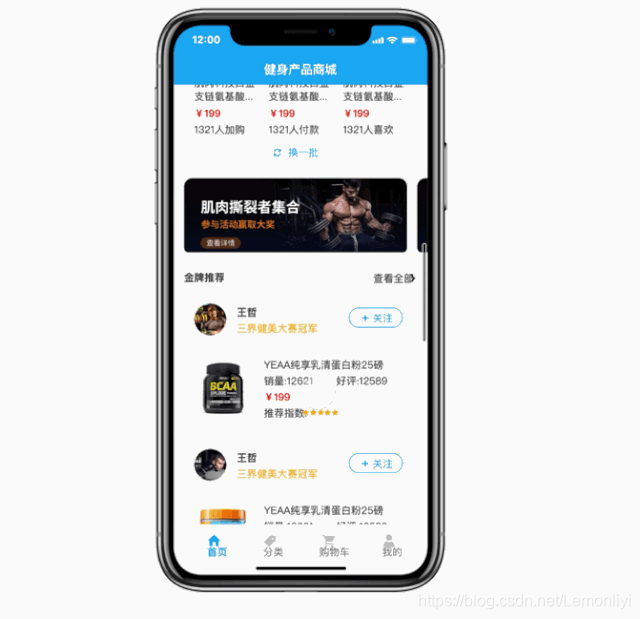
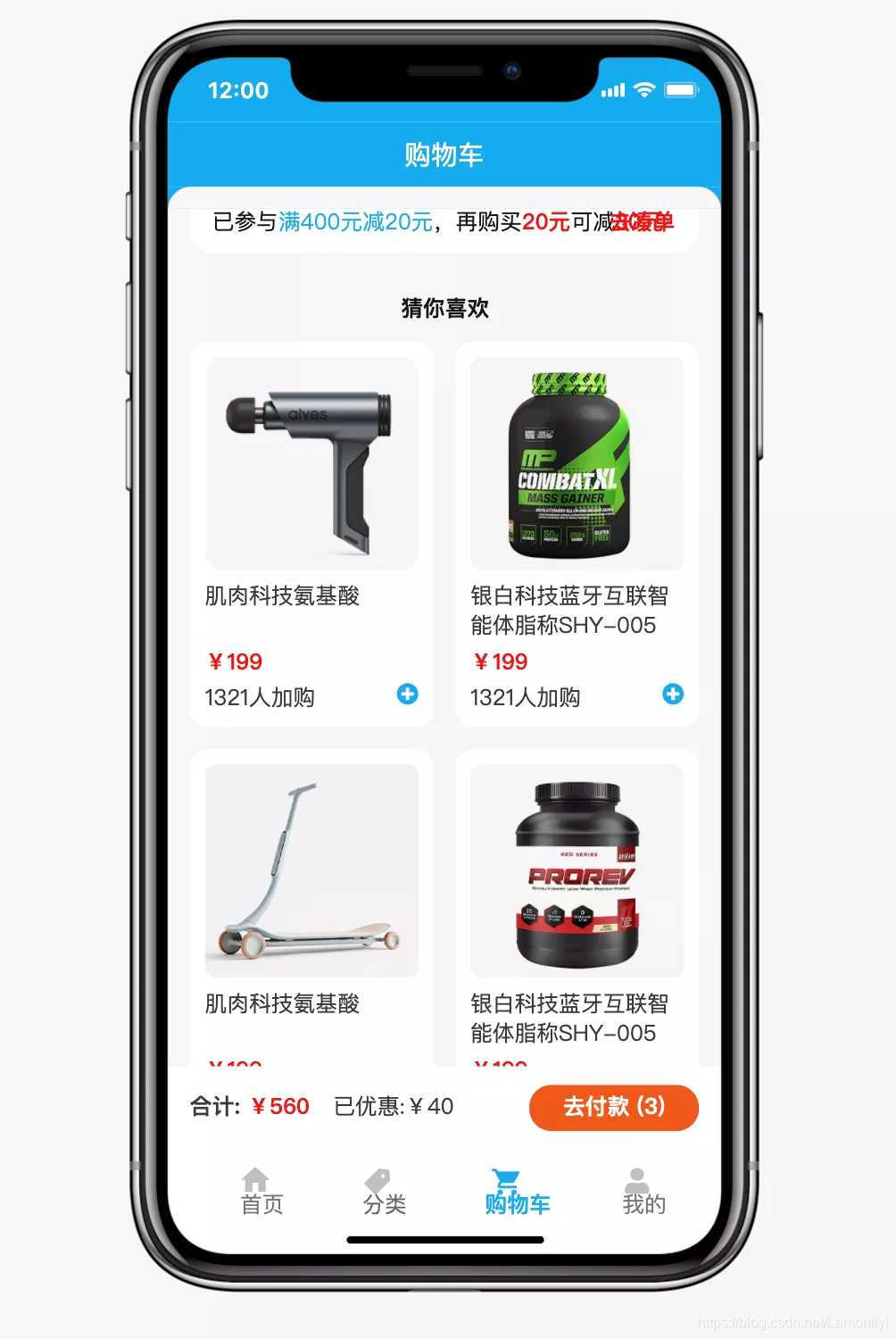
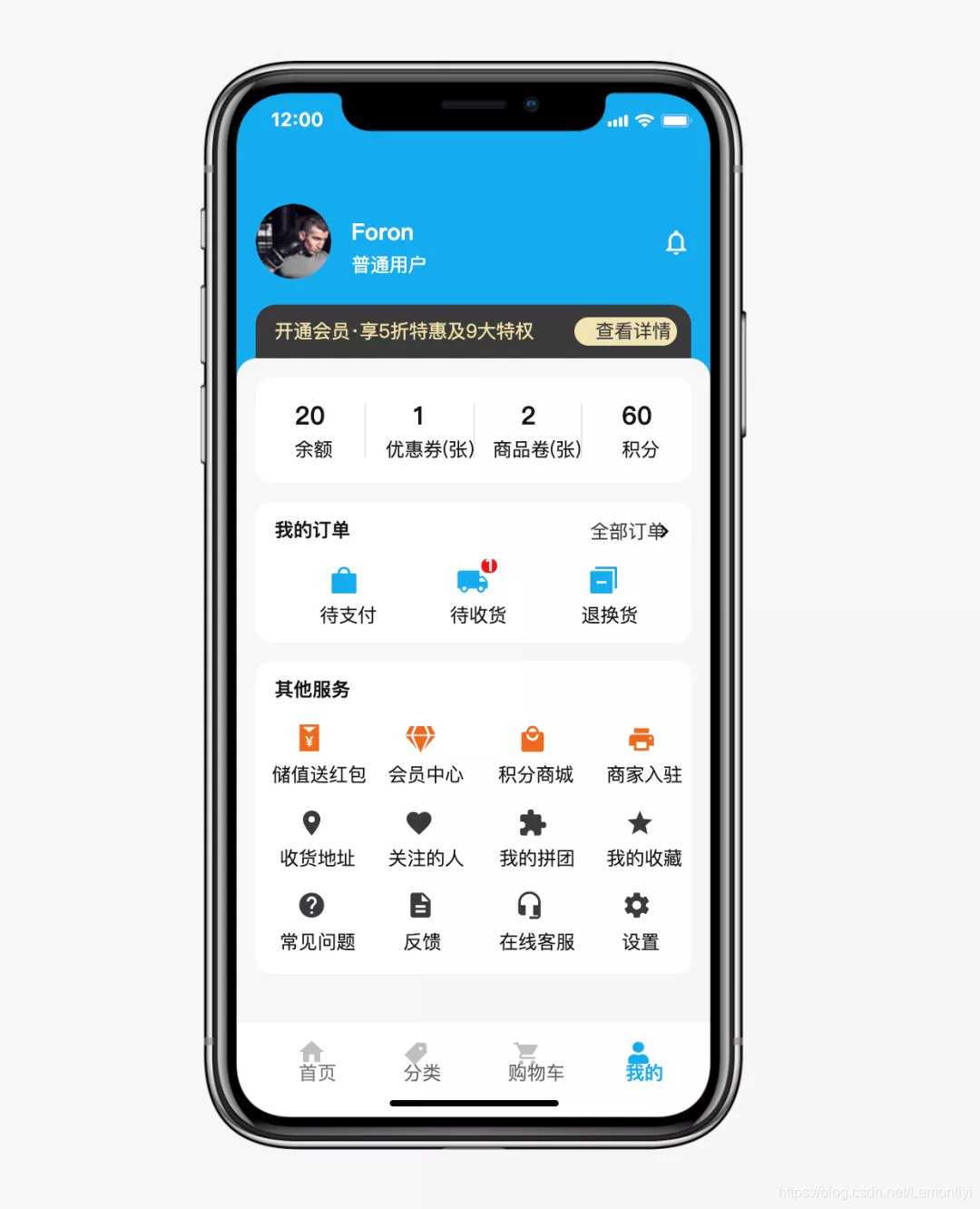
小程序「商城」
最常见的小程序产品就是商城啦,如果你恰好正在设计此类小程序,那一定要看看这个原型。

它带有小程序商城所有基本特质,并且还结合了当下最热门的健身属性,它在操作方式上也选择了用户习惯性的电商APP操作方式,符合用户习惯,便于用户使用。

在我的页面,还留有了其他入口,如会员中心、积分商城、商家入驻等等,可以根据实际需求扩充页面。

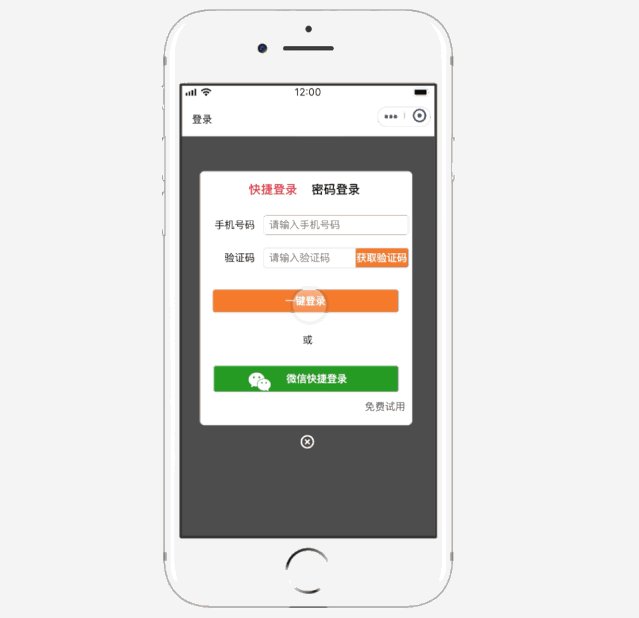
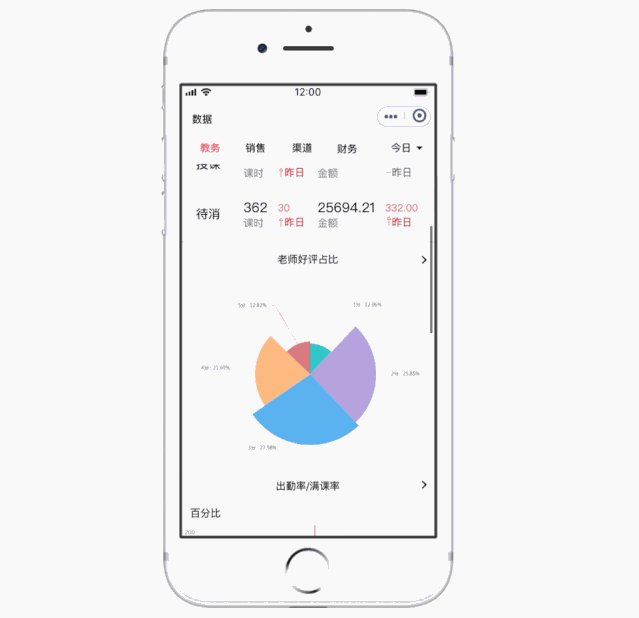
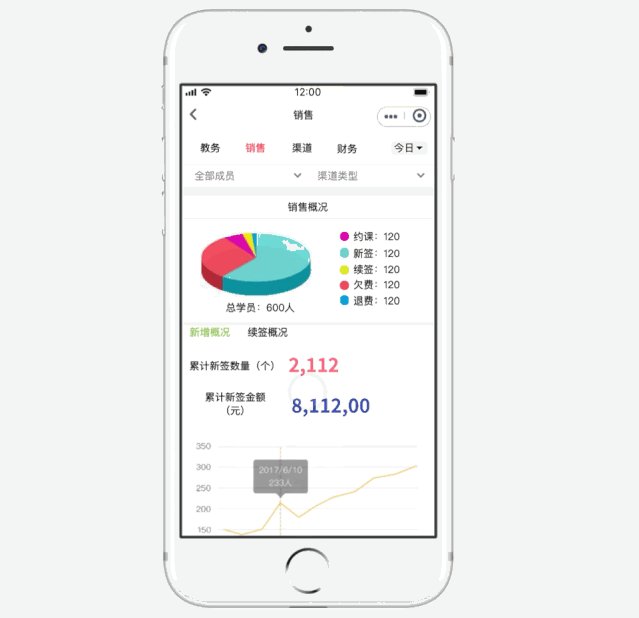
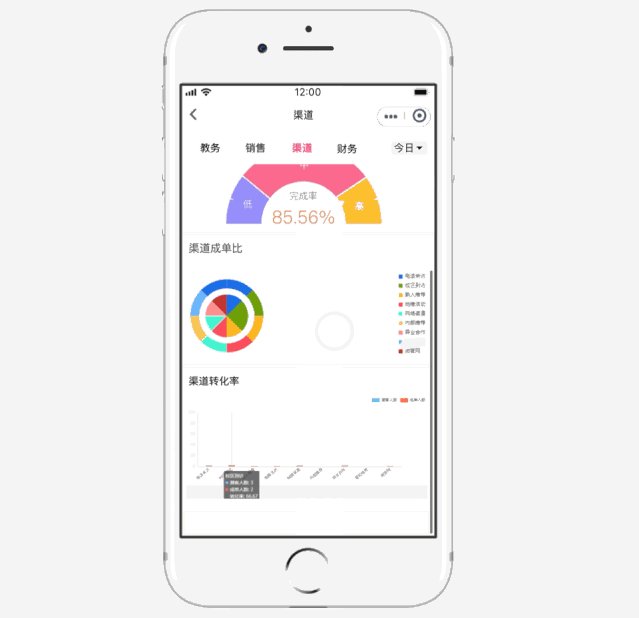
小程序「教育机构管理平台」
很多教育机构的管理平台多半都是Web端,这次为刀友们提供一种新的思路——小程序。
其实对于繁忙的教育机构来说,利用小程序进行管理,反而更加的简便,极大的简化运营流程,可以进一步提高工作效率,大幅度减少业务中断。
这次分享的原型共有十几个页面,流程完整,页面丰富,极具复用价值。

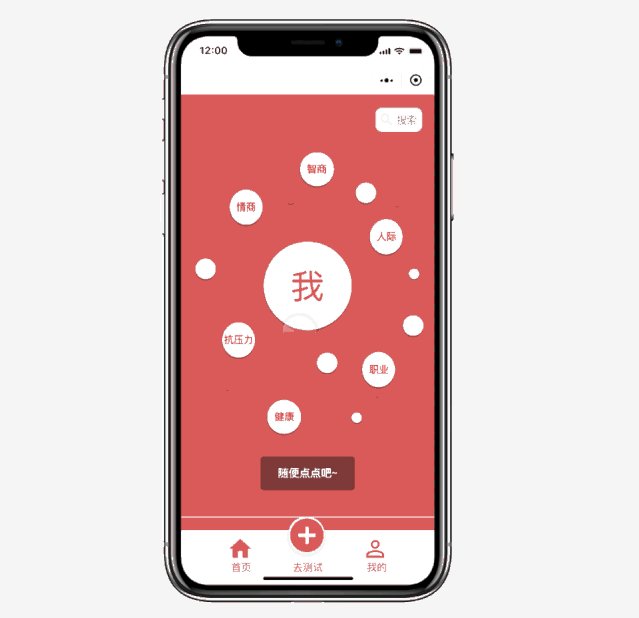
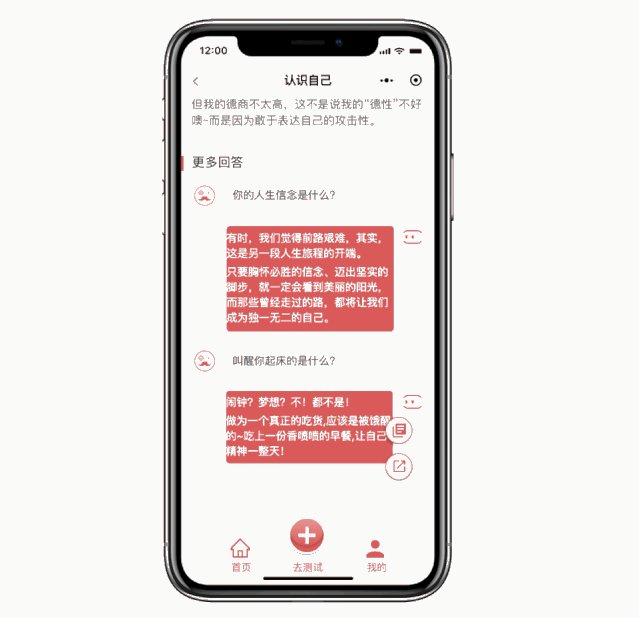
小程序「认识自己」
哲学三大问题:“我是谁”、“我从何而来”、“我将去何处”。
我们终其一生都在不断的认识自己、发现自己,而如何更好的认识自己,不仅要从主观思维出发,还可以借助其他的工具,比如各种各样的性格测试,以便知道自己到底适合做什么?
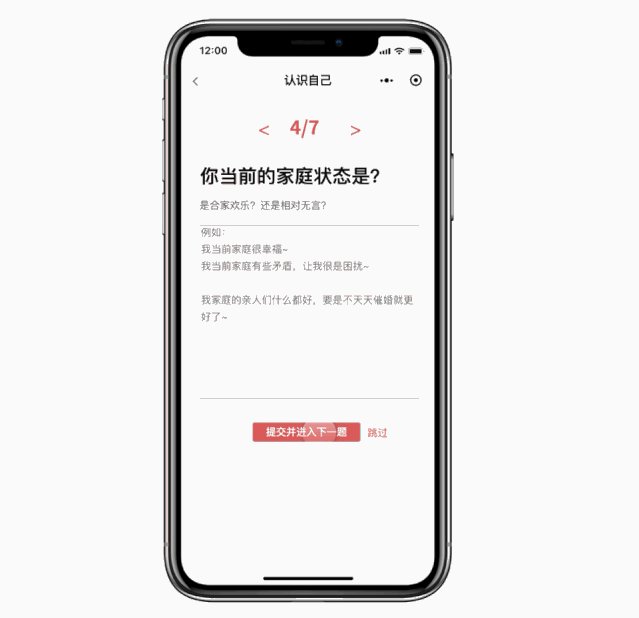
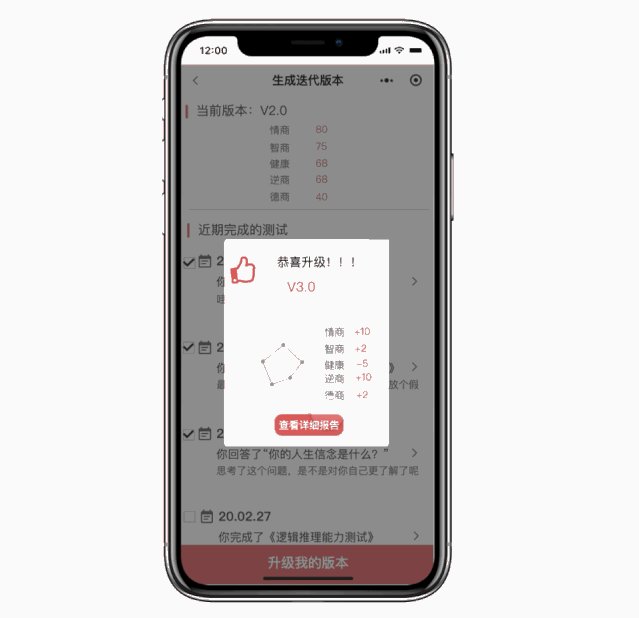
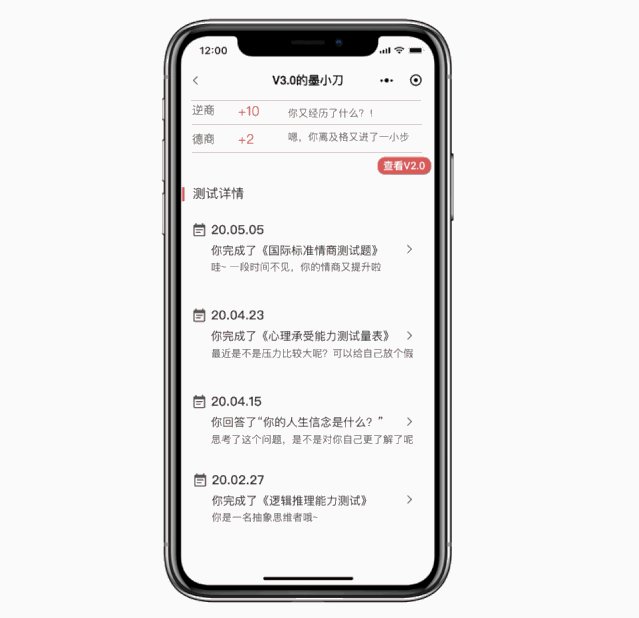
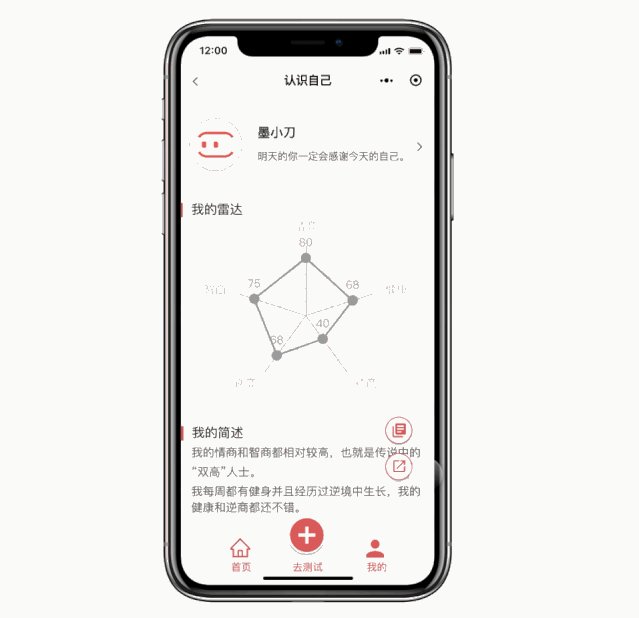
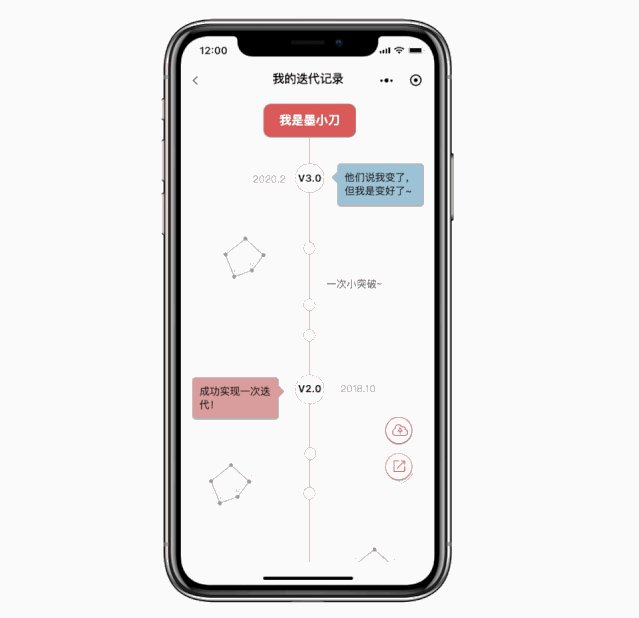
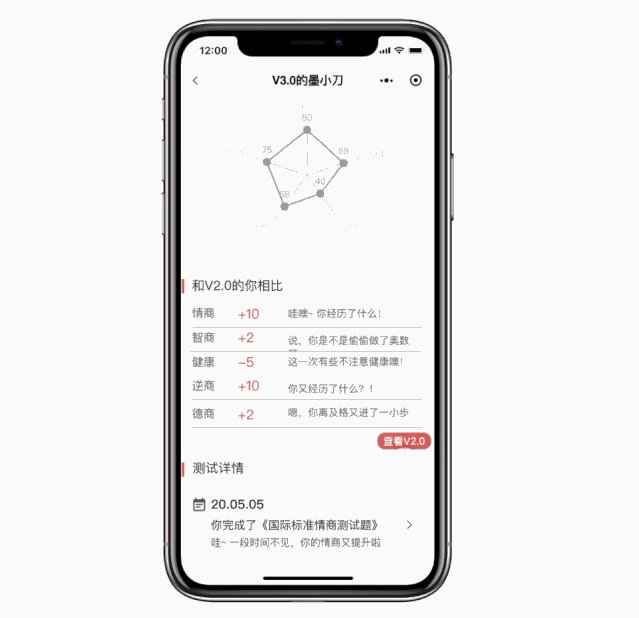
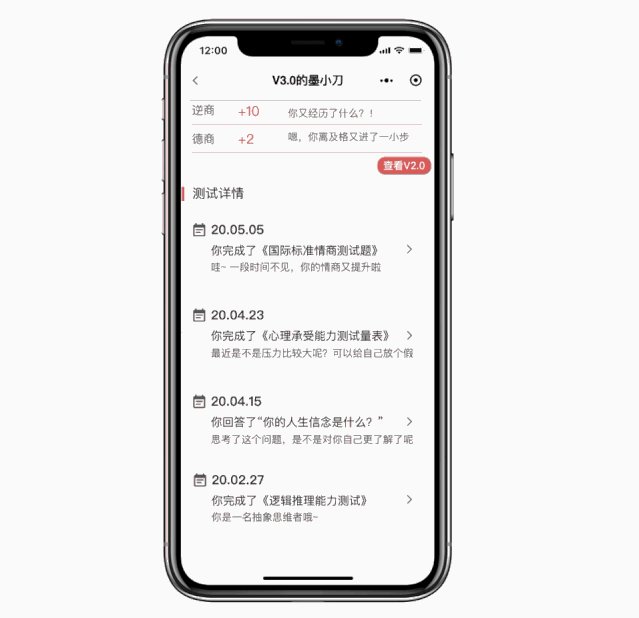
这款原型便是这样的产品,它设计结构完整,页面类型比较丰富,包含测评题库、内容搜索页面、测评详情页、测评报告生成页等。

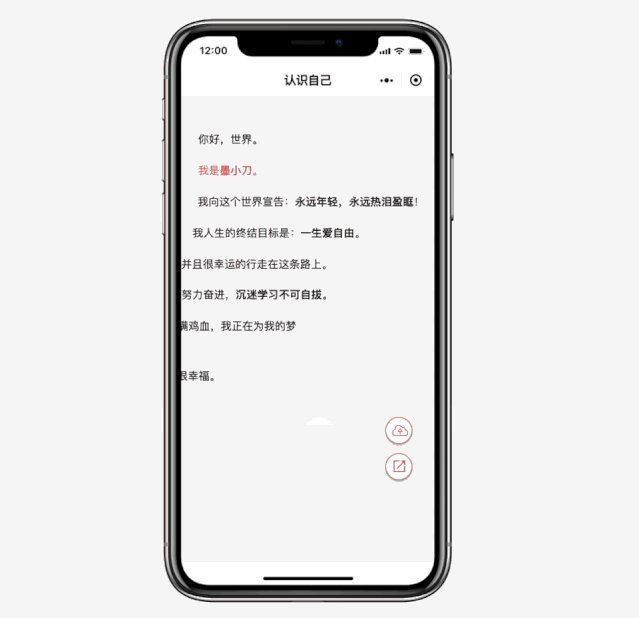
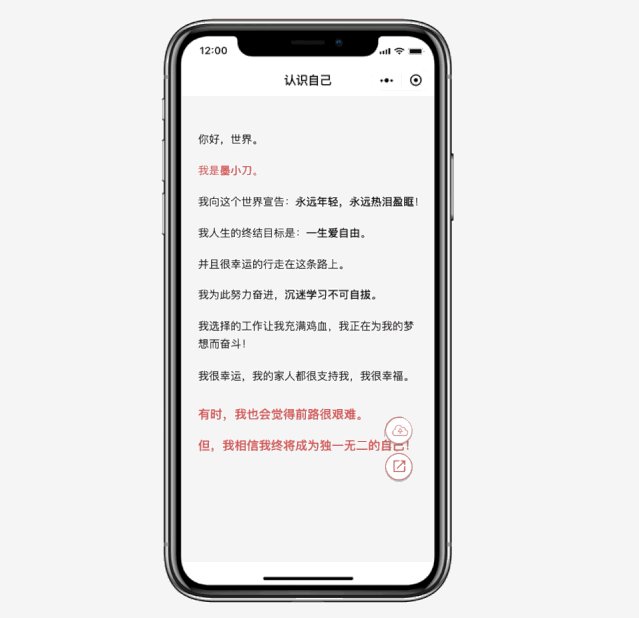
结果生成的方式也令人眼前一亮。

并在最后一个环节上对页面设置为生成图片海报进行传播分享,基本上符合用户追求自我认同感的心理需求。

在制作其他类具有社交属性小程序的时候,也可以参考复用它,作为一种拉新的手段。
如何复用小程序原型
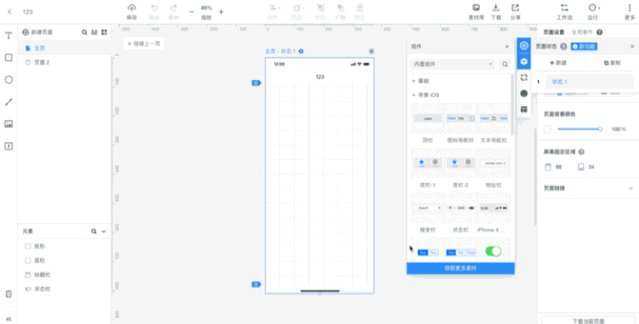
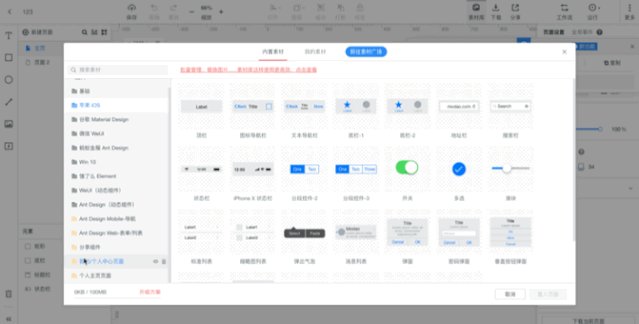
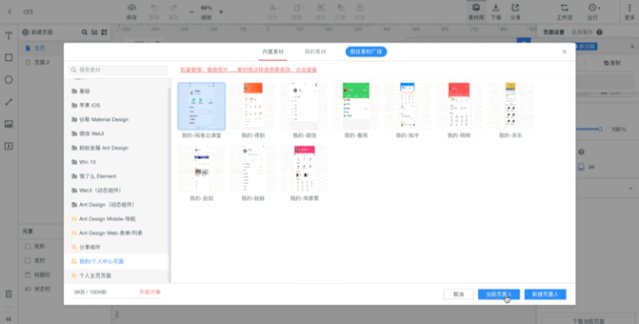
第一步,在素材广场中寻找到所需的目标页面,点击保存。

第二步,点击素材找到刚保存的素材,置入当前页,或是,在右边组件中,直接拖拽到工作区。

如果你还有其他的素材需求,欢迎留言告诉我们哦~