关于BootStrap使用很简单,先进入它的官网http://www.bootcss.com/
我们看上方的版本,这里咱们点开Bootstrap3,主页如图下
点击下载
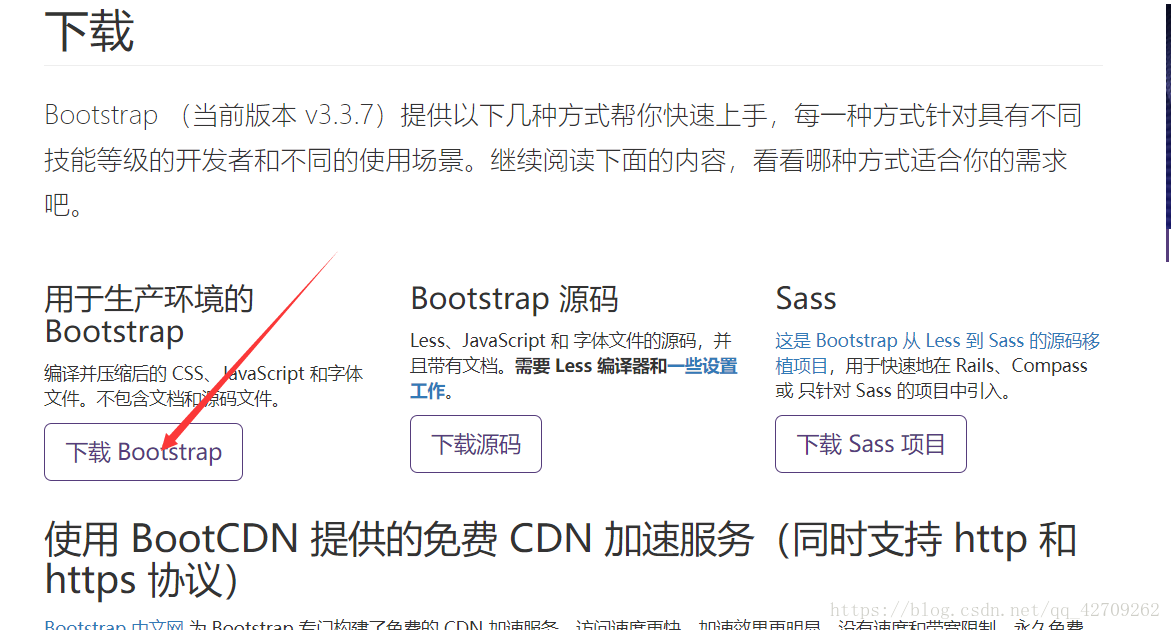
下载左侧获得相关的css、javascript、font等文件,
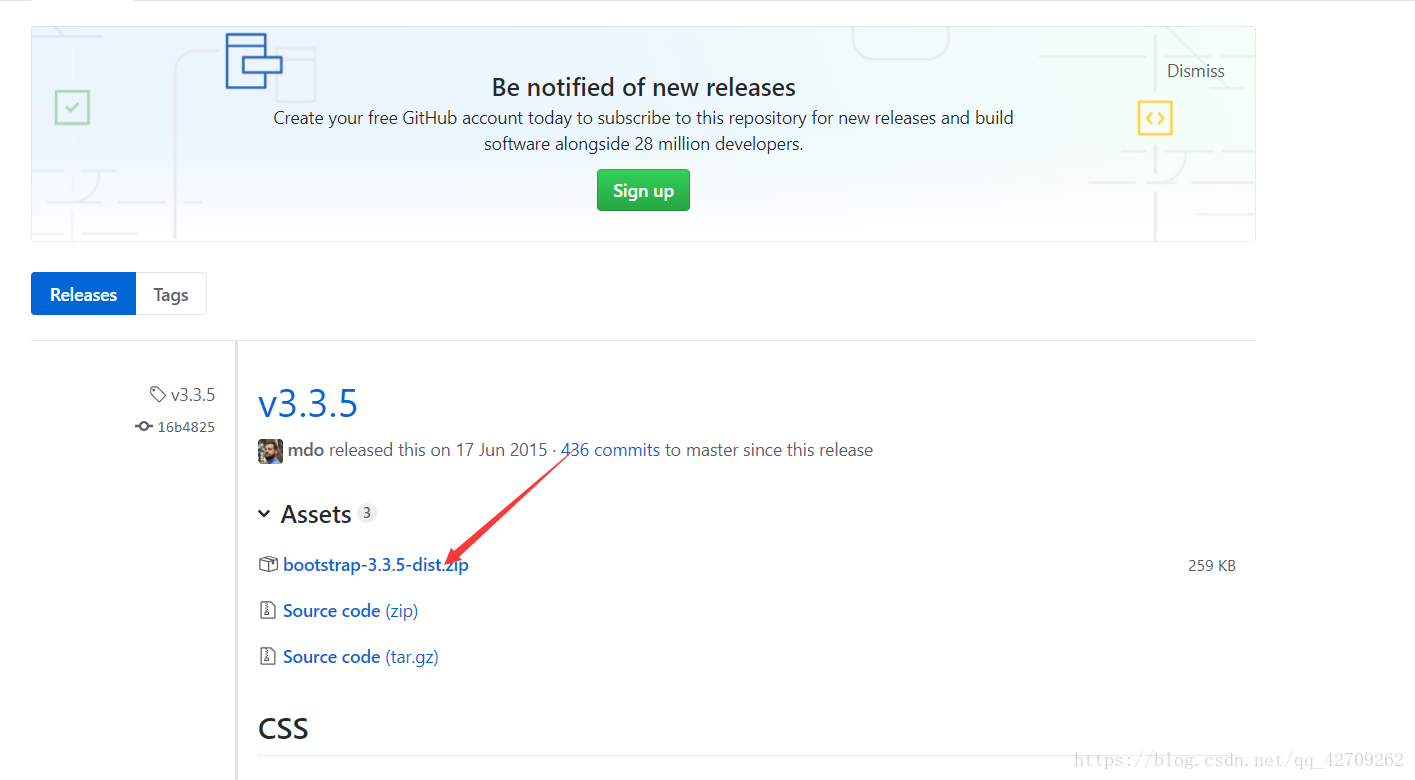
这里的话,博主用的是3.3.5版本,下载网址:https://github.com/twbs/bootstrap/releases/tag/v3.3.5
下载完成后打开
我们将这三个文件夹拖入我们的开发工具中,这里博主用的开发工具是HBuilder( 支持国产!并且非常好用,国人的骄傲!)
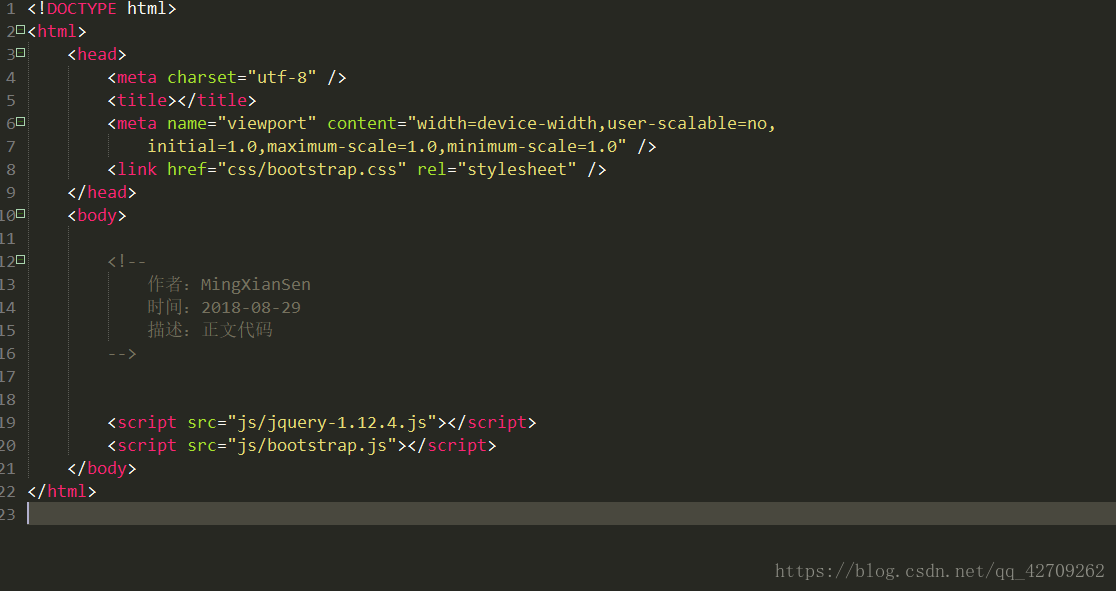
创建一个index.html,导入相关css、js
代码
然后具体怎么去使用bootstrap的样式和组件之类的咱们不需要去背,从官网的上方去选择自己需要的样式,将相关代码copy下来再自己去调整即可
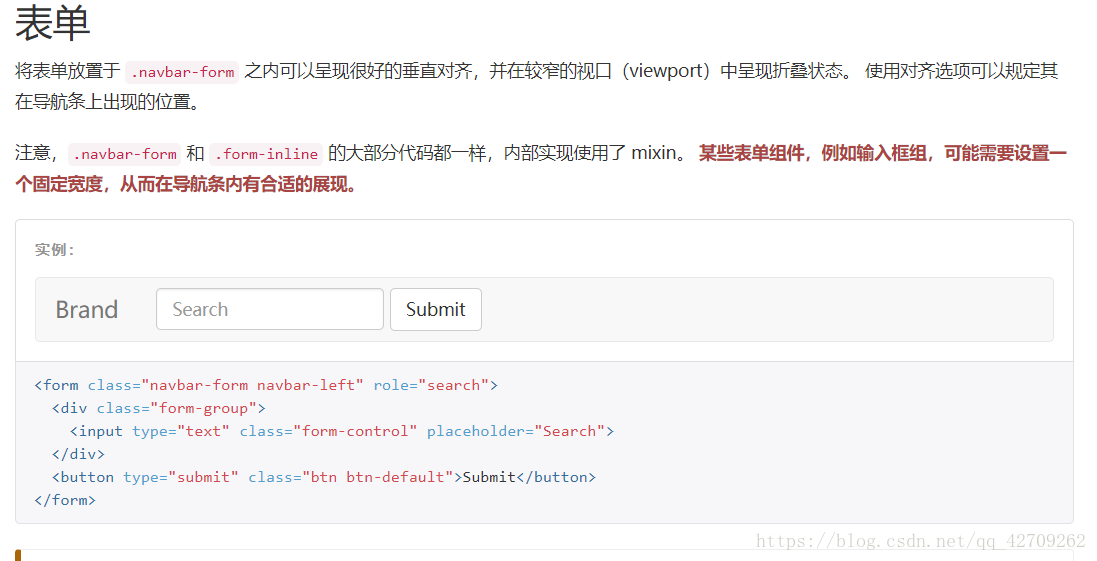
博主示范一下,在组件中选择了
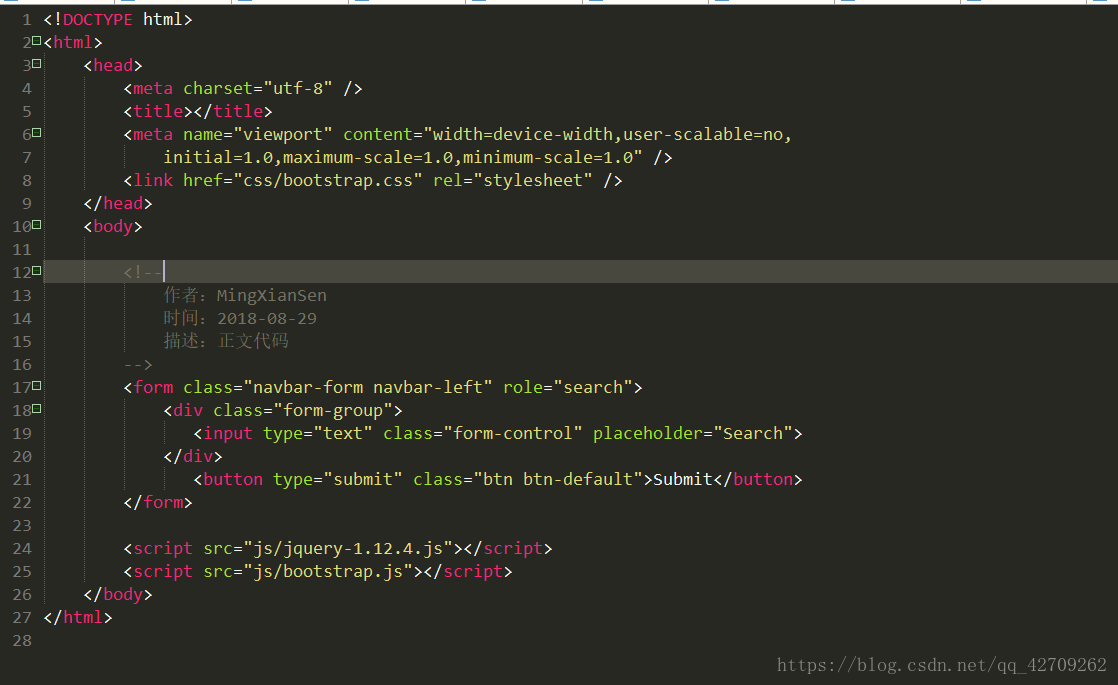
将代码复制到博主代码中
执行效果如下:
在bootstrap中有很多组件、样式等,我们很难去找所需要的组件等,可以在页面中按Ctrl+F,快速查找,如下图:
完毕!