ios系统微信浏览器、safari浏览器中h5页面上拉下滑导致悬浮层脱离窗口的解决方法
ios偶现下拉出现黑底时,界面第一次上拉时拉不动的解决方案:
document.querySelector('#app').addEventListener('touchstart', function (ev) {
let a=$('#app')[0].scrollTop
if($('#app')[0].scrollTop <=0){
$('#app')[0].scrollTop =1
}
});
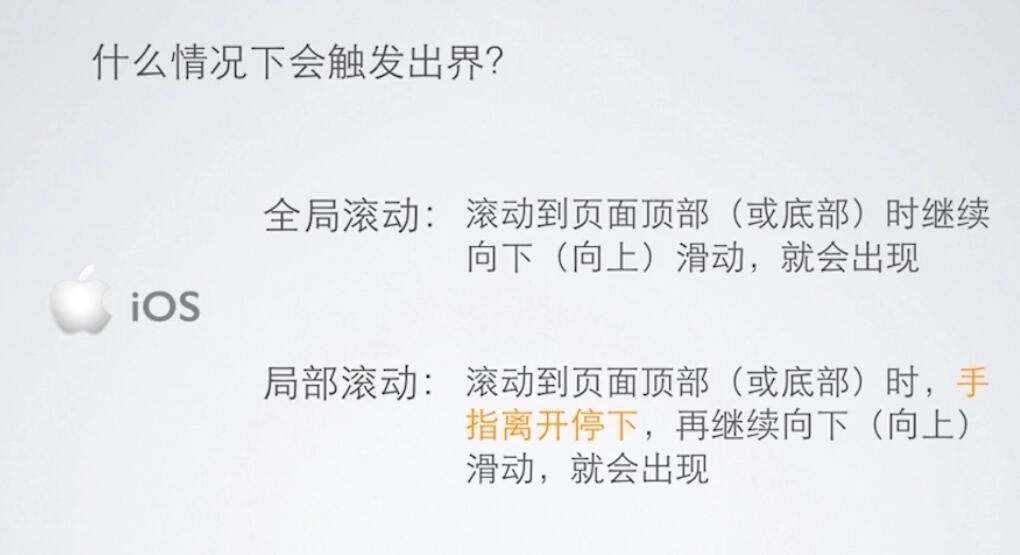
问题分析:首先要清楚出界是怎么发生的

不同情况解决方案不同,局部滚动可以在github 上搜索scrollfix这个组件,也可以在页面的固定区域禁止touchmove事件

全局滚动没有特别好的解决方案,可以考虑变成局部滚动,然后在按照上面的方法解决 具体的可以看下慕课网的视频课程 我有我特色-开发眼中的前端交互(2)