样式的分类
1.行内样式:直接在标签里添加样式
例:创建一个div,直接在标签里写它的样式
<div style="width: 200px;height: 200px;background-color: red"></div>
结果如下

2.内部样式:在head标签里创建style标签,在其里面写样式
如果要写内部样式或外部样式,就需要用到样式选择器
样式选择器分类
1.标签选择器:直接在style标签中写其标签名 语法 {}
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{
width: 200px;
height: 200px;
background-color: green;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
结果如下
2.类选择器 class 语法 .{}
给标签一个class,再在style中写样式
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.div1{
width: 200px;
height: 200px;
background-color: orange;
}
</style>
</head>
<body>
<div class="div1"></div>
</body>
</html>
结果如下

3.id选择器:给标签一个id 语法: #{} id的名字不能重复
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
#div1{
width: 200px;
height: 200px;
background-color: blue;
}
</style>
</head>
<body>
<div id="div1"></div>
</body>
</html>
结果如下

4.后代选择器 语法:通过一个空格实现
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
#div1{
width: 200px;
height: 200px;
border: 1px solid red;
}
#div1 p{
color: green;
}
</style>
</head>
<body>
<div id="div1">
<div> <p>hello world</p></div>
<p>今天是2018年12月第一天</p>
</div>
</body>
</html>
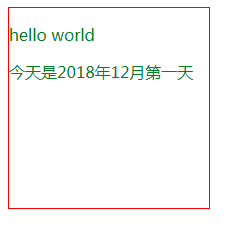
结果如下

5.子代选择器 通过 >s实现(直系)
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
#div1{
width: 200px;
height: 200px;
border: 1px solid red;
}
#div1>p{
color: green;
}
</style>
</head>
<body>
<div id="div1">
<div> <p>hello world</p></div>
<p>今天是2018年12月第一天</p>
</div>
</body>
</html>
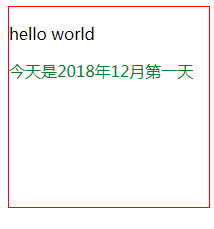
结果如下

6.交集选择器 中间什么也不加
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
p.p{
color: red;
}
</style>
</head>
<body>
<p class="p">hello world</p>
<p>今天星期六了</p>
<p class="p">今天是12月份第一天</p>
</body>
</html>
结果如下