转载于:https://www.cnblogs.com/HanJie0824/p/5841640.html
1.新的 HTML5 文档类型和字符集是?
HTML5 文档类型很简单:
<!doctype html>
HTML5 使用 UTF-8 编码示例:
<meta charset="UTF-8">
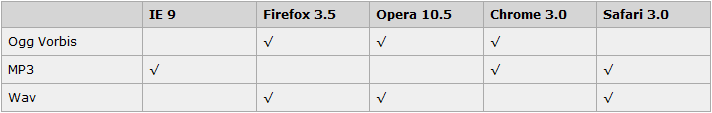
2.HTML5 中如何嵌入音频?
当前,audio 元素支持三种音频格式:

<!-- control 属性供添加播放、暂停和音量控件 -->
<!-- audio 元素允许多个 source 元素。source 元素可以链接不同的音频文件。浏览器将使用第一个可识别的格式 -->
<audio controls="controls">
<source src=”jamshed.mp3″ type=”audio/mpeg”>
<source src=”jamshed.ogg″ type=”audio/ogg”>
Your browser does’nt support audio embedding feature.
</audio>
3.HTML5 中如何嵌入视频?
更正:火狐和Opera的video标签已经支持标准 MP3音频 和 MP4视频 了
当前,video 元素支持三种视频格式:

<!-- 跟 audio 元素一样 -->
<video width="320" height="240" controls="controls">
<source src="movie.ogg" type="video/ogg">
<source src="movie.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
4.除了 audio 和 vidio,HTML5还有哪些媒体标签?
<embed> 标签定义嵌入的内容,比如插件。
<embed src="helloworld.swf" />
<source> 标签允许您规定可替换的视频/音频文件供浏览器根据它对媒体类型或者编解码器的支持进行选择。
<video width="320" height="240" controls="controls">
<source src="movie.ogg" type="video/ogg">
<source src="movie.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
<track> 播放带有字幕的视频:
<video width="320" height="240" controls="controls">
<source src="forrest_gump.mp4" type="video/mp4" />
<source src="forrest_gump.ogg" type="video/ogg" />
<track kind="subtitles" src="subs_chi.srt" srclang="zh" label="Chinese">
<track kind="subtitles" src="subs_eng.srt" srclang="en" label="English">
</video>
5.HTML5 存储类型有什么区别?
HTML5 能够本地存储数据,在之前都是使用 cookies 使用的。HTML5 提供了下面两种本地存储方案:
- localStorage - 没有时间限制的数据存储,数据永远不会过期,关闭浏览器也不会丢失
- sessionStorage - 针对一个 session 的数据存储,同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。
6.HTML5 canvas 元素有什么作用?
用于在网页上绘制图形,该元素标签强大之处在于可以直接在 HTML5 上进行图形操作
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
var canvas=document.getElementById('canvas');
var ctx=canvas.getContext('2d');
ctx.fillStyle='#FF0000';
ctx.fillRect(0,0,200,200);
</script>
</body>
</html>
效果:

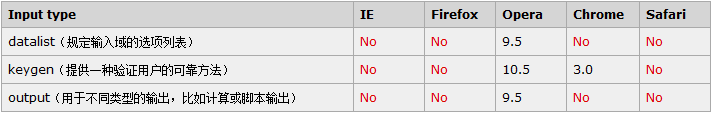
7.HTML5 有哪些新增的表单元素?
新的input类型:

新的表单元素:

8.HTML5 废弃了那些 HTML4 标签?

9.HTML5 标准提供了哪些新的API?
1:canvas,不用多说,可以画出很多绚丽的图形,甚至可以直接做出伪3D游戏。
2:媒体控制,也很好理解(直译就是回放功能,假如只用html5.0以下的标签写,以前的音乐播放是不可能实现滚动条的。)
3:离线网页程序,可以把资源文件完全缓存在客户端,并且通过js的一些方法清空缓存
4:文档编辑,应该是更好的支持对文档的编辑。
5:拖动,可以将文件拖动到某些区域上传
6:跨文档请求,websocket,一种更加高效的通讯方式
7:历史管理,可以通过js管理和插入历史记录
8:MIME头自定义
9:客户端数据存储,localstoage sessionstoage
10:地理位置共享
11:本地数据库
12:索引数据库
10.HTML5 应用程序缓存和浏览器缓存有什么区别?
HTML5 引入了应用程序缓存,这意味着 web 应用可进行缓存,并可在没有因特网连接时进行访问。
应用程序缓存为应用带来三个优势:
离线浏览 - 用户可在应用离线时使用它们
速度 - 已缓存资源加载得更快
减少服务器负载 - 浏览器将只从服务器下载更新过或更改过的资源。
实现借助于 manifest 文件
<html manifest="demo.appcache">
11.doctype 作用?严格模式与混合模式如何区分?它们有何意义?
<!DOCTYPE> 声明可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
在标准模式中,浏览器根据规范呈现页面;在混杂模式中,页面以一种比较宽松的向后兼容的方式显示
<!-- HTML4.01文档严格定义类型,此类型定义的文档可以使用HTML中的标签与元素,不能包含不被W3C推荐的标签,不可以使用框架 --> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <!-- HTML4.01文档过渡定义类型,此类型定义的文档可以使用HTML中的标签与元素包括一些不被W3C推荐的标签,不可以使用框架 --> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <!-- HTML4.01文档框架定义类型,此类型等同于HTML4.01文档过渡定义类型,但可以使用框架 --> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"> <!-- XHTML1.0文档过渡定义类型,此类型定义的文档可以使用HTML中的标签与元素包括一些不被W3C推荐的标签,不可以使用框架 --> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <!-- XHTML1.0文档严格定义类型,此类型定义的文档只可以使用HTML中定义的标签与元素,不能包含不被W3C推荐的标签,不可以使用框架 --> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <!-- XHTML1.0文档框架定义类型,等同于XHTML1.0文档过渡定义类型,但可以使用框架 --> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd"> <!-- XHTML1.1文档严格定义类型,等同于XHTML1.0文档过渡定义类型 --> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
12.行内元素有哪些?块级元素有哪些?空(void)元素有哪些?
块级元素:
address - 地址
blockquote - 块引用
center - 举中对齐块
dir - 目录列表
div - 常用块级容易,也是css layout的主要标签
dl - 定义列表
fieldset - form控制组
form - 交互表单
h1 - 大标题
h2 - 副标题
h3 - 3级标题
h4 - 4级标题
h5 - 5级标题
h6 - 6级标题
hr - 水平分隔线
isindex - input prompt
menu - 菜单列表
noframes - frames可选内容,(对于不支持frame的浏览器显示此区块内容
noscript - 可选脚本内容(对于不支持script的浏览器显示此内容)
ol - 排序表单
p - 段落
pre - 格式化文本
table - 表格
ul - 非排序列表
行级元素:
a - 锚点
abbr - 缩写
acronym - 首字
b - 粗体(不推荐)
bdo - bidi override
big - 大字体
br - 换行
cite - 引用
code - 计算机代码(在引用源码的时候需要)
dfn - 定义字段
em - 强调
font - 字体设定(不推荐)
i - 斜体
img - 图片
input - 输入框
kbd - 定义键盘文本
label - 表格标签
q - 短引用
s - 中划线(不推荐)
samp - 定义范例计算机代码
select - 项目选择
small - 小字体文本
span - 常用内联容器,定义文本内区块
strike - 中划线
strong - 粗体强调
sub - 下标
sup - 上标
textarea - 多行文本输入框
tt - 电传文本
u - 下划线
空元素,没有内容的 HTML 元素被称为空元素:
<br> - 定义换行
<hr> - 分割线
<img>
<input>
13.link 和 @import 的区别是?
引用CSS的两种方式:
<link rel="stylesheet" href="taojiaqu.css" type="text/css" /> <style type="text/css">@import url(taojiaqu.css) </style>
1.link是XHTML标签,除了加载CSS外,还可以定义RSS等其他事务;@import属于CSS范畴,只能加载CSS。
2.link引用CSS时,在页面载入时同时加载;@import需要页面网页完全载入以后加载。
3.link是XHTML标签,无兼容问题;@import是在CSS2.1提出的,低版本的浏览器不支持。
4.link支持使用Javascript控制DOM去改变样式;而@import不支持。
14.浏览器的内核分别是什么?
Trident(IE内核),是微软开发的一种排版引擎。
Gecko(Firefox内核),是一套开放源代码的、以C++编写的网页排版引擎。
Presto(Opera前内核) (已废弃)。
Webkit(Safari内核,Chrome内核原型,开源)。
15.常见兼容性问题及解决方案?
1.清除图片下方出现几像素的空白间隙
img{display:block;}
img{vertical-align:top;}
2.不同浏览器的标签默认的外边距和内边距不同
*{margin:0;padding:0}
这个还有很多,之后再来整一篇。有些遇到了才会发现...
16.用js写个原生的ajax过程
window.onload=function(){
document.getElementsByTagName('a')[0].onclick=function(){
if (window.XMLHttpRequest){
var xmlhttp=new XMLHttpRequest();
}else{
var xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
var method='GET';
var url=this.href;
xmlhttp.open(method,url);
xmlhttp.send();
xmlhttp.onreadystatechange=function(){
if(xmlhttp.readyState==4){
if(xmlhttp.status==200||xmlhttp.status==304){
var txt=xmlhttp.responseText;
var json=eval('('+txt+')');
document.getElementById('name').innerHTML='姓名'+json.ruei.name;
document.getElementById('age').innerHTML='年龄'+json.ruei.age;
document.getElementById('job').innerHTML='工作'+json.ruei.job;
}
}
}
return false;
}
}
17.请实现,鼠标点击页面中的任意标签,alert 该标签的名称(注意兼容性)
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>alert标签名</title>
</head>
<body>
<div class="alert">div</div>
<a href="javascript:;" class='alert'>a</a>
<b class="alert">b</b>
<script>
function WClassName(className){
if(document.getElementsByClassName){
return document.getElementsByClassName(className);
}else{
var tag= document.getElementsByTagName("*");
var lengths=tag.length;
var divs=[];
for (var i=0; i<lengths; i++) {
if(tag[i].className==className){
divs.push(tag[i])
}
}
return divs;
}
}
window.onload=function(){
var tagObj=WClassName('alert');
for(var i=0,max=tagObj.length;i<max;i++){
tagObj[i].onclick=function(){
alert(this.tagName);
}
}
}
</script>
</body>
</html>
方法2:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>alert标签名</title>
</head>
<body>
<div>div</div>
<a href="javascript:;">a</a>
<b>b</b>
<script>
function elementName(evt){
evt = evt|| window.event; // IE: window.event
// IE用srcElement获取事件源,而FF用target获取事件源
var selected = evt.target || evt.srcElement;
alert(selected.tagName);
}
window.onload = function(){
var el =document.getElementsByTagName('body');
el[0].onclick = elementName;
}
</script>
</body>
</html>
18.请指出以下代码的性能问题,并进行优化。
var info="淘家趣(www.taojiaqu.com)是一个关注潮流的资讯类购物网站。";
info+="提供新鲜好玩的家装资讯,电子科技,家趣产品。";
info+="精选的趣家商品,创意的家趣装修。";
info+="淘-趣家优品,享-生活乐趣。";
info=info.split(",");
for(var i=0 in info){
alert(info[i]);
};
更改后:
火狐测试后,平均时间块2-3毫秒,有可以改进的还望指出...
1.字符串相加效率比较慢
2.考虑到代码要的效果,可以用数组直接实现,省去 info.split()
var info=new Array();
var info[0]="淘家趣(www.taojiaqu.com)是一个关注潮流的资讯类购物网站。提供新鲜好玩的家装资讯";
var info[1]="电子科技,家趣产品。精选的趣家商品";
var info[2]="创意的家趣装修。淘-趣家优品";
var info[3]="淘-趣家优品,享-生活乐趣。";
for(var i=0,max=info.length;i<max;i++){
alert(info[i]);
}
19.请给出异步加载js方案,不少于两种。
默认情况javascript是同步加载的,也就是javascript的加载时阻塞的,后面的元素要等待javascript加载完毕后才能进行再加载,对于一些意义不是很大的javascript,如果放在页头会导致加载很慢的话,是会严重影响用户体验的。
1.defer(只支持IE)
<script type="text/javascript" defer="defer">
alert('taojiaqu');
</script>
2.async规定一旦脚本可用,则会异步执行,只适用于外部脚本
<script type="text/javascript" src="taojiaqu.js" async="async"></script>
3.创建script,插入到DOM中,加载完毕后callBack
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>alert标签名</title>
</head>
<body>
<script>
function loadScript(url, callback){
var script = document.createElement("script")
script.type = "text/javascript";
if (script.readyState){ //IE
script.onreadystatechange = function(){
if (script.readyState == "loaded" || script.readyState == "complete"){
script.onreadystatechange = null;
callback();
}
};
} else { //Others: Firefox, Safari, Chrome, and Opera
script.onload = function(){
callback();
};
}
script.src = url;
document.body.appendChild(script);
}
loadScript('http://www.taojiaqu.com/resource/public/jquery/jquery-1.11.2.min.js',function(){
alert('ok');
})
</script>
</body>
</html>
20。请写出jquery绑定事件的方法,不少于两种。
.bind()是直接绑定在元素上
.live()则是通过冒泡的方式来绑定到元素上的。更适合列表类型的,绑定到document DOM节点上。和.bind()的优势是支持动态数据。(live由于性能原因已经被废弃)
.delegate()则是更精确的小范围使用事件代理,性能优于.live()
.on()则是最新的1.9版本整合了之前的三种方式的新事件绑定机制
1.无论使用bind、on、delegate、click(function())都是重复绑定,即绑定的同类型事件被放到一个事件队列中,依次执行,后绑定的事件不会替换之前绑定的,对于on使用off,delegate用undelegate,bind及click使用unbind来解除绑定,例如unbind(type)传递为事件类型,如果不传type则解出所有事件绑定;需要注意的是元素本身自带的事件无法unbind(如button1)
2.要绑定自定义事件,如'open',以上函数都可以使用,但激活需要使用trigger
3.建议使用on函数
$('.myClass').on({
click:function(eleDom){
...do someting
},
dbclick:function(eleDom){
...do someting
}
})
