版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/a909422229/article/details/83652146
这次问题出现的是,使用ajax发送请求。后台检测时间,如果超过10秒后没有处理完成,则返回超时结果。
请求发送成功后,后台调用接口请求处理。故意等待超时,结果返回了超时的标记,但是前台ajax url处报
provisional headers are shown。十分不理解,有时候即使登录成功,返回结果却没有拿回来。反之后面几
次登录就没有该问题。
事出必有因,百度了解一下。
解决:
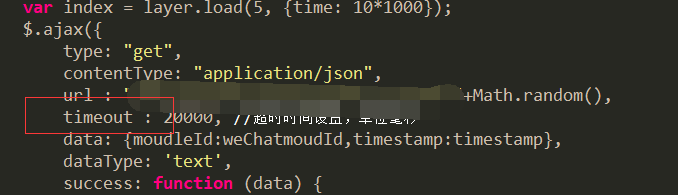
请求后台处理比较耗时,ajax在等待 10s 发现 后台 还未返回,就自动断开了连接。
故出现奇怪问题。
解决办法:
方法1 : 将ajax请求改成 同步。

方法2: 去掉 timeout属性的设置。

我采用的是第二种,因为下面还有一个ajax需要实时判断所需要的资源是否已经存在,所以方法一明显会对我的
下面的ajax带来问题。结果成功了!!!
希望帮到大家,也给自己记录一下这次的问题。
下面是博主百度的答案: