我们打开的任何一个网页,所有页面中的元素都可以看成是一个盒子,占据着一定的页面空间。一个页面由很多这样的盒子组成,这些盒子之间会互相影响。
盒子模型的种类可以分为两大类:
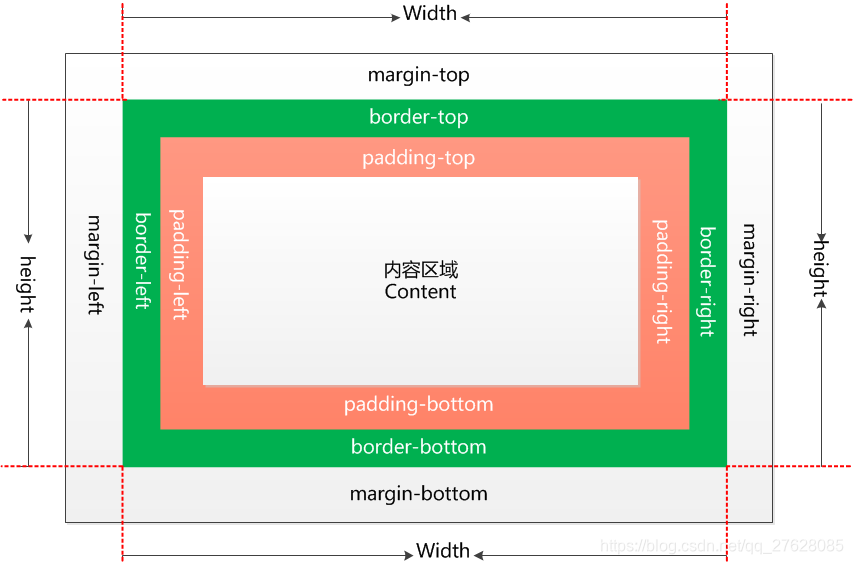
- 标准盒子:一个盒子块的总宽度= width + margin(左右) + padding(左右) + border(左右)
- 怪异盒子:一个盒子块的总宽度=width + margin(左右)(即width已经包含了padding和border值)
- ie盒子模型

- 标准的盒子:

在css3中box-sizing:
box-sizing语法:
box-sizing : content-box || border-box || inherit;
-
当设置为box-sizing:content-box时,将采用标准模式解析计算,也是默认模式;
-
当设置为box-sizing:border-box时,将采用怪异模式解析计算;
