版权声明:本文为博主原创文章,未经博主允许不得随意转载。 https://blog.csdn.net/zhaojianrun/article/details/79622425
以示例进行说明,使用变量进行样式调整。
一、示例需求:
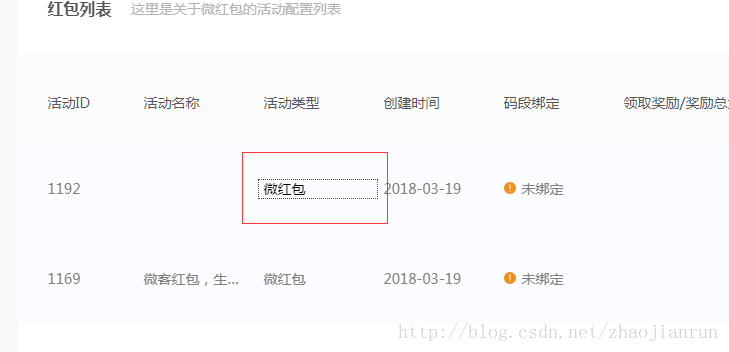
当选中一个表格时,会有额外的选择框样式,其实就是border。如下图,在“微红包”周围,有dotted的border-style边框。
二、寻找对应的主题scss文件
1、打开浏览器的,使用浏览器的开发者工具,使用选择工具,选中该元素。
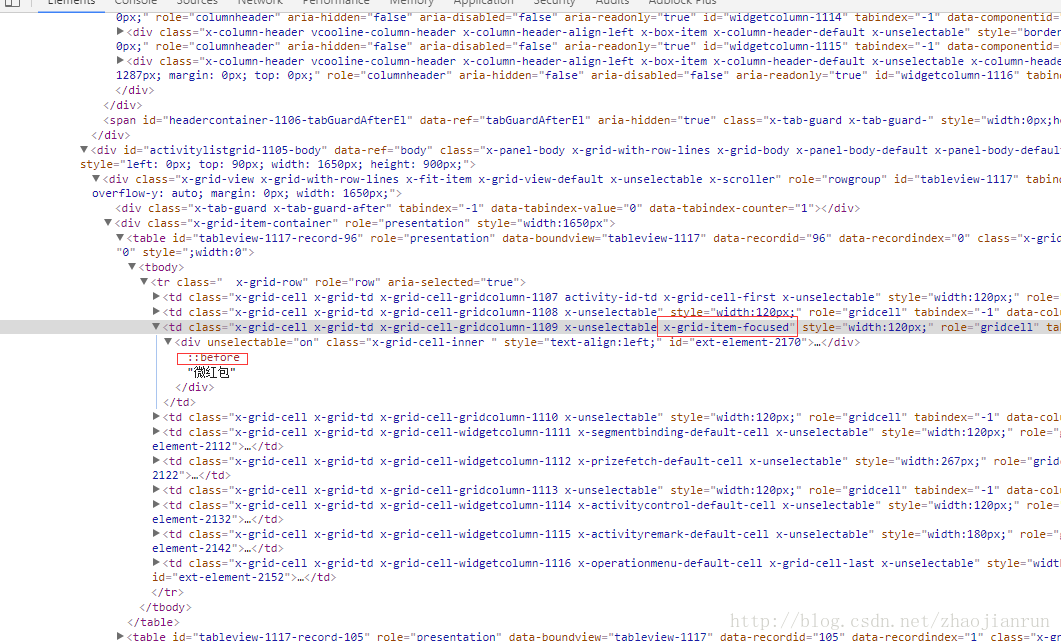
2、通过点选,发现选中后会添加一个类(x-grid-item-focused),并且多出了一个伪元素(::before):
3、因为是选中后才会有的,所以如果在调试器定位到对应的元素,新增类跟伪元素都会消失。
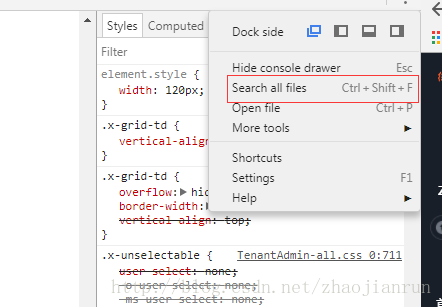
4、点击开发者工具窗体右上角的...,选择“Search all files”。
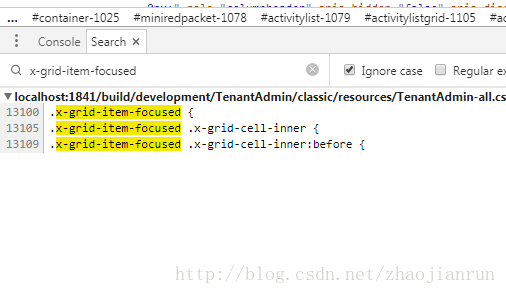
5、在查询文本框中输入x-grid-item-focus
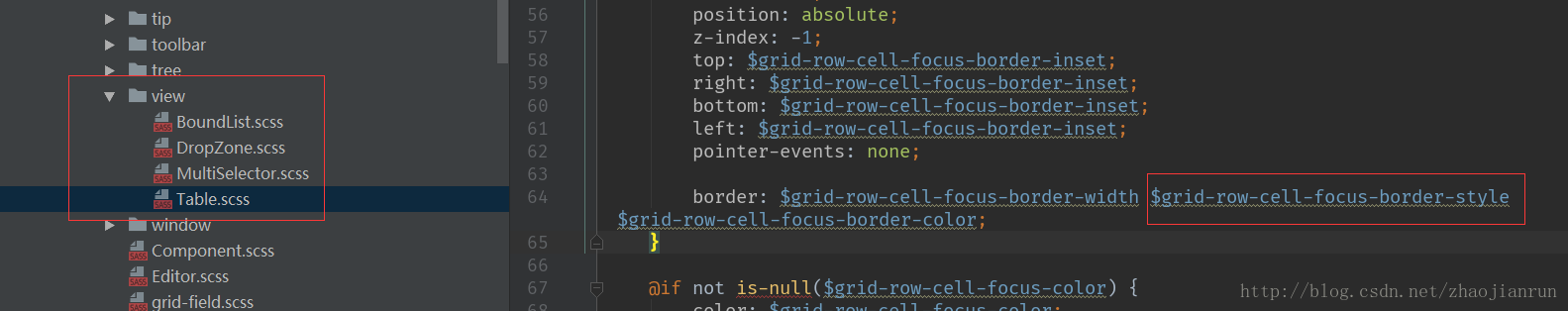
6、单击查找到的文件,定位到scss(此处为含有伪类的)文件:
三、修改scss变量
1、定位到相应的scss文件:
在项目的ext/classic目录下,包含classic类型的主题。
2、找到变量定义:
在上面的文件中,发现border的定义中的变量
$grid-row-cell-focus-border-style
即是我们需要修改的变量。
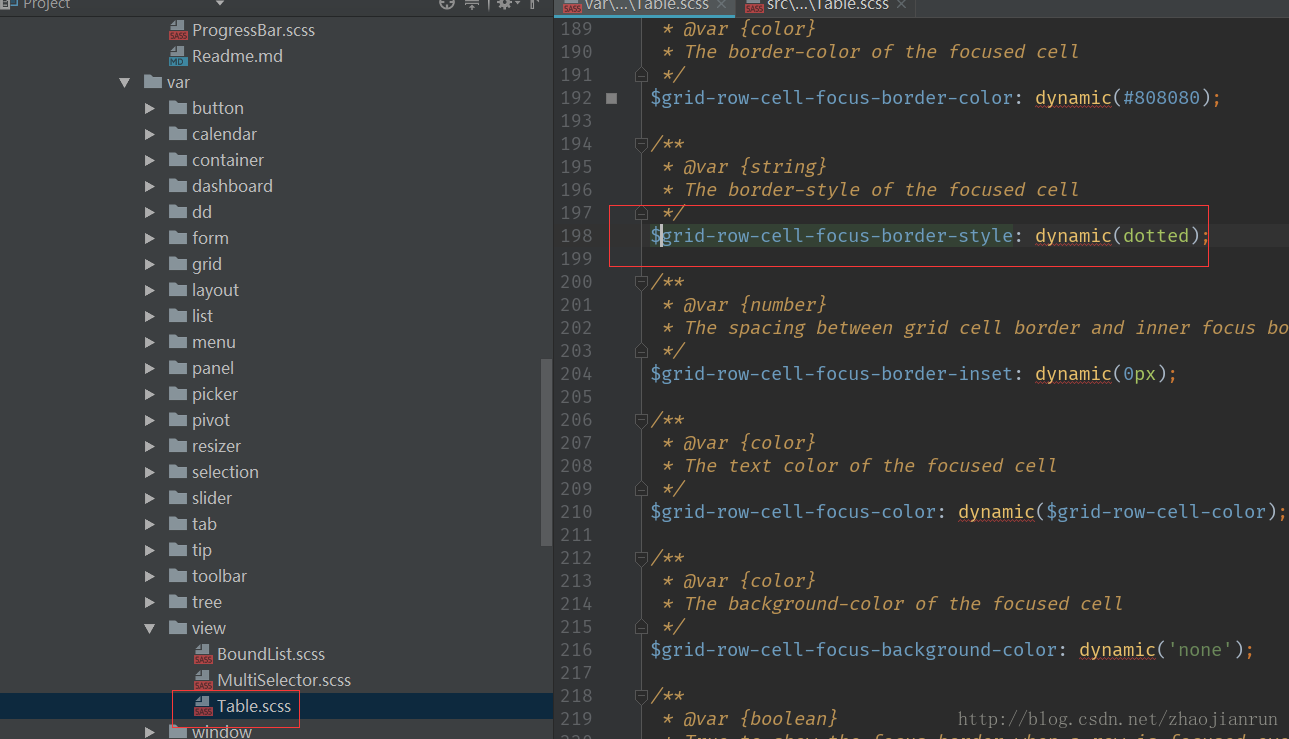
3、定位变量所在的文件位置:
4、在所使用的主题中改变变量值:
因为我自定义了一个主题,并继承自系统主题theme-classic。
所以在自定义的主题内对应位置新建对应的文件,在这里是Table.scss,并将动态变量赋值即可:
$grid-row-cell-focus-border-style: dynamic(none);