之前那篇博客里边写了滑块的margin属性影响了滑动效果。这篇文章写一下上拉时多次触发上拉加载事件。
(改好的代码如下)
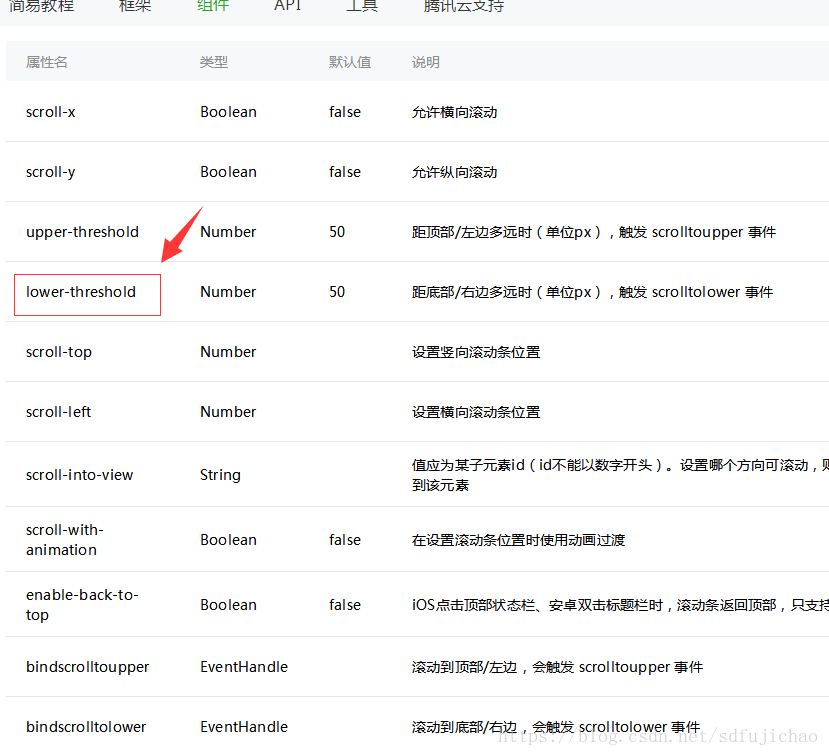
其实也比较简单,就是有可能没有意识到这个小细节。在官方文档中有这么一个属性(如图)。这个属性是设置距离底部多少距离是触发事件。我们吧这个属性设置成0就可以了。只有上拉到最底部才会触发。
<scroll-view lower-threshold="0" class="scroll" scroll-y bindscrolltolower="loadMore">
<view wx:for="{{arr}}" class='item'>
<view class='block'></view>
<view class='top'>
<span class="title">状态:</span>
<span class="status">{{item.biz_status_name}}</span>
<span class="date">{{item.apply_date}}</span>
</view>
<view class='middle'>
<image class='img' mode="aspectFit" src='{{item.portrait_uri}}'></image>
<view class='middle_name'>
<span class="left">姓名</span>:
<span class="right">{{item.name}}</span>
</view>
<view class='middle_name'>
<span class="left">货款金额</span>:
<span class="right">{{item.topup_amount_d}}</span>
</view>
</view>
<view class='bottom'>
<span wx:if="{{type == 3}}" class="reason_title">拒绝原因:</span>
<span wx:if="{{type == 3}}" class="reason">2222222222222</span>
<span wx:if="{{type == 1}}" class="agree" data-member="{{item.member_id}}" data-id="{{item.biz_id}}" bindtap="agree">同意</span>
<span wx:if="{{type == 1}}" class="refuse" data-member="{{item.member_id}}" data-id="{{item.biz_id}}" bindtap="refuse">拒绝</span>
</view>
</view>
</scroll-view>