HTML5元素分类
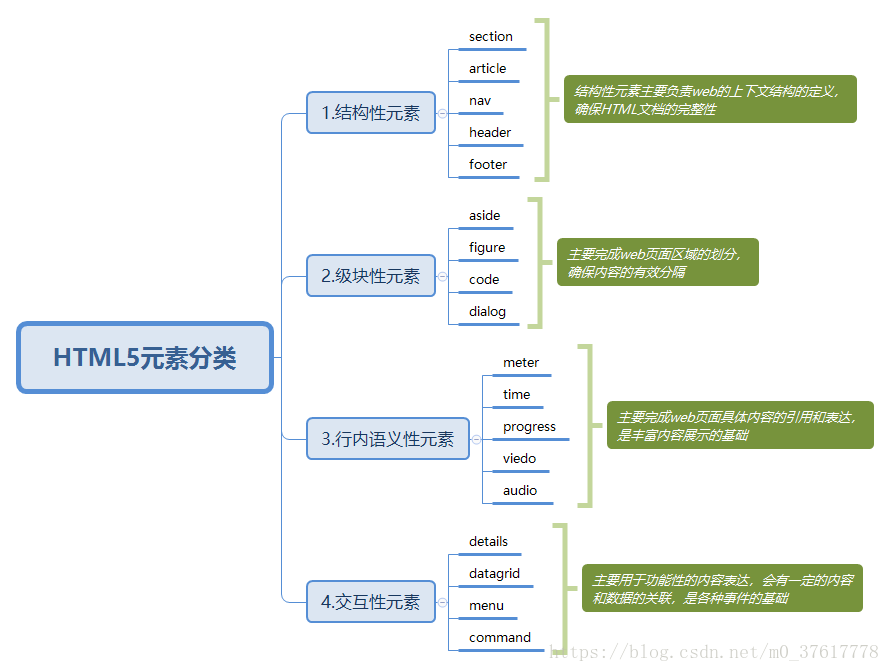
html5元素分类图:
1.结构性元素
- article与section
| 元素名称 | 元素释义 | 特点 |
|---|---|---|
| article | 用来表示文档、页面中独立的、完整的、可以独自被外部引用的内容 | article元素是一段独立完整的内容,通常组成=header+内容+footer,例如:博客或一篇文章、一篇论坛帖子 |
| section | 用于对网站和应用程序中页面上的内容进行分区 | 组成=内容+标题,常用于对页面的内容进行分块处理,如对文章分段等,相邻的section元素应当是相关的,不像article那样独立 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>article和section</title>
</head>
<body>
<article>
<header>
<h1>李小白的个人介绍</h1>
</header>
<p>李小白是一个30岁的女程序员,正在拼搏的路上。</p>
</article>
<section>
<h1>评论</h1>
<article>
<h3>评论者:张三</h3>
<p>没有什么岁月静好,只是有人在为你砥砺前行。</p>
</article>
<article>
<h3>评论者:李四</h3>
<p>人生,选择比努力更重要。</p>
</article>
</section>
</body>
</html>
事实上article元素可以看做是特殊的section元素,如上面例子中的
<article>
<h3>评论者:张三</h3>
<p>没有什么岁月静好,只是有人在为你砥砺前行。</p>
</article>
<article>
<h3>评论者:李四</h3>
<p>人生,选择比努力更重要。</p>
</article>
这段代码,此处的article实际上用于对评论内容进行分区显示,但因为每个评论是独立的、完整的,因此此处使用article更确切。
article元素更强调独立性、完整性,section元素更强调相关性。
section使用Tips:
1、不要将section元素当做设置样式的页面容器,对于此类操作应该使用div元素实现
2、如果article、aside或nav元素更符合使用条件,不要使用section。
3、不要为没有标题的内容使用section元素。可以使用html5轮廓工具(https://gsnedders.html5.org/outliner/)来检查
注意:article、section不能替代div来布局网页。div的用处就是用来布局网页的,划分大的区域,在不同的内容块中,我们按照需求添加article、section等内容块,并且显示其中的内容。div元素关注结构独立性、section元素关注内容的独立性。
- nav导航信息
| 元素名称 | 元素释义 | 特点 |
|---|---|---|
| nav | 用于页面导航的链接组,其中导航元素链接到其他页面或当前页面的其他部分 | 只需要将主要的、基本的链接组放进nav元素即可。一个页面可以拥有多个nav元素,作为页面整体或不同部分的导航 |
nav元素的使用场合:
- 传统导航条:用于网站页面之间的跳转。
- 侧边栏导航:将页面从当前文章或商品跳转到其他文章或商品。
- 页内导航:本页面几个主要组成部分之间进行跳转。
- 翻页操作。多个页面的前后页或博客网站的前后篇文章滚动。
导航示例一:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>nav导航示例</title>
</head>
<body>
<nav draggable="true">
<a href="index.html">首页</a>
<a href="book.html">图书</a>
<a href="bbs.html">论坛</a>
</nav>
</body>
</html>
显示效果:
导航示例二
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>nav示例综合</title>
</head>
<body>
<h1>技术资料</h1>
<!-- 用于页面导航 -->
<nav>
<ul>
<li><a href="/">主页</a></li>
<li><a href="/blog">博客</a></li>
</ul>
</nav>
<article>
<header>
<h1>HTML5+CSS3</h1>
<!-- 文章中导航 -->
<nav>
<ul>
<li><a href="#HTML5">HTML5</a></li>
<li><a href="#CSS3">CSS3</a></li>
</ul>
</nav>
</header>
<section id="HTML5">
<h1>HTML5</h1>
<p>HTML5特性说明</p>
</section>
<section id="CSS3">
<h1>CSS3</h1>
<p>CSS3特性说明</p>
</section>
<footer>
<p><a href="?edit">编辑</a>|<a href="?delete">删除</a>|<a href="?add">添加</a></p>
</footer>
</article>
<footer>
<p><small>版权信息</small></p>
</footer>
</body>
</html>
显示效果:
技术资料
HTML5+CSS3
HTML5
HTML5特性说明
CSS3
CSS3特性说明
tip:在HTML5中不要用menu元素代替nav元素。menu元素主要用作一系列交互命令的菜单上。
2.级块元素
- aside
| 元素名称 | 元素释义 | 特点 |
|---|---|---|
| aside | 表示当前页面或文章的附属信息部分 | 可以包含与当前页面或主要内容相关的引用、侧边栏、广告、导航条以及其他类似的有别于主要内容的部分 |
aside元素的使用场合:
- 作为主要内容的附属信息部分,包含在article元素中,其中的内容可以是与当前文章有关的参考资料、名词解释等。
- 侧边栏导航:作为页面或站点全局的附属信息部分,在article元素之外使用。最典型的形式是侧边栏,其中的内容可以是友情链接,博客中其他文章列表、广告单元等。