1.针对表单的
form input select textarea
type=”radio/checkbox/password/button/text/submit/reset/”
表单的事件
onchange 当表单内容被修改时触发的事件
onfocus 获取焦点事件
onblur 失去焦点事件
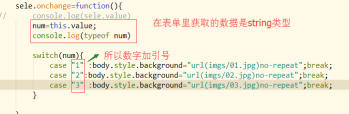
表单里的内容用.value div中内容用innerHTML


补充条件语句
1)if else
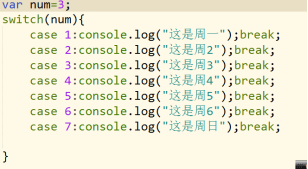
2)switch

2.定时器
Js的同步和异步
同步:代码从上到下执行。
异步:每个模块执行自己的,同时执行。
js本身就是同步的,但是需要记住四个地方是异步。
Js的异步 (1)定时器 (2)ajax (3)事件的绑定 (4)回调函数
(1)setInterval(function(){},1000)
setInterval() 这个方法有两个参数,第一个是函数 第二个是时间(毫秒为单位)。
代表每隔一秒执行一次里面的函数。
人眼的频率 1000/60;
setInterval() 开启一个计时器 ,clearInterval() 关闭一个计时器
setTimeOut(function(){},2000)
代表两秒之后执行以下这个方法,然后就终止。
1..定时器this问题
var t=setInterval(function(){
console.log(this)
},1000)
这里面的this是window
Person.prototype={
fn:function(){
console.log(this)
},
n:200,
t:setInterval(this.fn,2000)
}
var ss=new Person("zhang")
不管定时器里函数怎么写它里面this都是window。
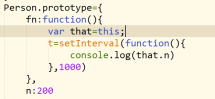
怎么处理定时器中的this为指定的对象

在函数前面将关键字this赋值给一个变量,函数内使用这个变量代替this就可以了
 这种了解一下。
这种了解一下。
函数封装
函数封装是一种函数的功能,它把一个程序员写的一个或者多个功能通过函数、类的方式封装
起来,对外只提供一个简单的函数接口。当程序员在写程序的过程中需要执行同样的操作时,程
序员(调用者)不需要写同样的函数来调用,直接可以从函数库里面调用