简单网页图标制作
1 实验目的
复习和验证Photoshop椭圆工具、钢笔路径工具、图层样式工具、图形变换工具、裁切等工具的使用等内容。
2 实验任务
通过使用椭圆工具、钢笔路径工具、图层样式工具、图形变换工具等内容,完成整版网页图标的制作。
3 实验环境
Window 7系统、PhotoshopCS5、Jpeg图像素材
4 实验步骤

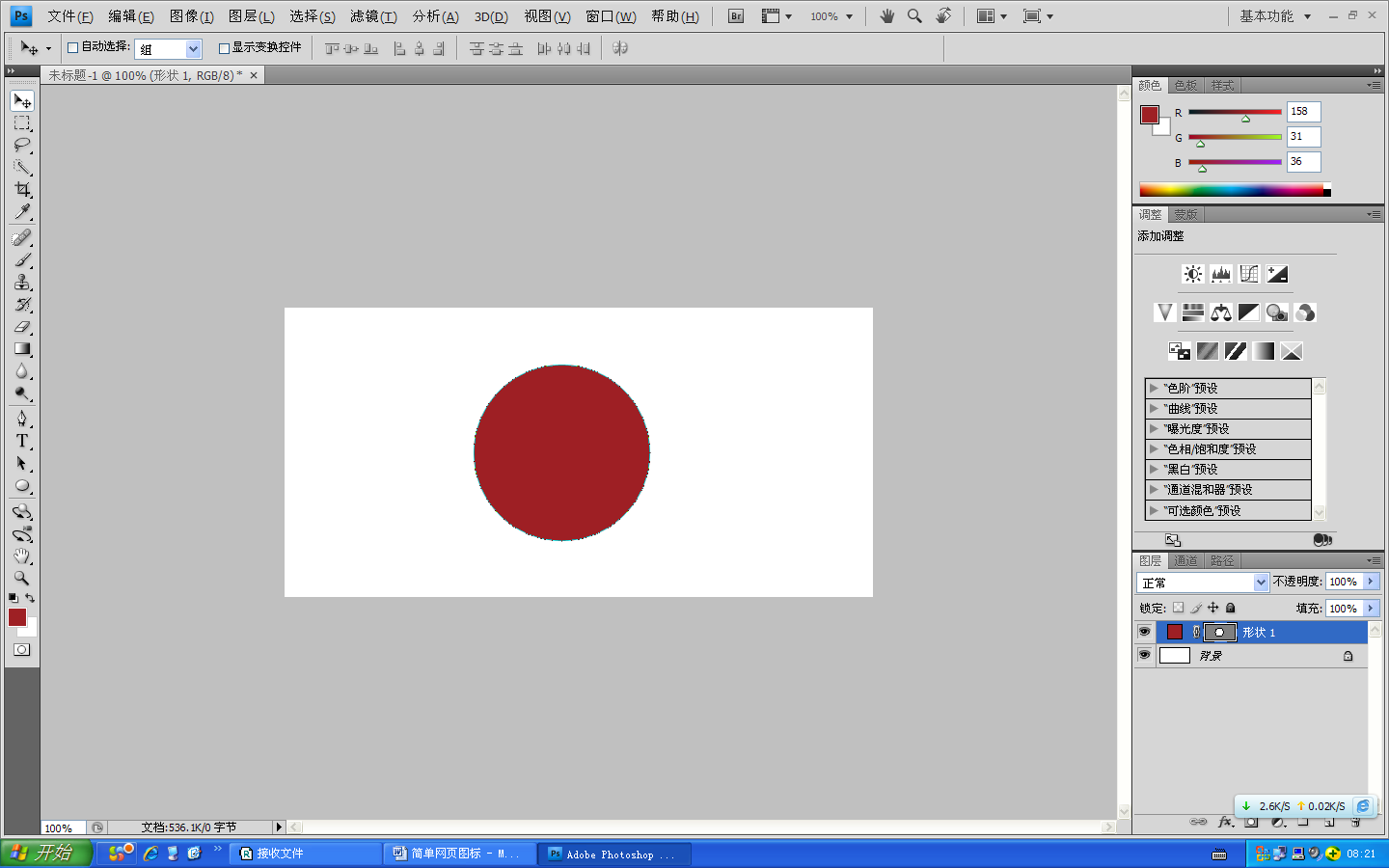
1.在空白文档中用椭圆工具在画布中创建一个有颜色的圆。

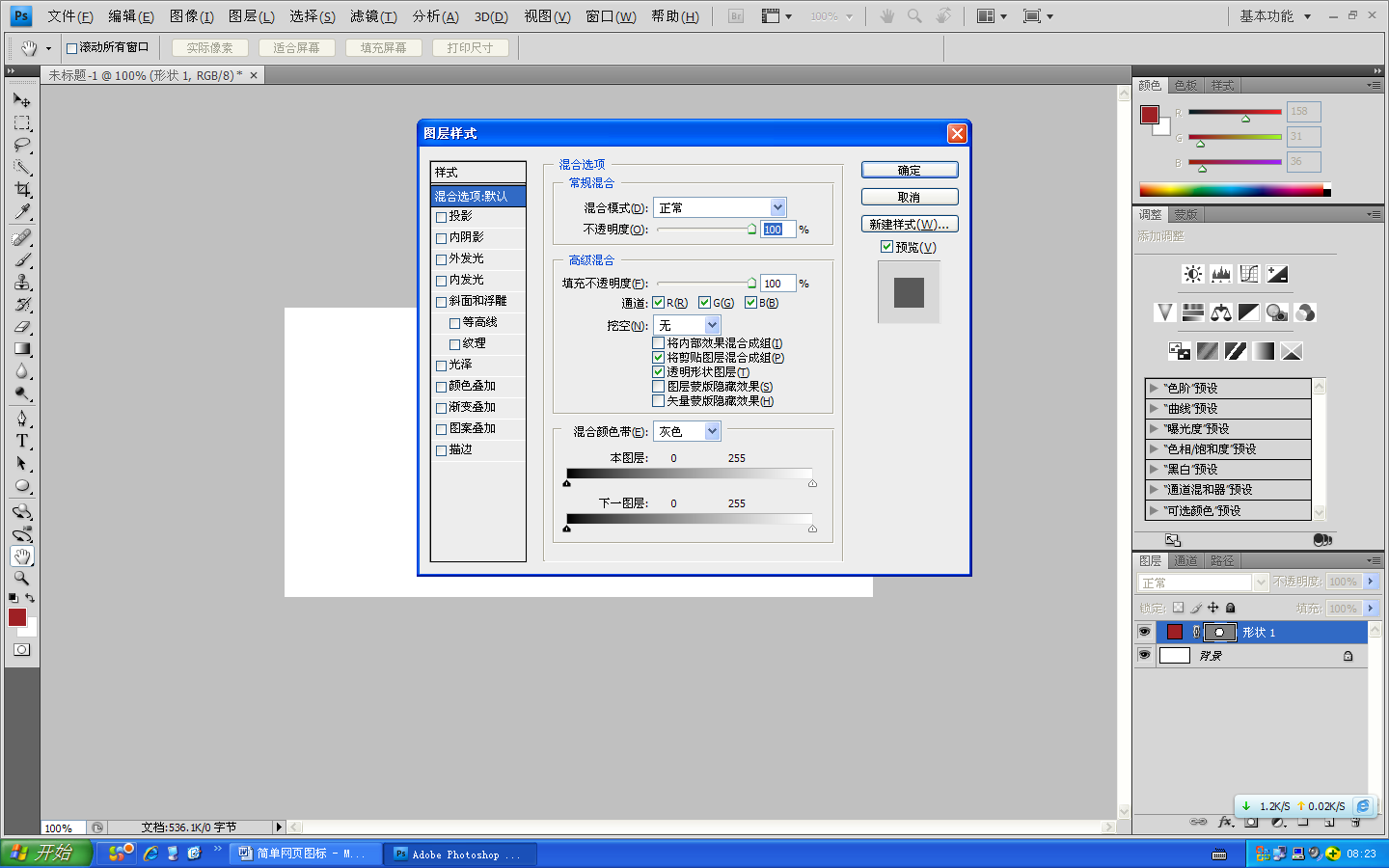
2.双击其图层缩览图,在“图层样式”中选择“渐变叠加”选项,设置参数值。

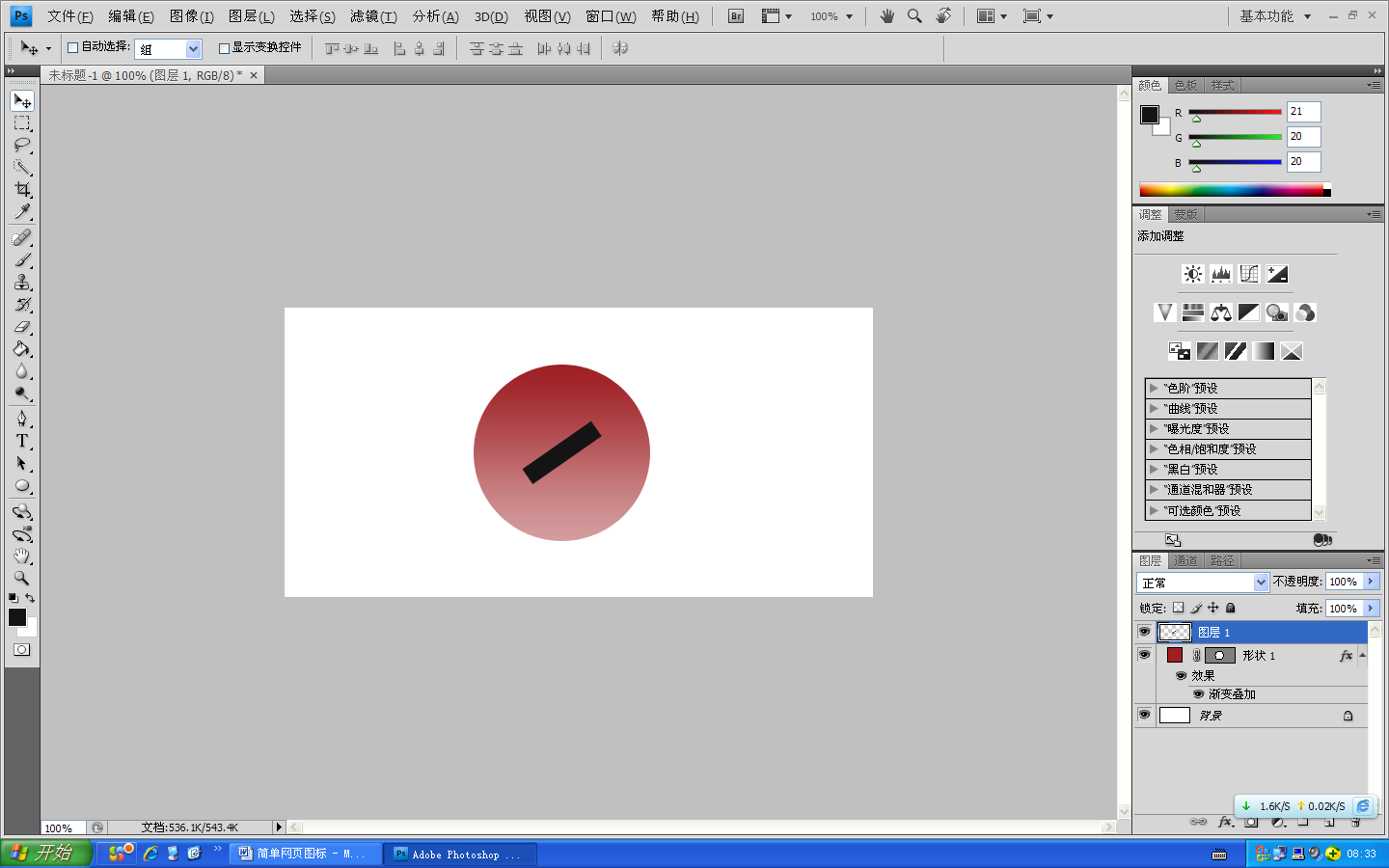
3. 新建图层,使用“矩形选框工具”在画布中创建选区,并填充颜色。

4. 取消选区,执行“编辑 变换 旋转”的命令,将其旋转并适当调整位置。

5.使用相同方法完成另外一个图形的绘制。

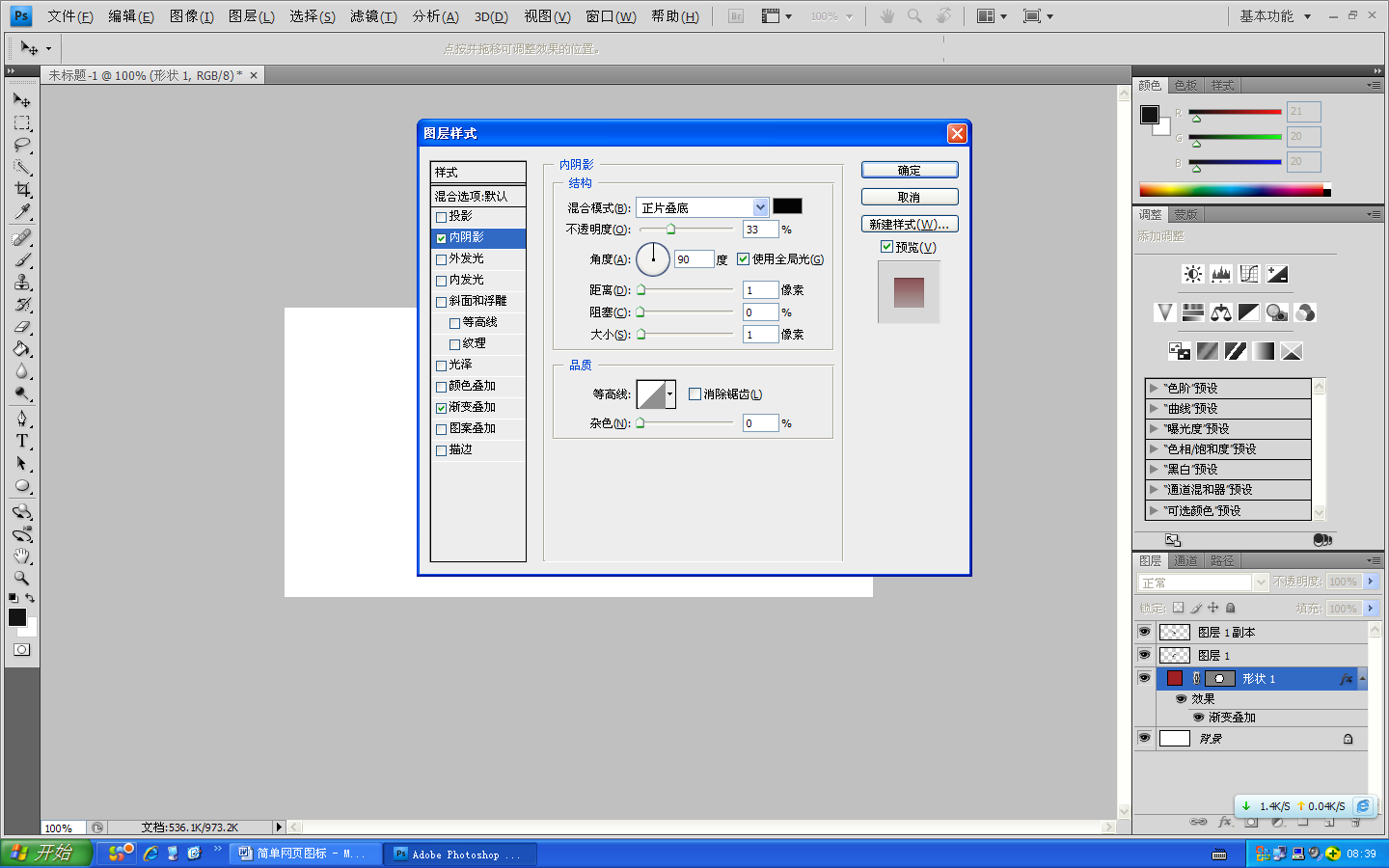
6. 打开“图层样式”对话框,选择“内阴影”选项,设置各项参数值。

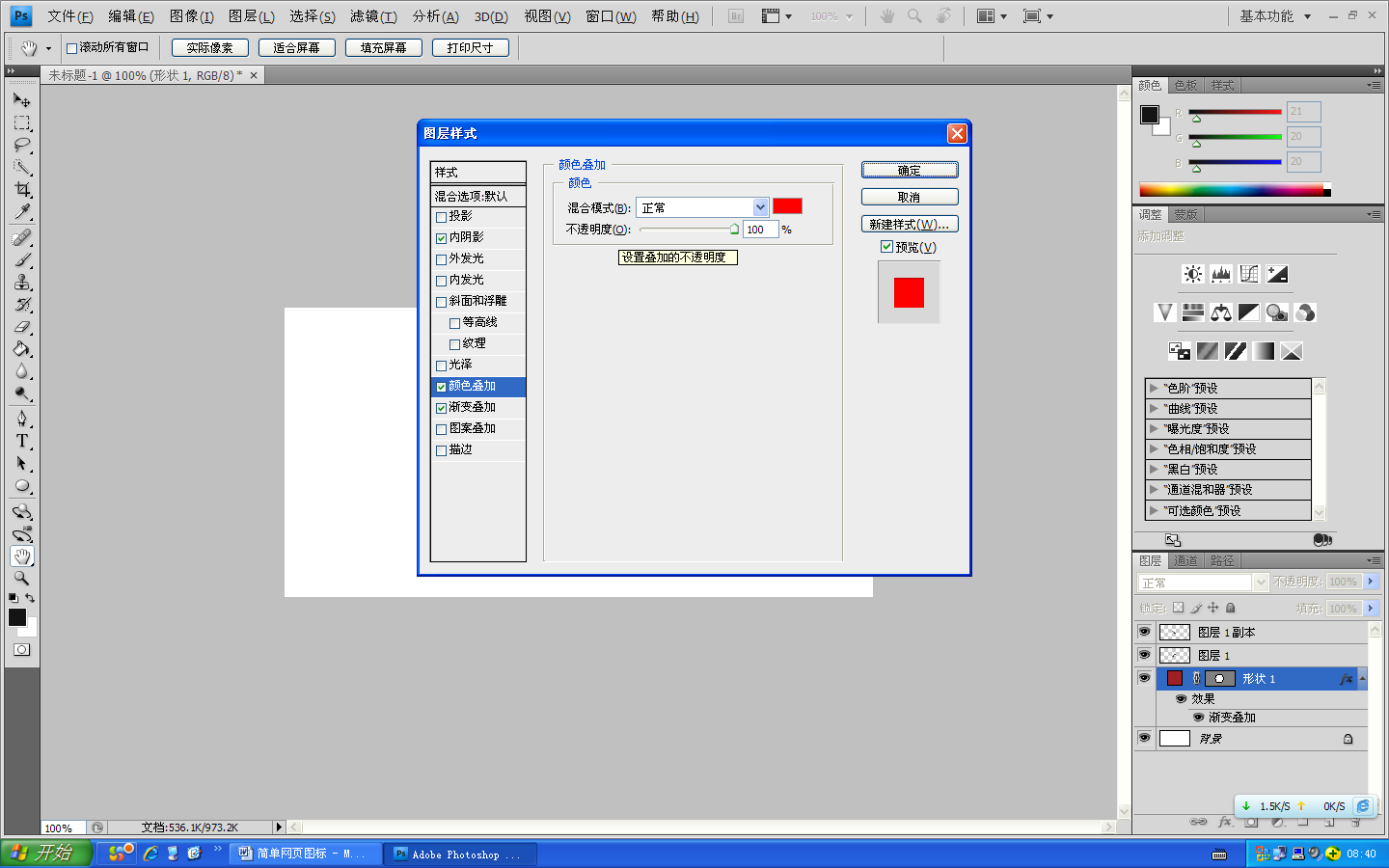
7.选择对话框中的“颜色叠加”选项,设置各项参数值。

8.单击“确定”后得到图像效果。