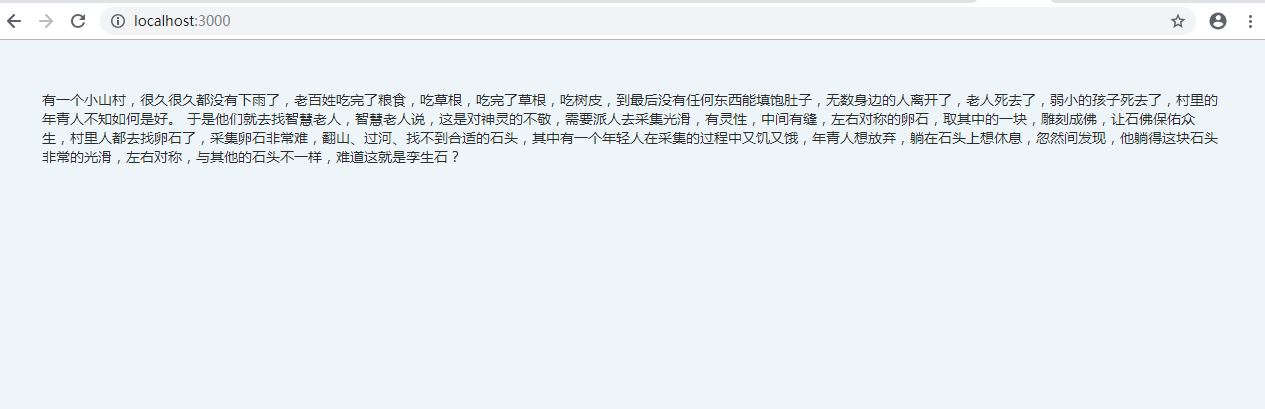
在处理文字比较多的页面的时候,显示数据想要段落首字母缩进两字字符,这个功能p标签默认并不能帮我们实现,这样的文字显示出来很难看,就像下面
<template> <section class="p-10"> <div class="app"> <p>有一个小山村,很久很久都没有下雨了,老百姓吃完了粮食,吃草根,吃完了草根,吃树皮,到最后没有任何东西能填饱肚子,无数身边的人离开了,老人死去了,弱小的孩子死去了,村里的年青人不知如何是好。 于是他们就去找智慧老人,智慧老人说,这是对神灵的不敬,需要派人去采集光滑,有灵性,中间有缝,左右对称的卵石,取其中的一块,雕刻成佛,让石佛保佑众生,村里人都去找卵石了,采集卵石非常难,翻山、过河、找不到合适的石头,其中有一个年轻人在采集的过程中又饥又饿,年青人想放弃,躺在石头上想休息,忽然间发现,他躺得这块石头非常的光滑,左右对称,与其他的石头不一样,难道这就是孪生石?</p> </div> </section> </template>

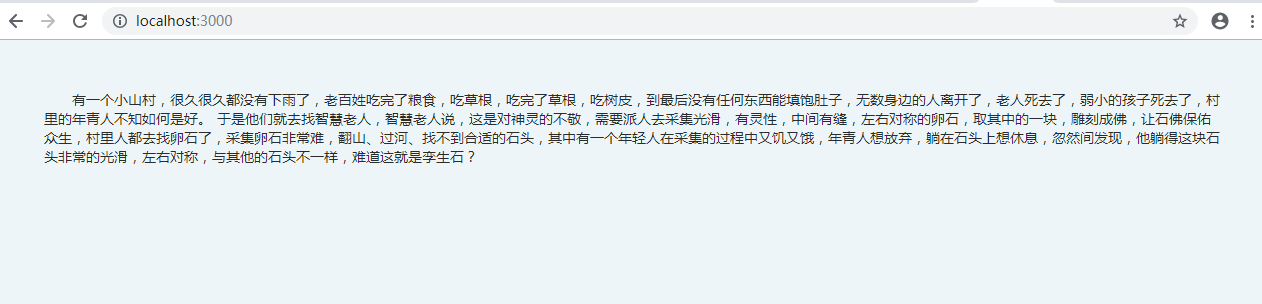
如果想实现段落首字符缩进,只需要在样式里通过 text-indent 控制一下即可
<template> <section class="p-10"> <div class="app"> <p>有一个小山村,很久很久都没有下雨了,老百姓吃完了粮食,吃草根,吃完了草根,吃树皮,到最后没有任何东西能填饱肚子,无数身边的人离开了,老人死去了,弱小的孩子死去了,村里的年青人不知如何是好。 于是他们就去找智慧老人,智慧老人说,这是对神灵的不敬,需要派人去采集光滑,有灵性,中间有缝,左右对称的卵石,取其中的一块,雕刻成佛,让石佛保佑众生,村里人都去找卵石了,采集卵石非常难,翻山、过河、找不到合适的石头,其中有一个年轻人在采集的过程中又饥又饿,年青人想放弃,躺在石头上想休息,忽然间发现,他躺得这块石头非常的光滑,左右对称,与其他的石头不一样,难道这就是孪生石?</p> </div> </section> </template> <style lang="scss"> .app p{ text-indent:2em; } </style>

嗯,就酱~~