1、首先找到Package Control
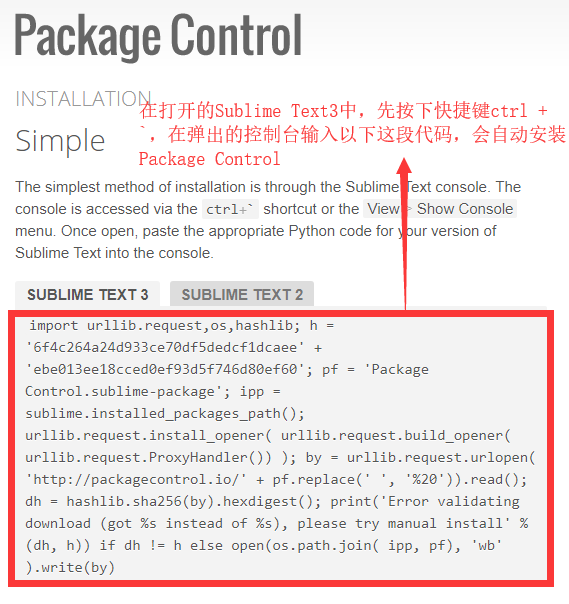
打开Sublime Text3,找到菜单栏:Preferences → Package Control,没有找到Package Control,那么点击Package Control安装吧,安装完重启Sublime Text3。

2、安装MarkdownPreview
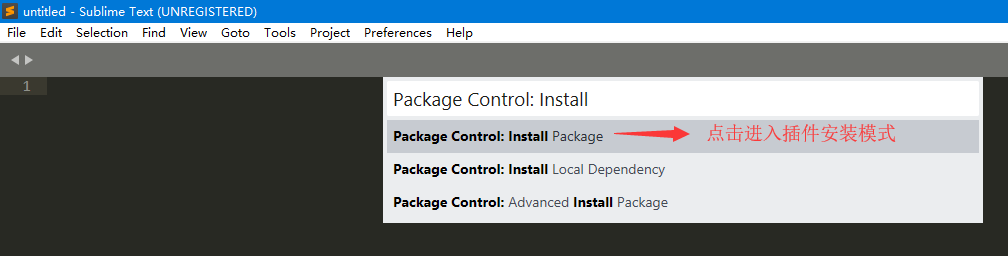
找到菜单栏:Preferences → Package Control→ 然后在出现的文本框输入“Package Control:Install Package” → 点击“Package Control:Install Package” → 在新出现的文本框中输入“MarkdownPreview” → 点击“MarkdownPreview” 进行安装


3、自定义快捷键进行预览
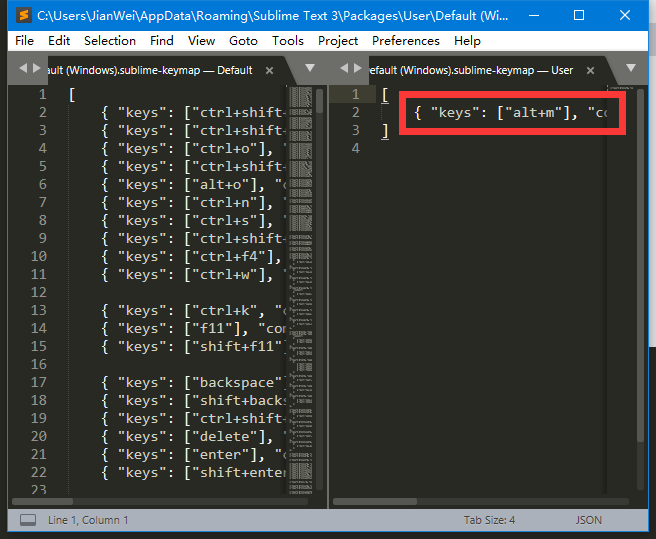
安装完MarkdownPreview后,如果想直接在浏览器中预览效果的话,可以自定义快捷键:点击 Preferences --> 选择 Key Bindings --> 在新打开的窗口输入(如下图所示):
{ "keys": ["alt+m"], "command": "markdown_preview", "args": {"target": "browser", "parser":"markdown"} },

保存后,直接输入快捷键:Alt + M 就可以直接在浏览器中预览生成的HTML文件了。
如果只想生成HTML文件,不想预览的话,可以在Sublime Text3中直接对md后缀的文件按下快捷键Ctrl + Shift + B,然后Sublime Text3会在md文件所在的目录下自动生成HTML文件。
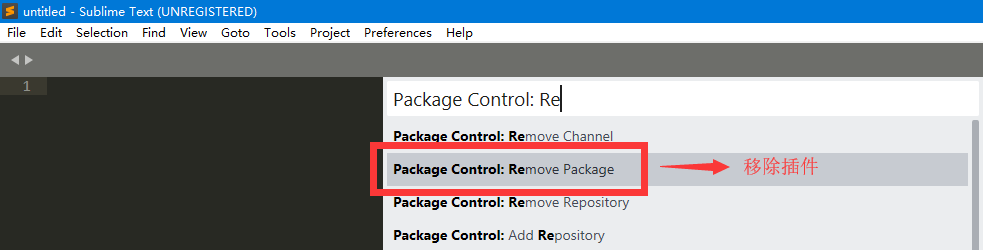
4、移除插件
移除插件和添加插件的流程差不多,只是命令不同,找到菜单栏:Preferences → Package Control→ 然后在出现的文本框输入“Package Control:Remove Package” → 点击“Package Control:Remove Package” → 点击需要移除的插件进行卸载即可