在项目的新需求中,对url规则更改,这里拿课程页面举例,
文件目录:pages/course/_course.vue----页面规则需要更改为---->浏览器显示 : http://主站地址/course 或者 http://主站地址/course/list_类型id_排序情况_升序(或者降序)_页码
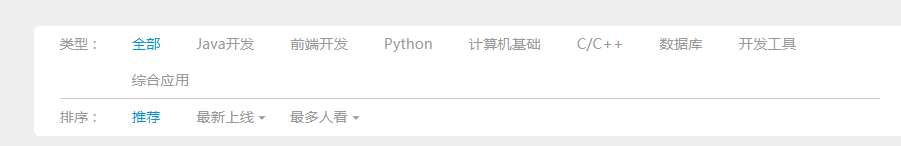
因为课程页面包含了分页,以及相应的筛选功能(如下图),

课程封面点进去进入课程详情,之前的文件路径为 pages/course/courseDetail/_id.vue,这里用的动态路由获取id,然后查询课程详情,使浏览器上的链接地址为: http://主站地址/course/courseDetail/课程id
而需求是两个同时在course下,新的文件结构如下
| course
| -------_course.vue
| -------_id.vue

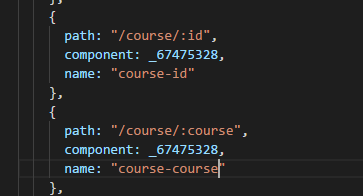
因此从pages/index.vue中跳过来时,就会出现无论怎么输入后面动态路由参数,只会进一个页面,具体进那个页面是根据路由配置文件中,具体出现的顺序有关,


因为就需要我们手动配置,在nuxt.config.js中,具体规则可以看官网文档

但是这样并不能解决问题,因此就需要在我们的文件命名上做文章,

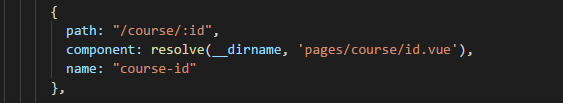
把我们的_id.vue,命名问id.vue,因为他就不是个动态路由了,但是我们可以在nuxt.config.js把它配置成一个动态路由,

其实是不是动态路由最终是可以由你自己来决定的,并不是文件名前有没有_来决定他是不是动态路由的。
这里_course.vue更改为list_course.vue是因为我的目录需要它,而且,进我的主页去必须是http://localhost:3000/course,http://localhost:3000/course/,http://localhost:3000/course/list结构的,没有list只是course/xxxxx是不会去我的主页的,去的是我的详情页的

那个path对应的三个,是我希望我的http://localhost:3000/course,http://localhost:3000/course/,http://localhost:3000/course/list_xxxxx_xxx_xx_4最终都到一个页面去。
所以这个问题就这么解决了, ╭(╯ε╰)╮╭(╯ε╰)╮
总结一下变化,
- 1,文件结构
| course | course
| --------_course.vue | -------list_course.vue
| --------courseDetail ----变成了这样----> | -------id.vue
|----------------_id.vue
- 2,nuxt.config.js的更改
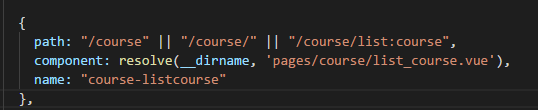
添加路由手动配置
{ path: "/course" || "/course/" || "/course/list:course", component: resolve(__dirname, 'pages/course/list_course.vue'), name: "course-listcourse" }, { path: "/course/:id",//把非动态路由配置为动态路由 component: resolve(__dirname, 'pages/course/id.vue'), name: "course-id" },
然后over