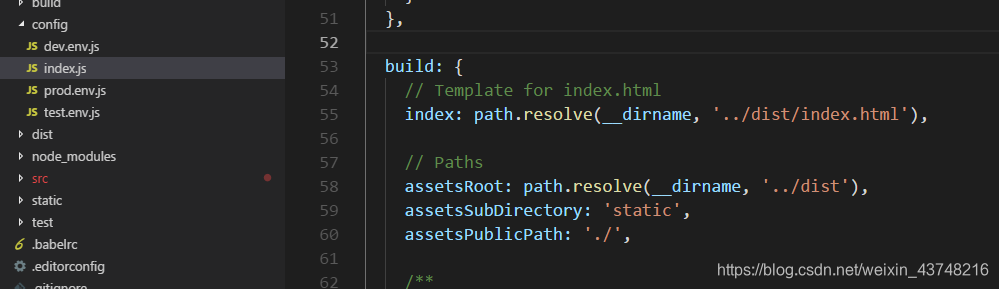
一、npm run build 打包之后界面空白报错,解决方法如下:将build中assetsPublicPath的路径改为'./',

打包之后可以直接打开dist下的index.html
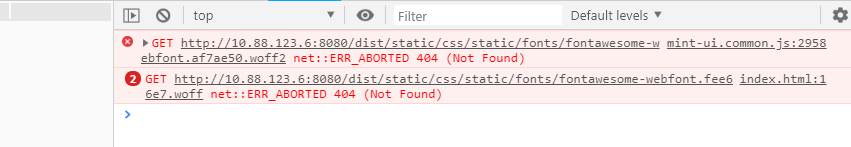
二、npm run build之后打开index.html-------------font-awesome引用路径报错,

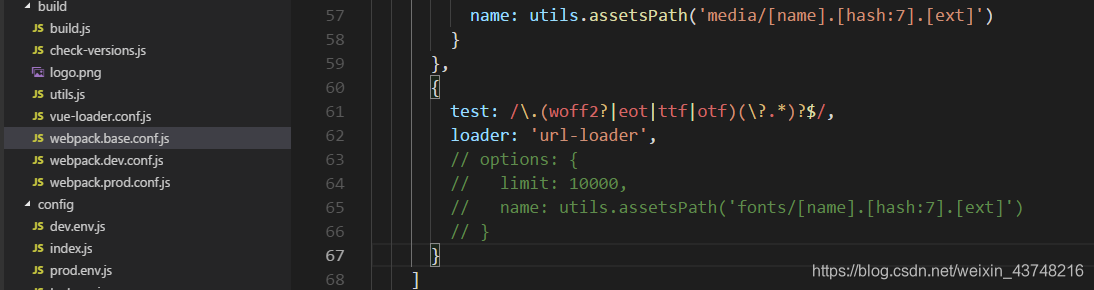
解决办法:将webpack.base.conf.js中的test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,的options注释掉

三、vue 中引入jQuery报错$ is not defined
解决方法:
在webpack.base.conf.js中
1.添加以下内容:
const webpack = require('webpack');
2.在module.exports的尾部加入
plugins: [
// 配置全局使用 jquery
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
jquery: 'jquery',
'window.jQuery': 'jquery',
Popper: ['popper.js', 'default']
})
]
3.修改完成之后要npm run dev
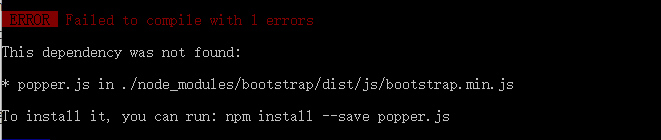
四、在main入口文件中引入/bootstrap/dist/js/bootstrap.min.js报错

根据提示如下:

问题解决!