几个人花了一个近一个月做了一个vue项目,后面说的vue项目要兼容ie,卒
关于遇到的问题:
1.es6 转 es5 转码
①npm install babel-polyfill --save
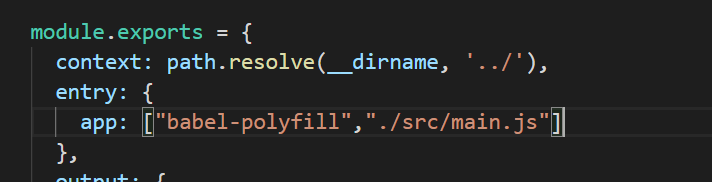
②build目录下 webpack.base.config.js修改

2.vuex-along影响ie兼容性
通过修改了第一步,但是不知道为什么ie仍然不能出现界面,找了两个小时知道是vuex-along问题。
由于vuex刷新时候,state里面的数据会丢失,因此引用的vuex-along,但是我觉得vuex-along就是个人写的,最后我妥协了,用sessionstorage来代替。
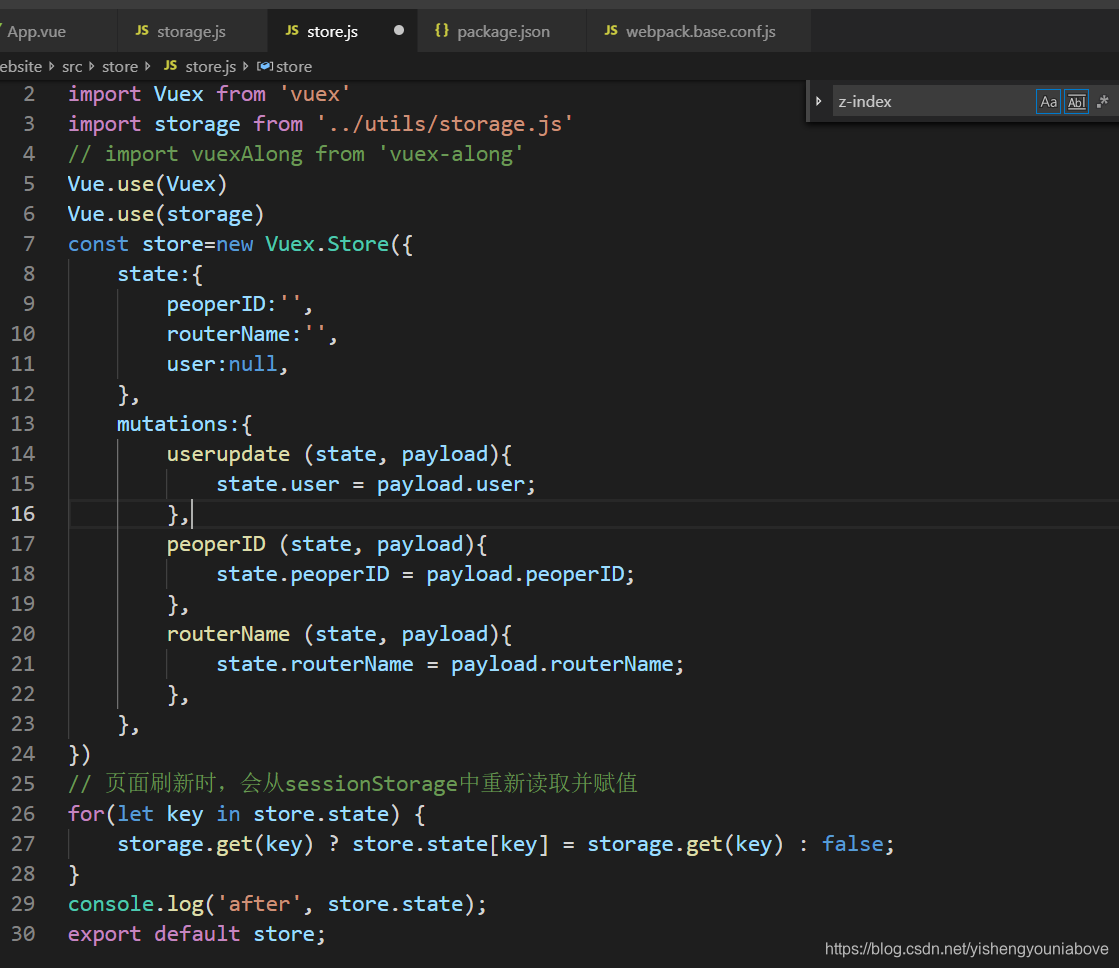
通过在网上找的刷新遍历赋值的方式修改,目前测得没有问题
storage是我封装的sessionstorage,store是vuex的属性


3.css不要使用display:grid(不兼容ie)
通过使用float解决
4.position:fixed 在ie里面抖动
找了很多的网址,但是都不行,最后下面的代码拯救了(下面的代码就和ie中点击设置禁用平滑效果一样),
其中event.preventDefault();在ie10不兼容,需要改写成window.event.returnValue
if (navigator.userAgent.match(/Trident\/7\./)) {
// if IE
document.body.addEventListener("mousewheel", function() {
// remove default behavior
// event.preventDefault();
window.event.returnValue = false;
//scroll without smoothing
var wheelDelta = event.wheelDelta;
var currentScrollPosition = window.pageYOffset;
window.scrollTo(0, currentScrollPosition - wheelDelta);
});
}