场景
在一个vue的单页面,假如是home.vue中要引入其他组件的内容。
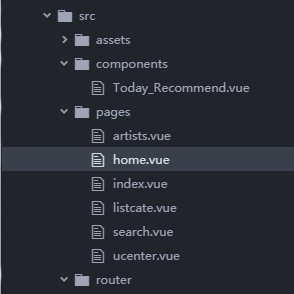
页面结构如下:


实现
首先在components下新建组件Today_recommend.vue组件
<template lang="html">
<div class="">
今日推荐
</div>
</template>
<script>
export default {
}
</script>
<style lang="css">
</style>然后想在home.vue这个页面中引入组件Today_recommend.vue,打开home.vue
<template lang="html">
<div class="">
<TodayRecommend/>
</div>
</template>
<script>
import TodayRecommend from "../components/Today_Recommend"
export default {
name:"home",
components:{
TodayRecommend
}
}
</script>
<style lang="css">
</style>
效果

