js中DOM的增删改查
常见的Dom、html的操作不外乎查找节点、增加节点(尤其是动态渲染数据的时候)、修改节点内容、删除节点。
查找节点
1、一般就是document.getElement(s)系列,主要有document.getElementById(‘id’)、document.getElementsByClassName(‘classname’)、document.getElementsByTagName(‘tag’)等;
要注意的是除了id查找获得的是单个元素外,另外两个方法获得的是一个数组,需要通过下标的方式拿到具体的值:
<div id='box'>盒子</div>
<div class='content'>内容</div>
<div class='content'>内容框</div>
<script>
var box=document.getElementById('box');
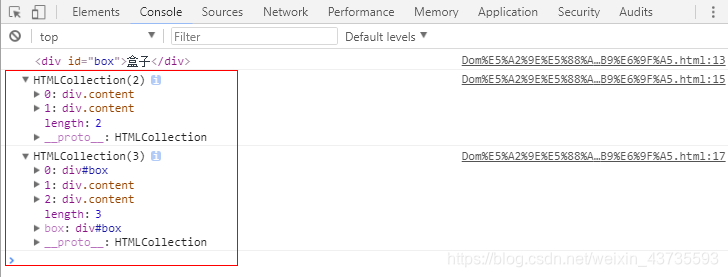
console.log(box);
var div1=document.getElementsByClassName('content');
console.log(div1);
var div2=document.getElementsByTagName('div');
console.log(div2);
</script>
得到结果:

增加节点
常用方法:createElement()+innerHTML()+appendChild(),在渲染动态页面时会配合for循环使用;
<div id='box'>盒子</div>
<div class='content'>内容</div>
<div class='content'>内容框</div>
<script>
var div=document.createElement('div');
div.innerHTML='我是一个div';
document.body.appendChild(div);
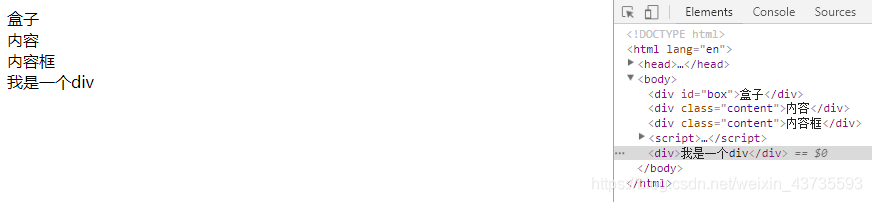
console.log(document.body);
</script>
添加成功:

修改节点
一般是修改文本内容或者属性值,常用的就是setAttribute()、getAttribute()方法。
<div id='box'>盒子</div>
<div class='content'>内容</div>
<div class='content'>内容框</div>
<script>
var div=document.getElementById('box');
div.setAttribute('class','box');
div.innerHTML='新增了一个属性';
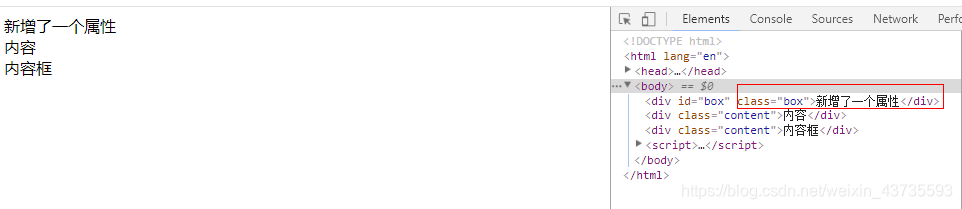
console.log(div);

删除节点
常用的是removeChild(),直接删除选中的子节点,如果要删除的元素不存在就会返回null;
<div id='box'>盒子
<div class='content'>内容</div>
<div class='content'>内容框</div>
</div>
<script>
var div=document.getElementById('div');
var first=document.getElementsByClassName('content')[0];
div.removeChild(first);
console.log(div);
</script>
结果: