<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
let arr=["a","b","c"];
//查询数组中的值,怎么做?
console.log(arr[1]);
//修改数组中的值
arr[1]="cyg";
console.log(arr[1]);
//还可以修改多个值
arr[1]="d";
arr[2]="liwen";
console.log(arr);
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
let arr=["a","b","c"];
//splice:里面有三个参数。
//第一:从什么位置开始替换,(0开始)
//第二:需要替换多少元素。(从1开始的)
//第三:替换后的内容是什(覆盖之前的位置)
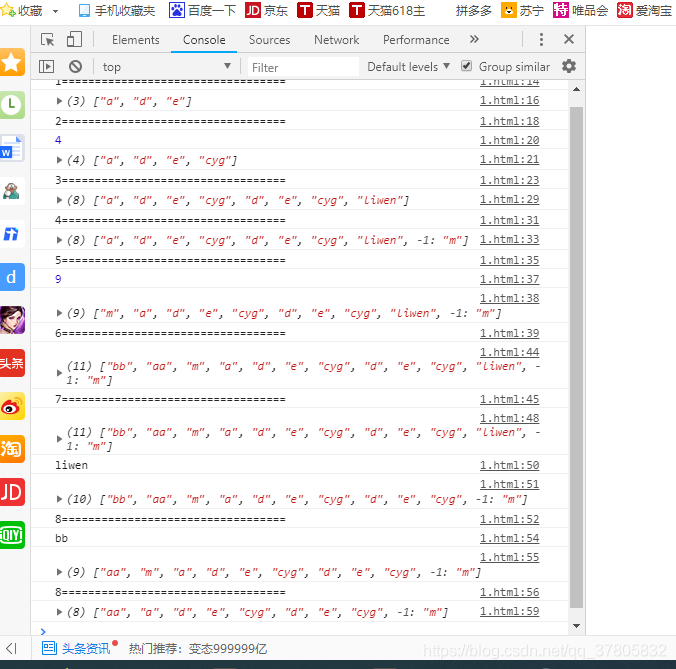
console.log("1==================================");
arr.splice(1,2,"d","e");
console.log(arr);
//数组中的length-1那里新增一条数据
console.log("2==================================");
let res=arr.push("cyg");
console.log(res);
console.log(arr);
//往数组的末尾添加两条元素。
console.log("3==================================");
arr.push("d");
arr.push("e");
//push方法里面可以有多个参数.
//参数的目的是往数组末尾添加值.
arr.push("cyg","liwen");
console.log(arr);
//往数组的最前面(-1)添加一条数据是否可行?
console.log("4==================================");
arr[-1]="m";
console.log(arr);
//使用unshift方法往数组的末尾添加元素
console.log("5==================================");
let res1=arr.unshift("m");
console.log(res1);
console.log(arr);
console.log("6==================================");
//需求:要在数组的最前面添加两条数据。
arr.unshift("aa");
arr.unshift("bb");
//arr.unshift("aa","bb");
console.log(arr);
console.log("7==================================");
//需求,要求删除数组的最后一条数据.
//使用pop方法删除数组的最后一条数据,并将删除的数据返回给我们
console.log(arr);
let res2=arr.pop();
console.log(res2);
console.log(arr);
console.log("8==================================");
let res5=arr.shift();
console.log(res5);
console.log(arr);
console.log("8==================================");
//删除索引为1的数据
arr.splice(1,1);
console.log(arr);
</script>
</body>
</html>
//你们拿着代码自己看看吧

.