版权声明:内容多为自言自语,请自行判断有无价值。 https://blog.csdn.net/weixin_41702247/article/details/84555310
首先明确一个概念,
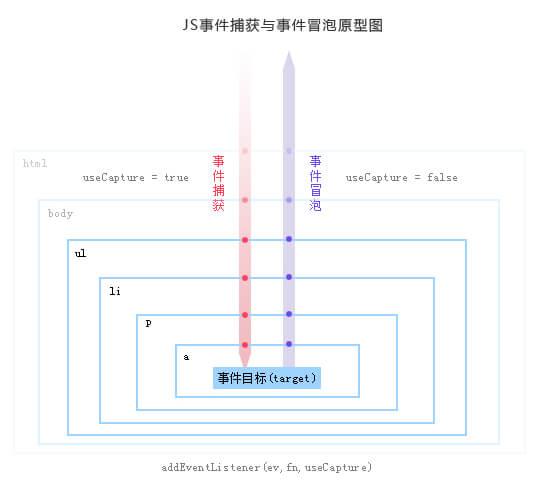
js中事件包含三个阶段:
- 捕获
- 到达目标
- 冒泡

事件委托:将子元素上的事件委托给父元素监听,从而无需对每一个子元素设置监听事件。例如ul嵌套多个li,要点击时alert每个li的innerText
<ul id="ul">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>var ul=document.getElementById('ul');
function test(e){
console.log(e.target.innerText);
}
ul.addEventListener('click',test,false);addEventListener(event, cb, true/false)
其中true代表捕获阶段执行,false代表冒泡阶段执行(默认false)。
二者区别在于事件被执行于不同的阶段,例如一个div>div的嵌套,捕获执行则先外后内,冒泡阶段先内后外
<div id="out">
<div id="inner"></div>
</div>var out=document.getElementById('out');
out.addEventListener('click',()=>{alert('out')},true);
var inner=document.getElementById('inner');
inner.addEventListener('click',()=>{alert('inner')},true);