版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_41964425/article/details/84260192
文章目录
解析器
解析器的作用就是服务端接收客户端传过来的数据,把数据解析成自己想要的数据类型的过程.
本质就是对请求体中的数据进行解析.
-
Content-type:用于声明我给你传的是什么类型的数据 - application/x-ww-form-urlencoded 表单数据类型
- multipart/form-data 文件
- application/json(比如:request.body)
-
Accept:用于声明我能解析什么样的数据类型 - ·
Django中的解析器
我们的请求进来后,请求体中的数据是保存在request.body中的.
这就说明:解析器会把解析好的数据放入request.body中.
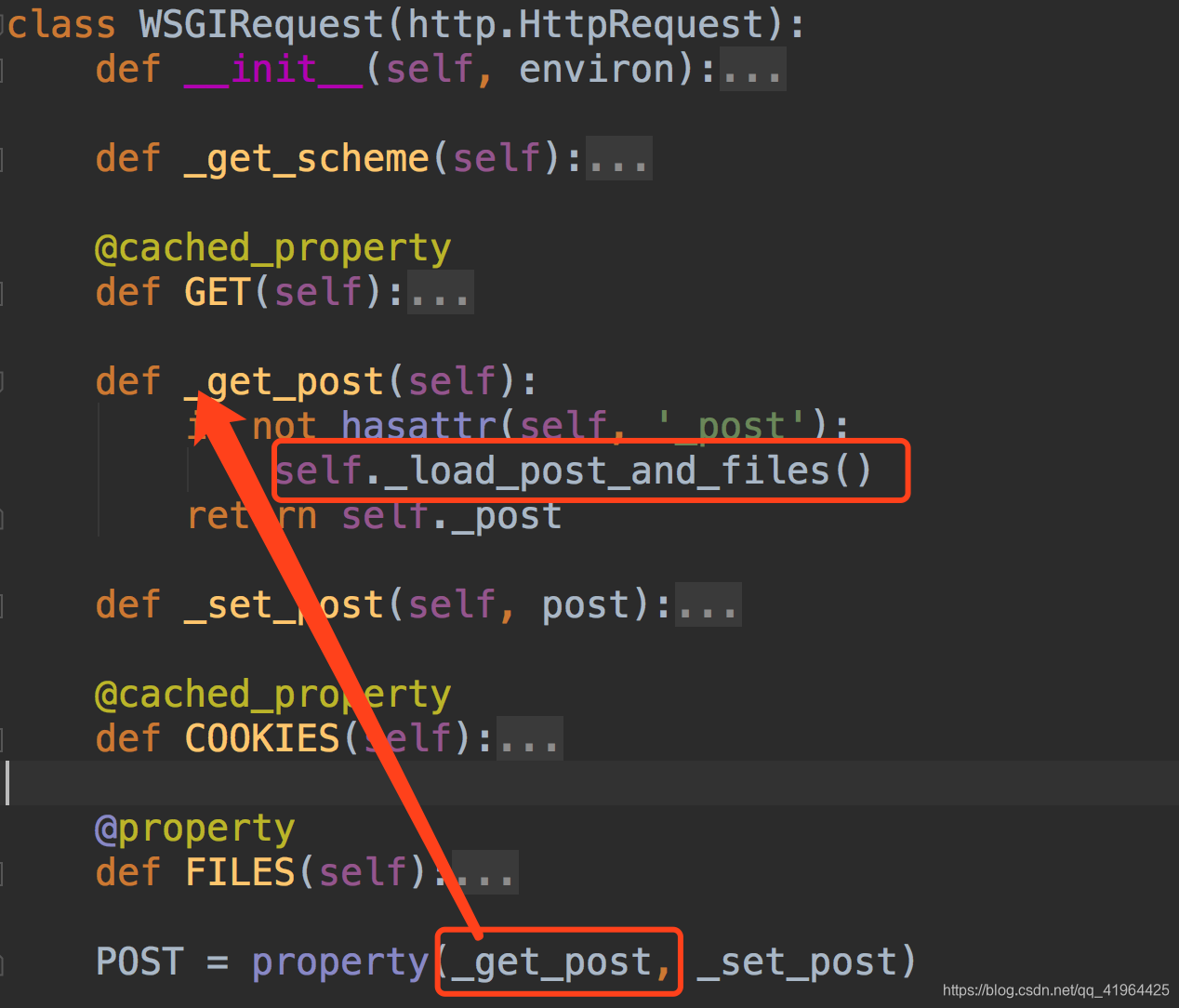
我们在视图中打印request的类型,便可知道request是WSGIRequest这个类的.
我们可以看下这个类的源码,我们是这样拿到request.POST数据的:


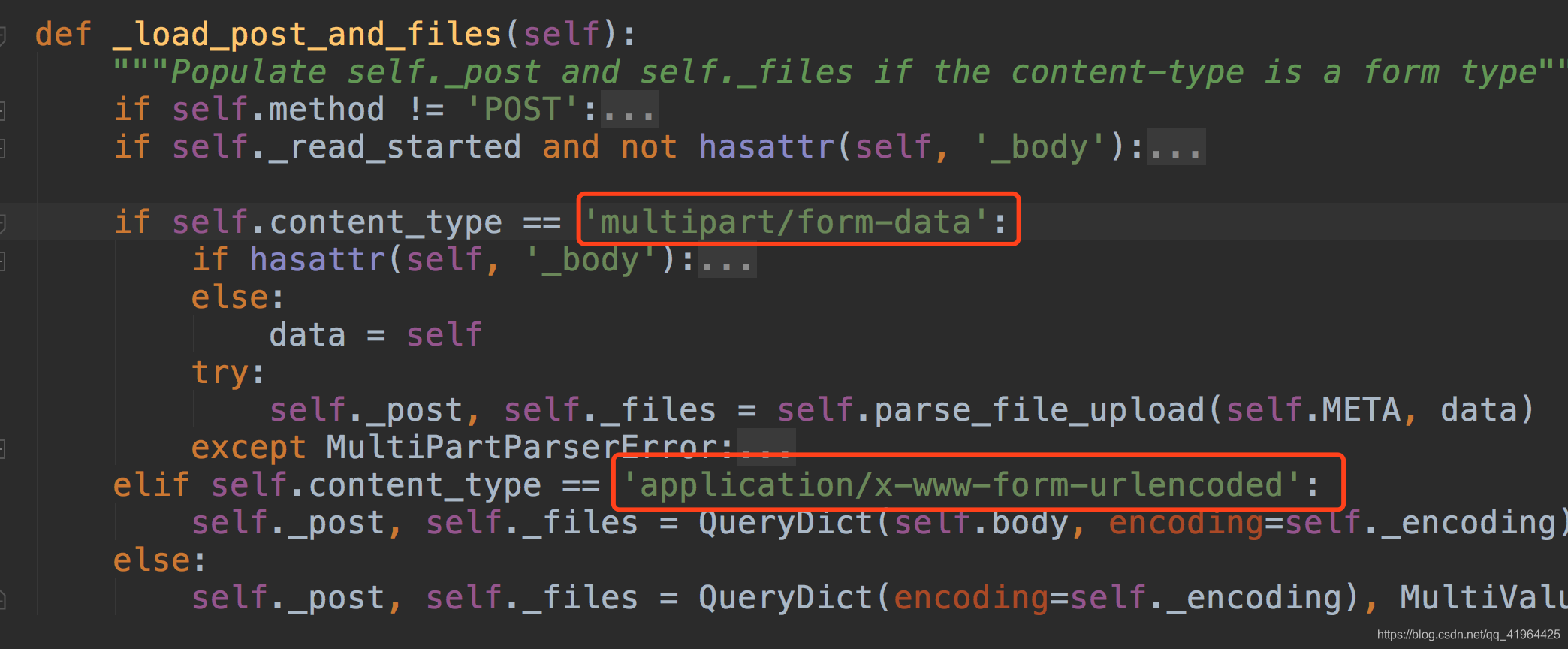
application/x-www-form-urlencoded不是不能上传文件,是只能上传文本格式的文件.
multipart/form-data是将文件以二进制的形式上传,这样可以实现多种类型的文件上传.
一个解析到request.POST中,一个解析到request.FILES中.
也就是说,在Django中我们之所以能在request中得到各种数据类型,是因为我们使用了这些解析器.
DRF中的解析器
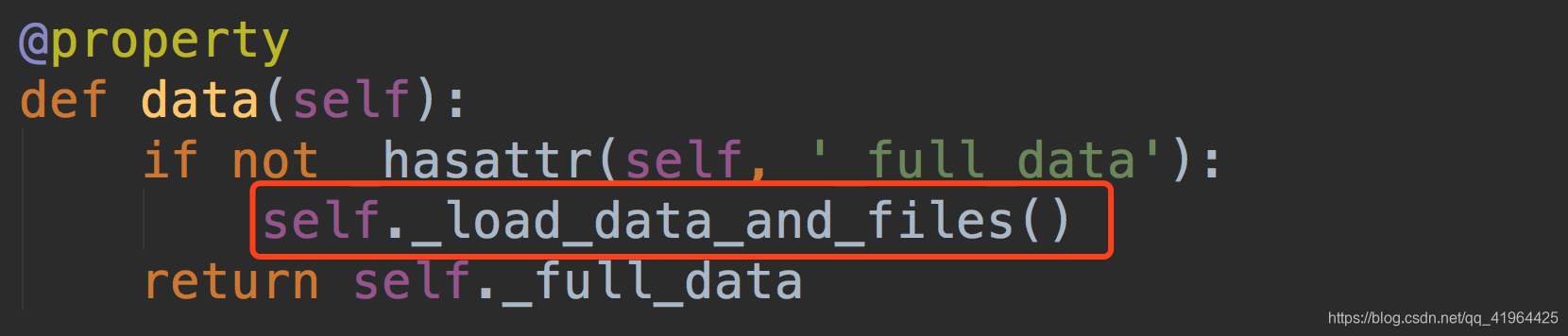
DRF的请求数据都在request.data中.
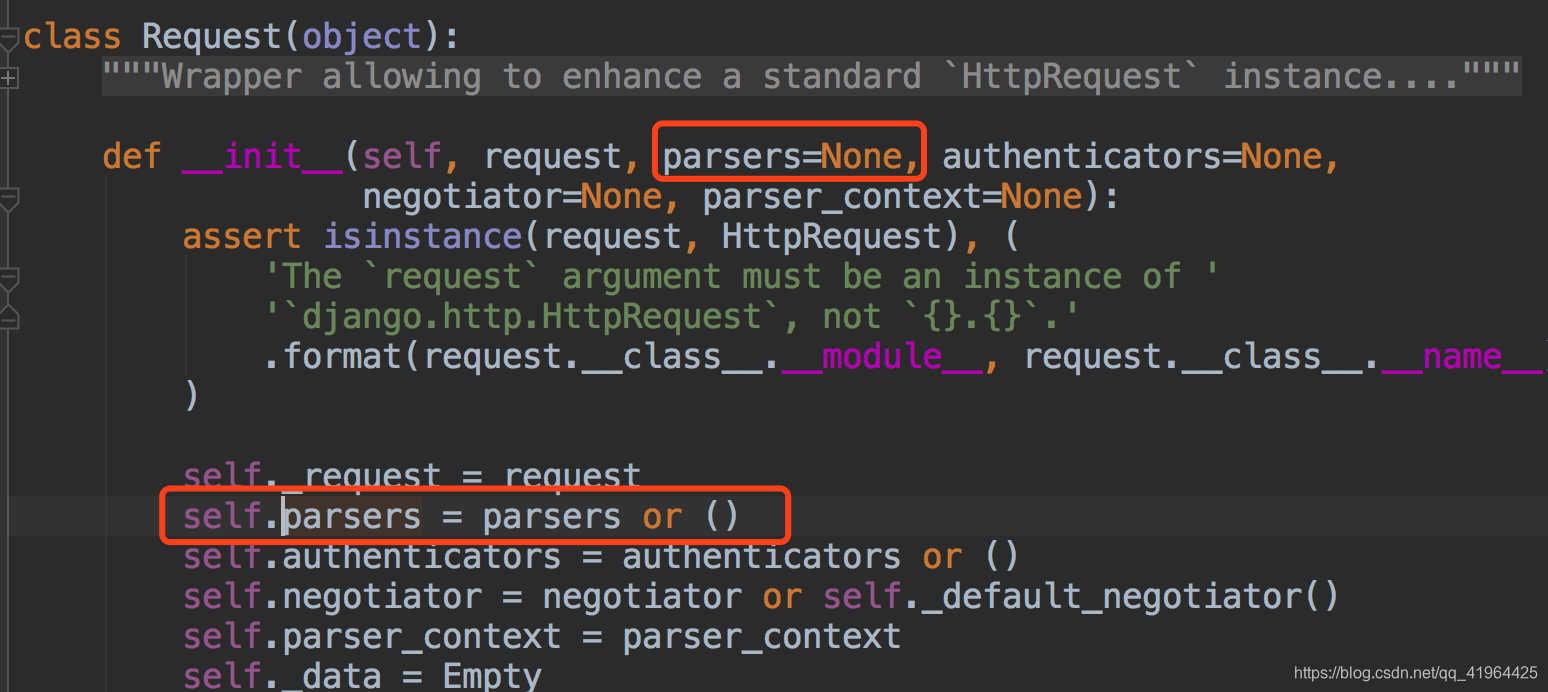
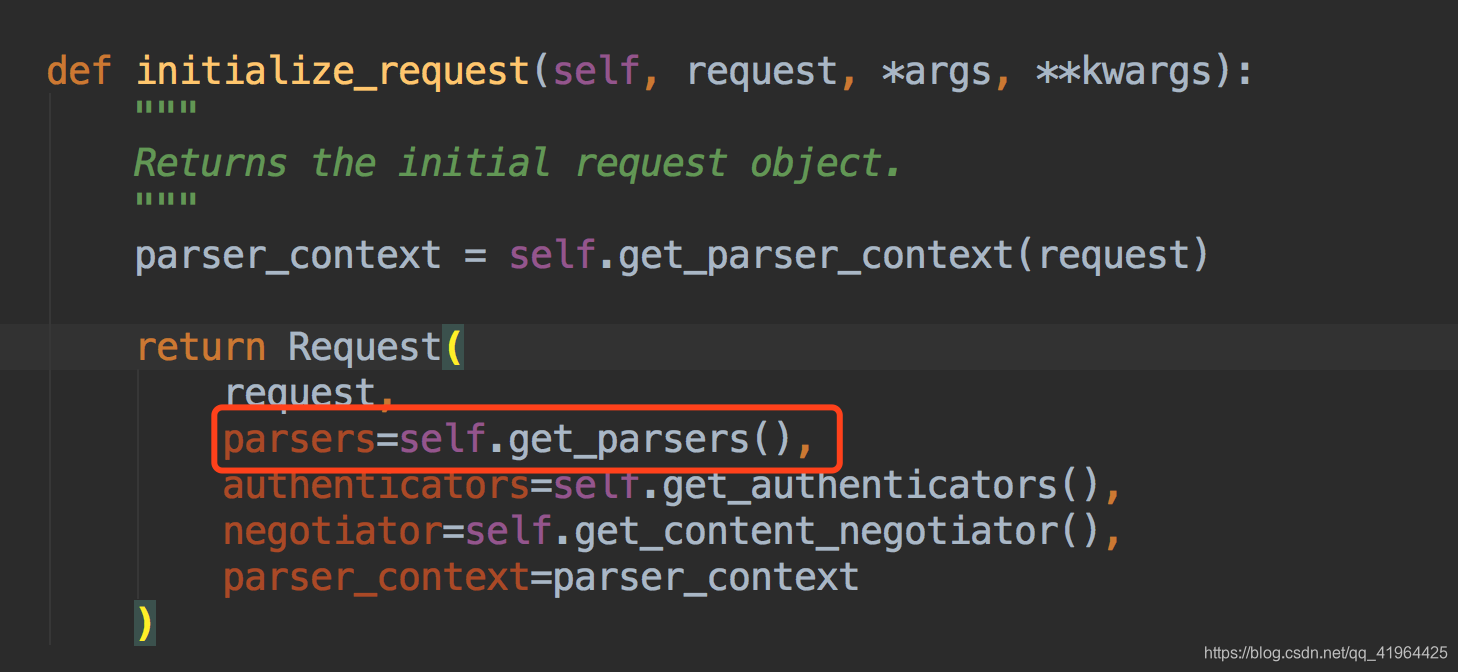
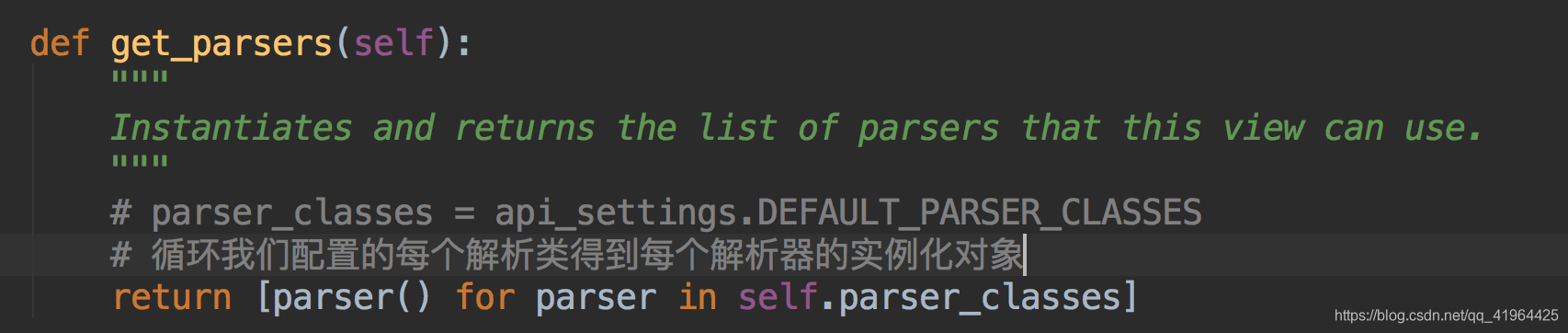
所以,我们就来看Request类中的data:






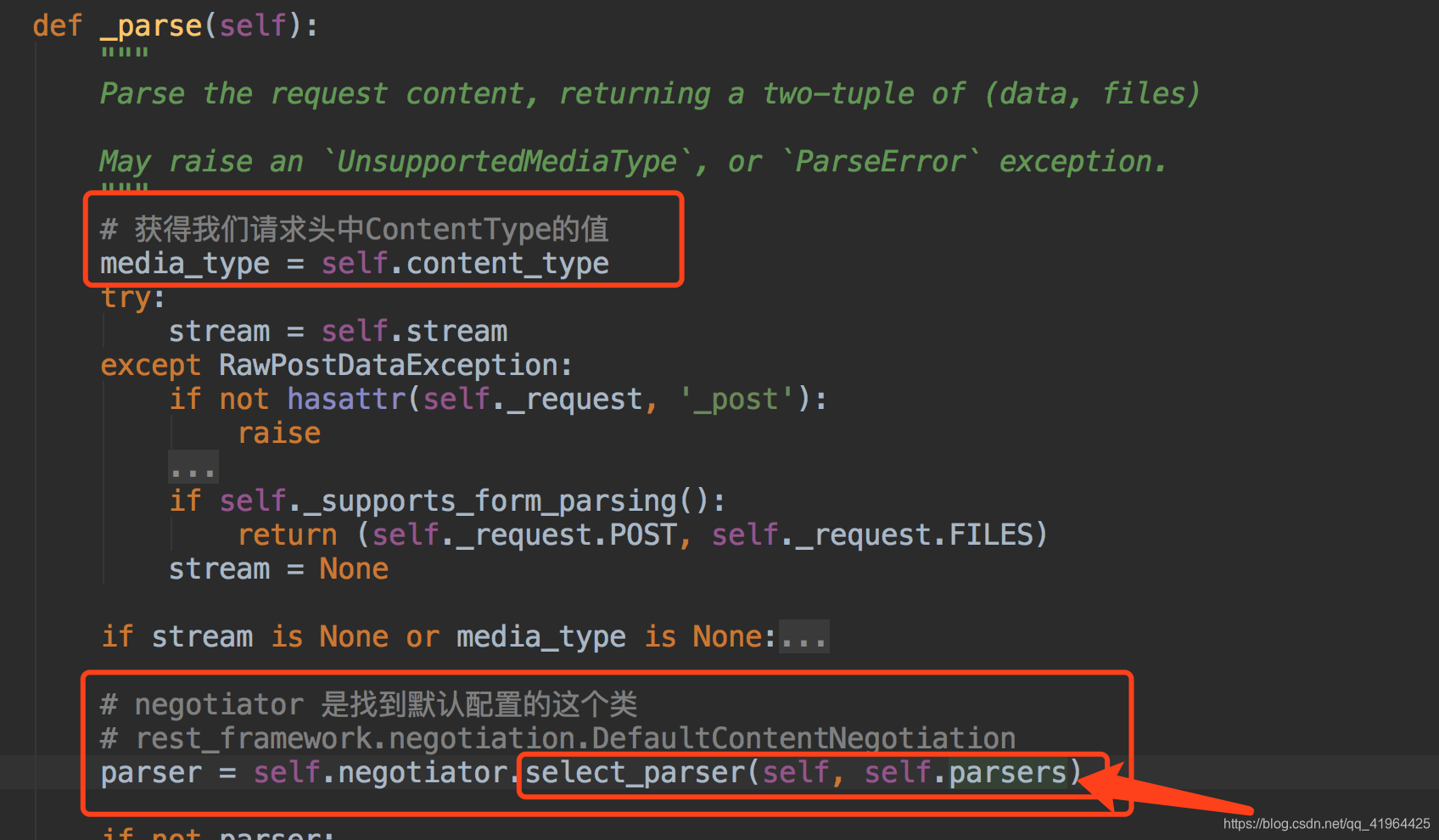
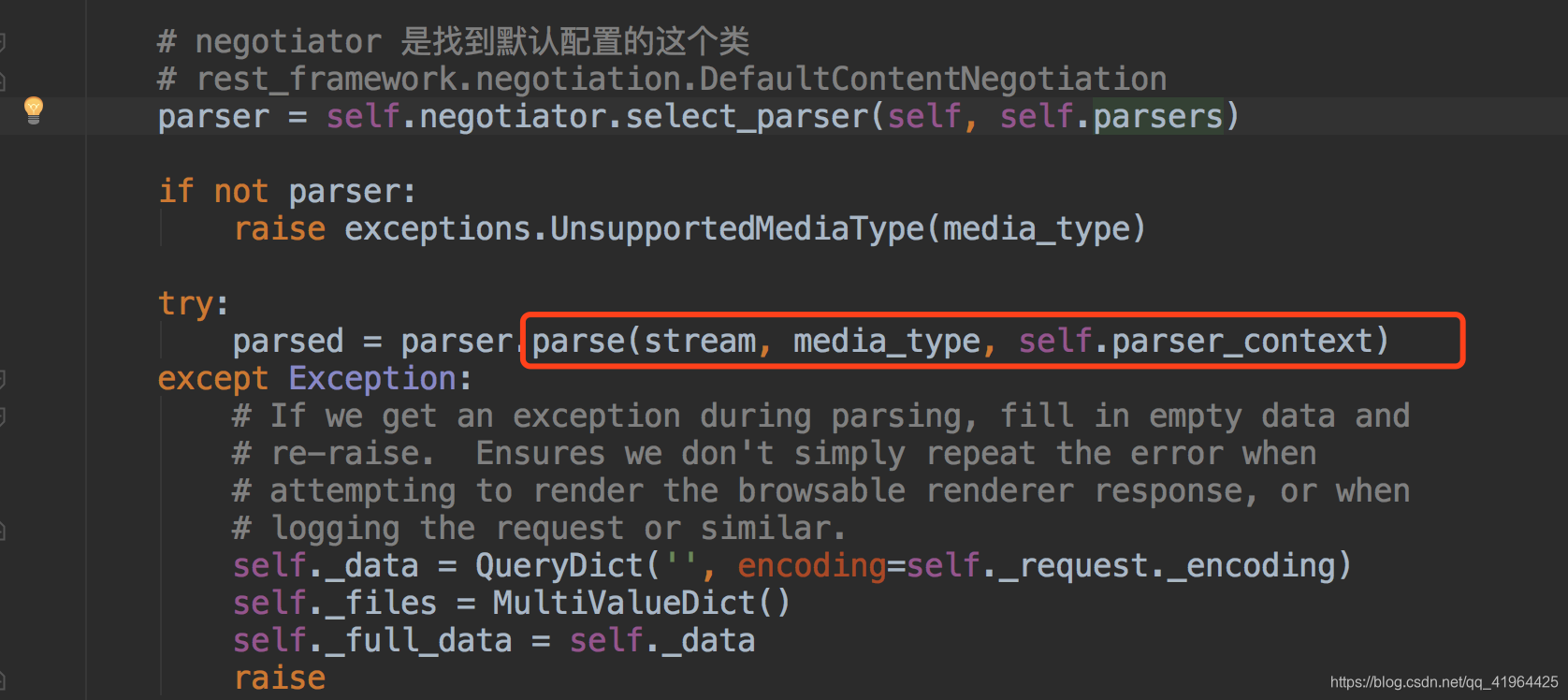
得到解析器后,调用解析器里的parse方法:

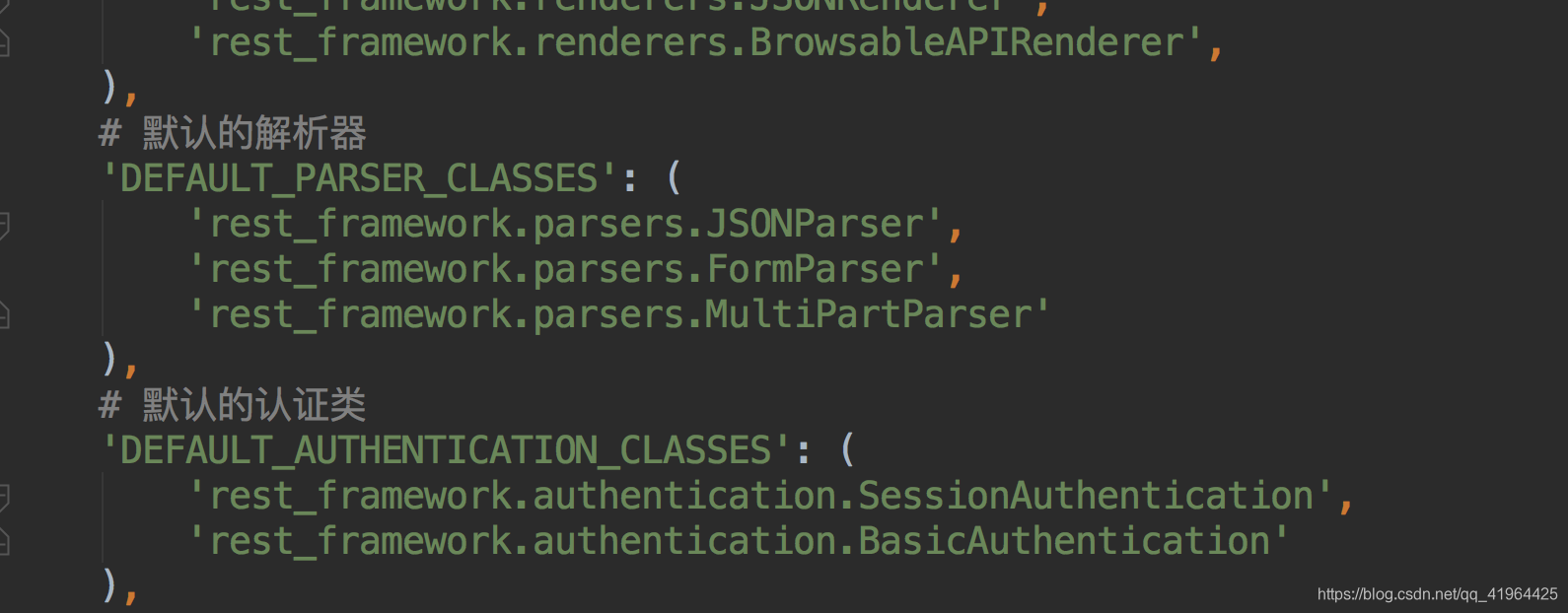
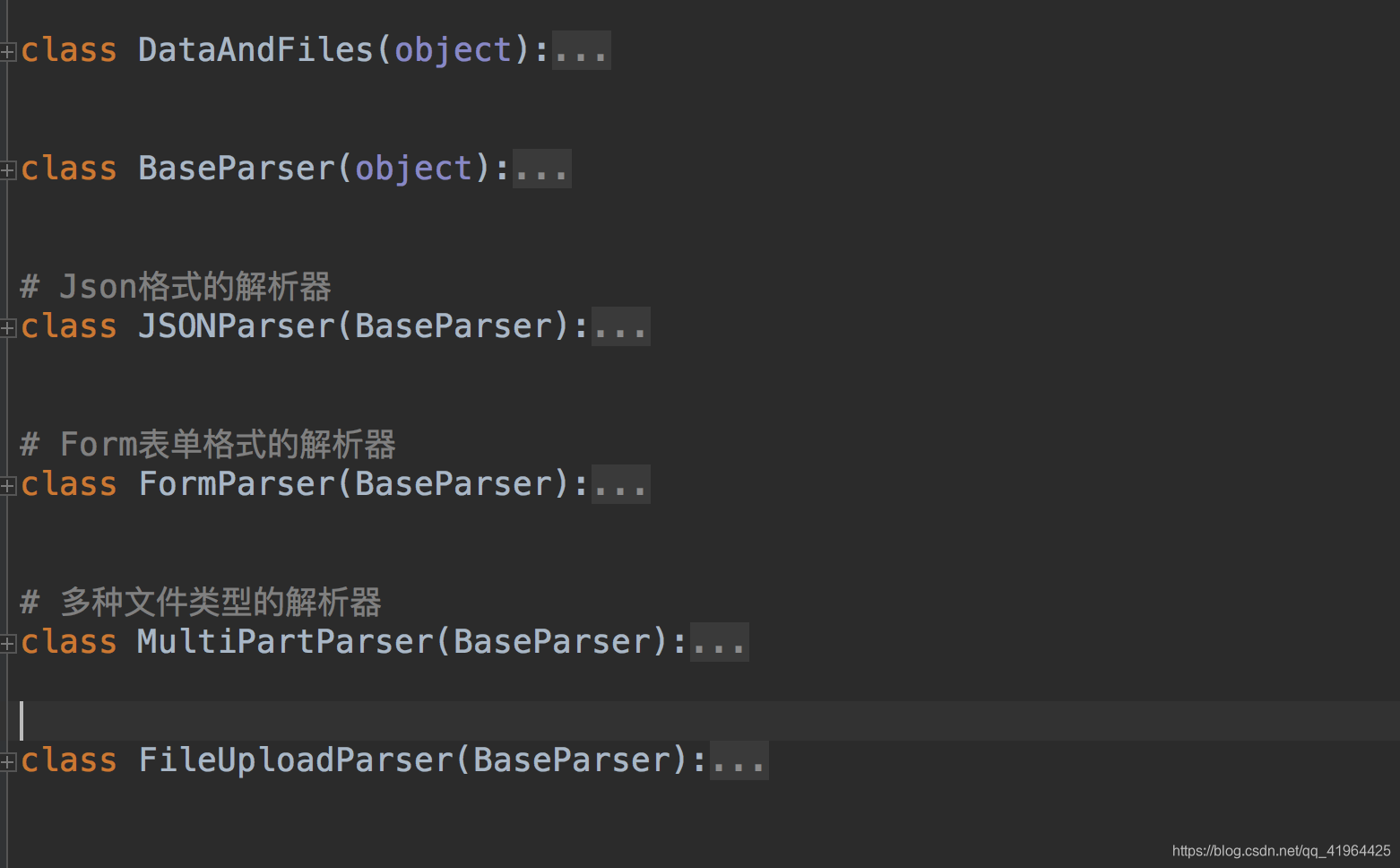
到这里,我们再看下DRF配置的默认的解析器的类都有哪些:

DEF支持Json、Form表单的请求,包括多种文件类型的数据:

我们也可以再视图中配置视图级别的解析器:

好.
DRF中的渲染器
渲染器为我们友好地展示数据.
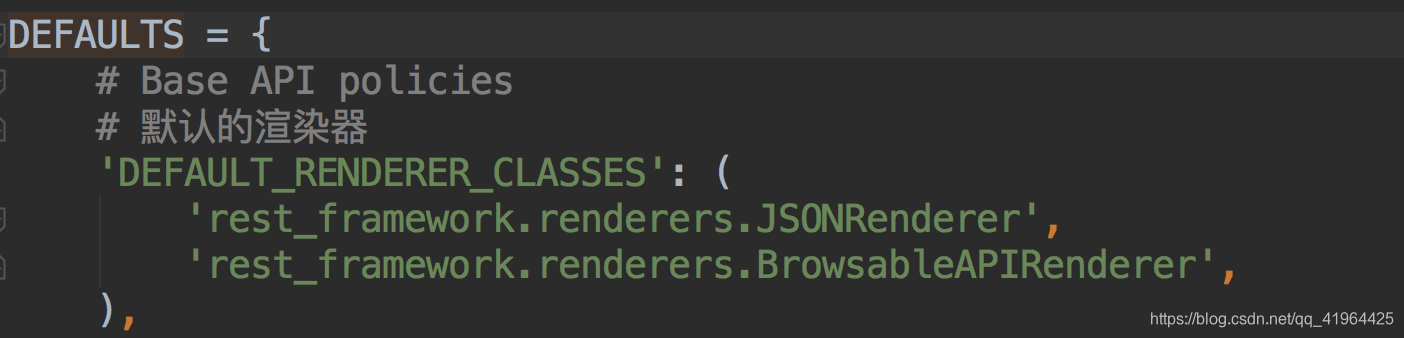
DRF为我们提供的渲染器有:

一个是Json的,一个是浏览器的.