版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/ght886/article/details/83658211
一、TreeView
TreeView 为一种用树形来组织数据的方式。例如我们经常看到的网页的菜单,有一级菜单,二级菜单,甚至还会有三级菜单。可以简单的把这些菜单看成一个树,每一个链接都是树的一个节点。。包含其他节点的节点称为“父节点”。包含在其他节点中的节点称为“子节点”。没有任何子节点的节点称为“叶节点”。不被任何其他节点包含并且是所有其他节点的上级节点的节点称为“根节点”。一个节点可以同时是父节点和子节点,但是不能同时为根节点、父节点和叶节点。节点为根节点、父节点还是叶节点决定着节点的几种可视化属性和行为属性。
二、 TreeNode
TreeNode 对象由以下四个用户界面 (UI) 元素组成,可以自定义或隐藏这些元素:
- 展开节点指示图标,以表明节点是展开的、折叠的还是不可展开的。
- 与节点关联的可选复选框。
- 可选的节点图像。
- 节点文本。
三、实例
3.1代码
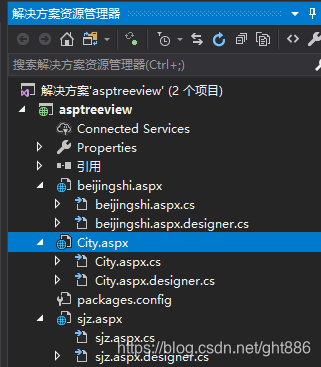
3.1.1新建项目如图所示:

3.1.2 City.aspx代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="City.aspx.cs" Inherits="asptreeview.City" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>CityTreeView</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TreeView ID="TreeView1" runat="server" onclick=" TreeView1_AfterSelect">
<Nodes>
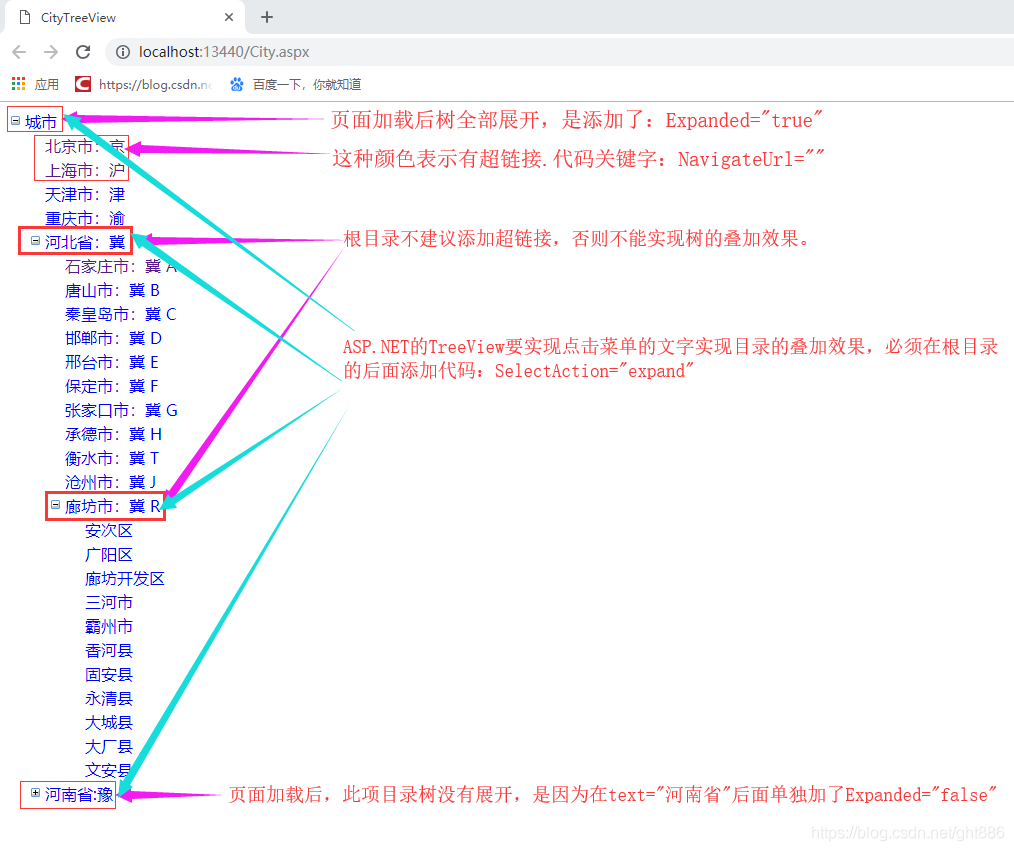
<asp:TreeNode Text="城市" SelectAction="expand" Expanded="true" >
<asp:TreeNode NavigateUrl="/beijingshi.aspx" Text="北京市:京" ></asp:TreeNode>
<asp:TreeNode NavigateUrl="#" Text="上海市:沪" ></asp:TreeNode>
<asp:TreeNode Text="天津市:津" NavigateUrl="/tianjain.aspx" ></asp:TreeNode>
<asp:TreeNode Text="重庆市:渝" NavigateUrl="/chognqingshi.aspx" ></asp:TreeNode>
<asp:TreeNode Text="河北省:冀" SelectAction="expand">
<asp:TreeNode Text="石家庄市:冀 A" NavigateUrl="/sjz.aspx"></asp:TreeNode>
<asp:TreeNode Text="唐山市:冀 B"></asp:TreeNode>
<asp:TreeNode Text="秦皇岛市:冀 C"></asp:TreeNode>
<asp:TreeNode Text="邯郸市:冀 D"></asp:TreeNode>
<asp:TreeNode Text="邢台市:冀 E"></asp:TreeNode>
<asp:TreeNode Text="保定市:冀 F"></asp:TreeNode>
<asp:TreeNode Text="张家口市:冀 G"></asp:TreeNode>
<asp:TreeNode Text="承德市:冀 H"></asp:TreeNode>
<asp:TreeNode Text="衡水市:冀 T"></asp:TreeNode>
<asp:TreeNode NavigateUrl="/cangzhoushi.aspx" Text="沧州市:冀 J"></asp:TreeNode>
<asp:TreeNode Text="廊坊市:冀 R" SelectAction="expand">
<asp:TreeNode Text="安次区"></asp:TreeNode>
<asp:TreeNode Text="广阳区"></asp:TreeNode>
<asp:TreeNode Text="廊坊开发区"></asp:TreeNode>
<asp:TreeNode Text="三河市"></asp:TreeNode>
<asp:TreeNode Text="霸州市"></asp:TreeNode>
<asp:TreeNode Text="香河县"></asp:TreeNode>
<asp:TreeNode Text="固安县"></asp:TreeNode>
<asp:TreeNode Text="永清县"></asp:TreeNode>
<asp:TreeNode Text="大城县"></asp:TreeNode>
<asp:TreeNode Text="大厂县"></asp:TreeNode>
<asp:TreeNode Text="文安县"></asp:TreeNode>
</asp:TreeNode>
</asp:TreeNode>
<asp:TreeNode Text="河南省:豫" SelectAction="expand" Expanded="false">
<asp:TreeNode Text="郑州市:豫A"></asp:TreeNode>
<asp:TreeNode Text="开封市:豫B"></asp:TreeNode>
<asp:TreeNode Text="洛阳市:豫C"></asp:TreeNode>
<asp:TreeNode Text="平顶山市:豫D"></asp:TreeNode>
<asp:TreeNode Text="安阳市:豫E"></asp:TreeNode>
</asp:TreeNode>
</asp:TreeNode>
</Nodes>
</asp:TreeView>
</div>
</form>
</body>
</html>
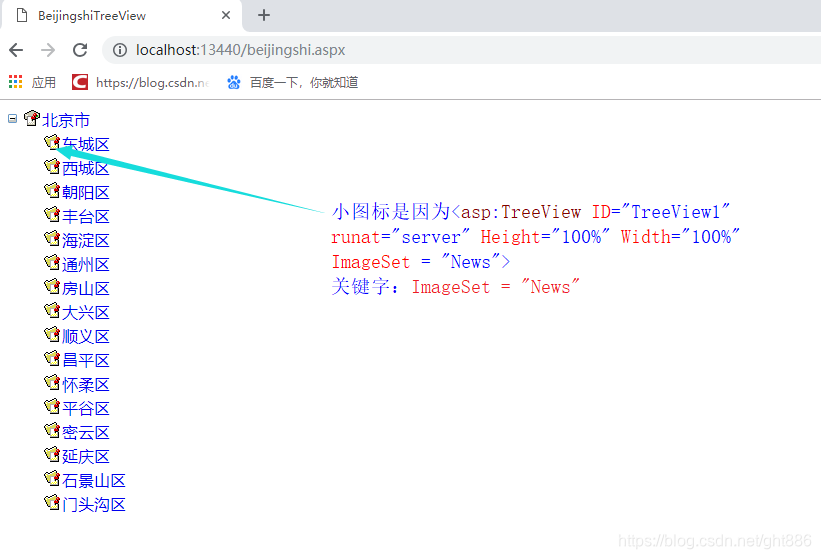
3.1.3 beijingshi.aspx代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="beijingshi.aspx.cs" Inherits="asptreeview.beijingshi" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>BeijingshiTreeView</title>
</head>
<!--NavigateUrl="#"必须放在text的后面 。 Expanded="true"默认是展开false是关闭-->
<body>
<form id="form1" runat="server">
<div>
<asp:TreeView ID="TreeView1" runat="server" Height="100%" Width="100%" ImageSet = "News">
<Nodes>
<asp:TreeNode Text="北京市" SelectAction="expand" Expanded="true" >
<asp:TreeNode Text="东城区"></asp:TreeNode>
<asp:TreeNode Text="西城区"></asp:TreeNode>
<asp:TreeNode Text="朝阳区"></asp:TreeNode>
<asp:TreeNode Text="丰台区"></asp:TreeNode>
<asp:TreeNode Text="海淀区"></asp:TreeNode>
<asp:TreeNode Text="通州区"></asp:TreeNode>
<asp:TreeNode Text="房山区"></asp:TreeNode>
<asp:TreeNode Text="大兴区"></asp:TreeNode>
<asp:TreeNode Text="顺义区"></asp:TreeNode>
<asp:TreeNode Text="昌平区"></asp:TreeNode>
<asp:TreeNode Text="怀柔区"></asp:TreeNode>
<asp:TreeNode Text="平谷区"></asp:TreeNode>
<asp:TreeNode Text="密云区"></asp:TreeNode>
<asp:TreeNode Text="延庆区"></asp:TreeNode>
<asp:TreeNode Text="石景山区"></asp:TreeNode>
<asp:TreeNode Text="门头沟区"></asp:TreeNode>
</asp:TreeNode>
</Nodes>
</asp:TreeView>
</div>
</form>
</body>
</html>
3.1.4运行结果分析:

跳转到北京市: