文本溢出处理
一、单行文本溢出处理
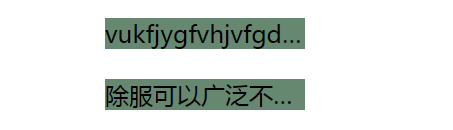
效果图:

html代码:
<body>
<div class="text">vukfjygfvhjvfgdtryutfvghdfkjgfdhgfhjgdfdgj</div>
<div class="text">除服可以广泛不UK研发与来访不给刘亦菲不各领域和不根本不超过好久</div>
</body>
css代码:
.text {
width: 200px;
background: #668770;
font-size: 24px;
margin: 30px auto;
white-space: nowrap; /*设置文本不换行*/
overflow: hidden; /*设置超出部分隐藏*/
text-overflow: ellipsis; /*设置超出部分以引号形式渲染页面*/
/*display: -webkit-box;*/
/*-webkit-line-clamp: 2;*/
/*-webkit-box-orient: vertical;*/
/*word-break: break-all;*/
}
多行文本溢出处理
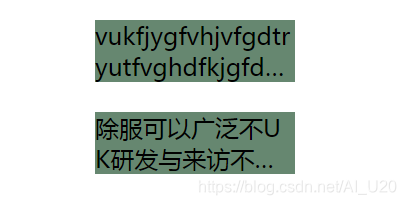
效果图:

html代码:(同上)
<body>
<div class="text">vukfjygfvhjvfgdtryutfvghdfkjgfdhgfhjgdfdgj</div>
<div class="text">除服可以广泛不UK研发与来访不给刘亦菲不各领域和不根本不超过好久</div>
</body>
css代码:
.text {
width: 200px;
background: #668770;
font-size: 24px;
margin: 30px auto;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2; /*表示从第2行之后开始处理(超出第2行)*/
-webkit-box-orient: vertical; /*以垂直方向处理文本*/
word-break: break-all; /* 给英文加换行效果*/
}
注意:
- 中文默认换行,英文默认不换行;
- 设置中文不换行:white-space: nowrap;
- 设置英文换行:word-break: break-all;
请多指教~谢谢!