版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_40693171/article/details/84524418
前端代码:
<script>
$(function () {
var list=new Array();
list.push(6);
list.push(9);
console.log(list);
$.ajax({
url: "/ssm/preview",
type: "GET",
data: {
"list":list,
"sha":"sha"
},
traditional: true,//这里设置为true
success: function(data) {
//do sth...
alert(data)
}
});
});
</script>
后台:
@RequestMapping(value = "/preview")
@ResponseBody
public int getpreview(int list[],String sha)
{
for (int q:list)
{
System.out.println(q);
}
System.out.println(sha);
System.out.println("hash");
return 0;
}
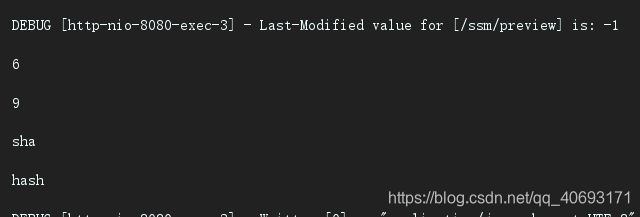
控制台打印:

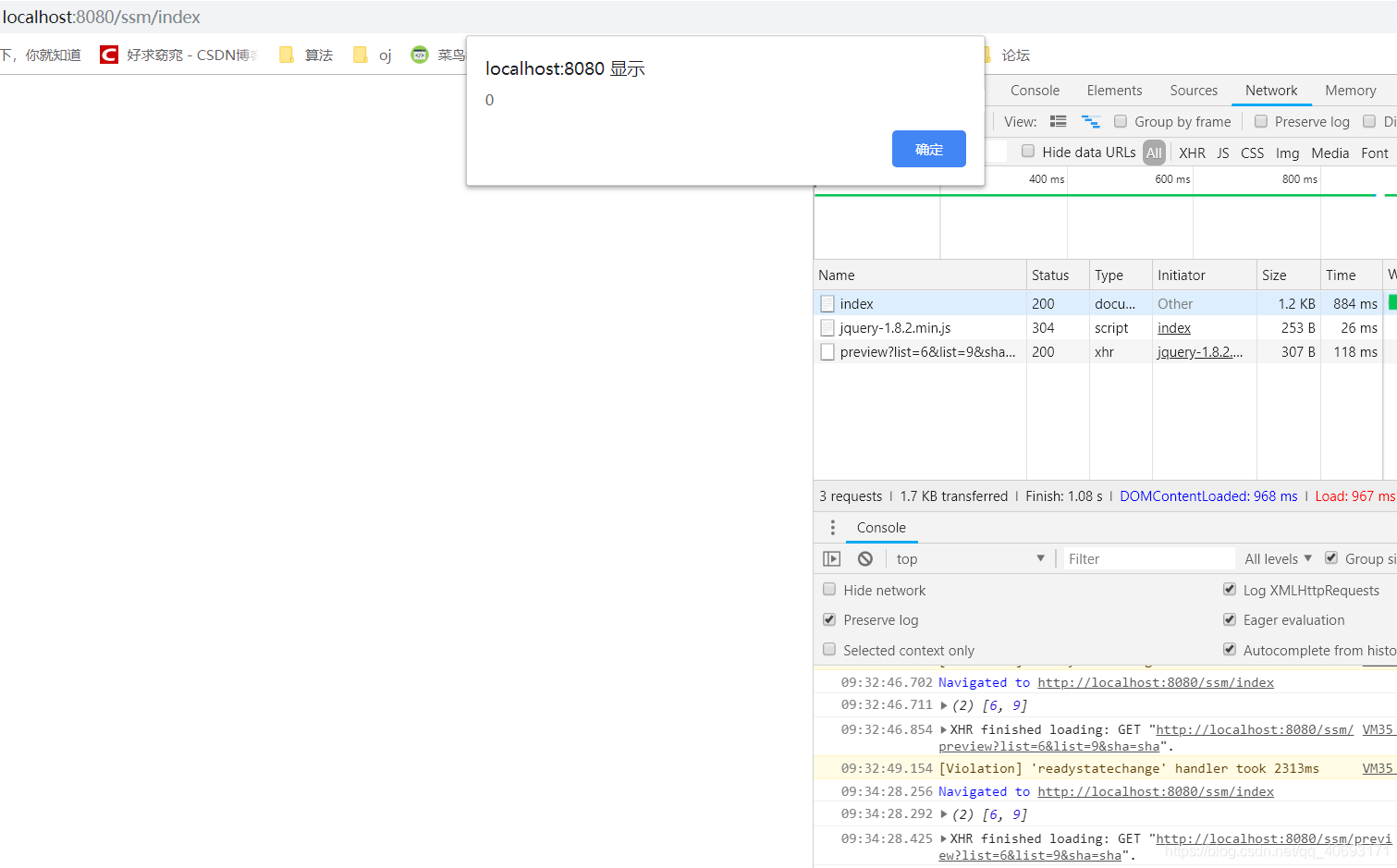
观察链接,你会发现其实这个数组传递的原理,其实就是get请求放在url里面有多个list=**的元素,而后台解析这个键值配对多个值的时候会自动归纳为数组。就可以在后台使用了。但是这个数组的大小不能超过get请求url的极限。