H5中拖拽属性: draggable: auto | true | false
拖动事件:
- dragstart 在元素开始被拖动时触发
- dragend 在拖动操作完成时触发
- drag 在元素被拖动时触发
释放区事件:
dragenter 被拖动元素进入到释放区所占据得屏幕空间时触发
dragover 当被拖动元素在释放区内移动时触发
dragleave 当被拖动元素没有放下就离开释放区时触发
drop 当被拖动元素在释放区里放下时触发
案例: 实现div拖拽到指定区域效果:
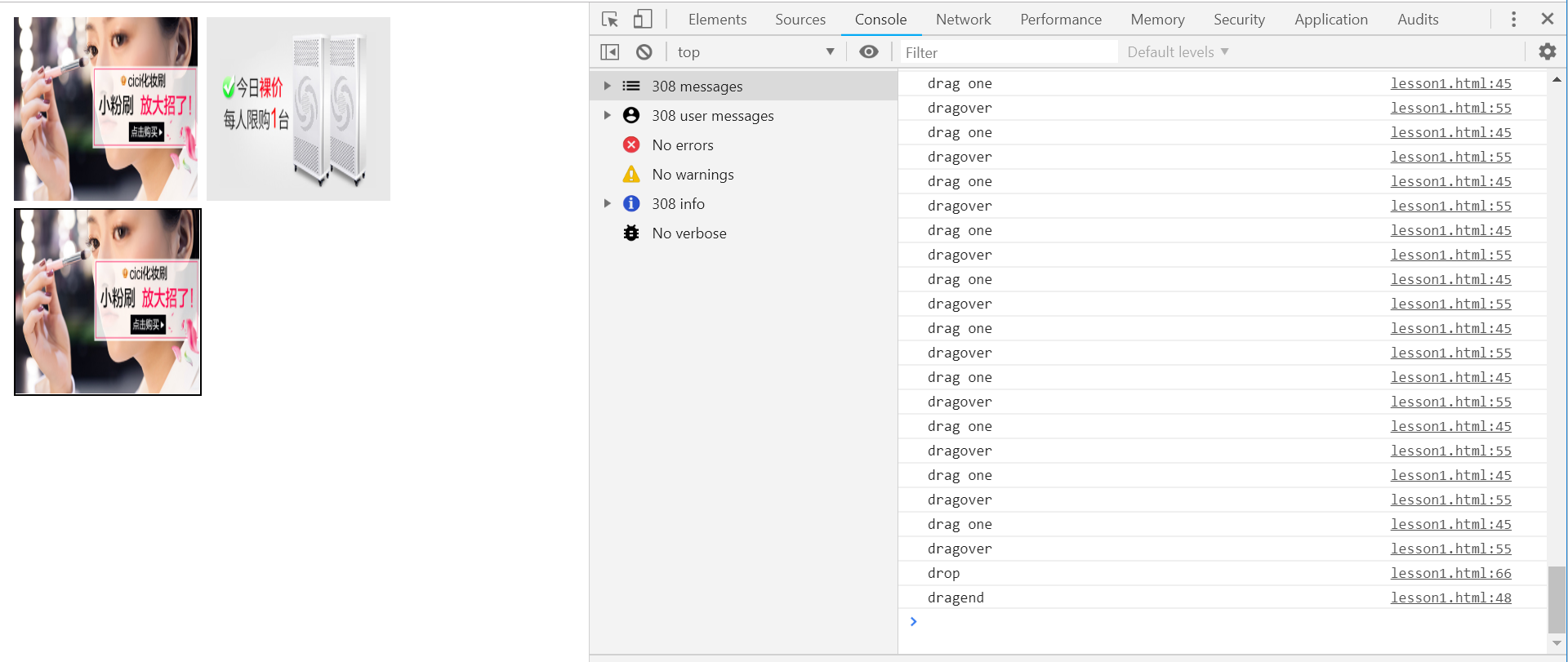
效果:
初始效果:

拖拽过程中的效果:

拖拽到释放去 释放后的效果:

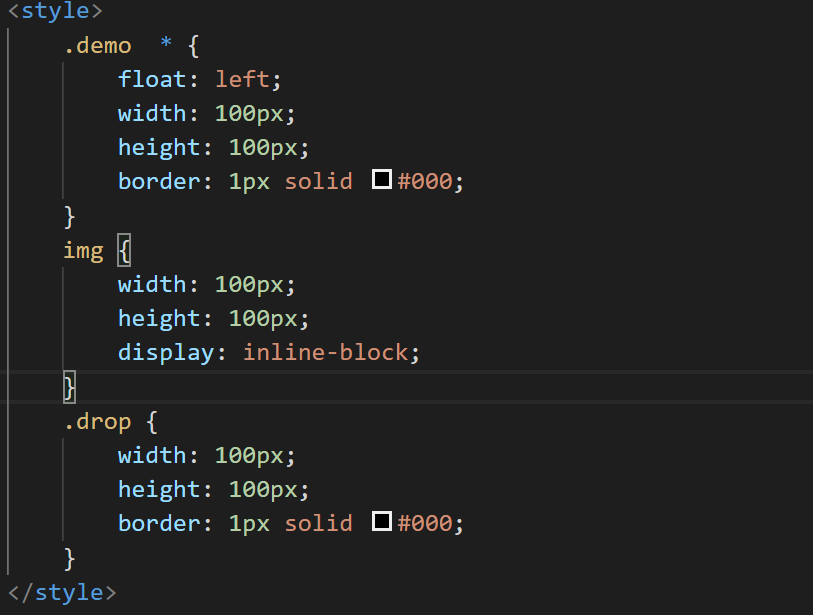
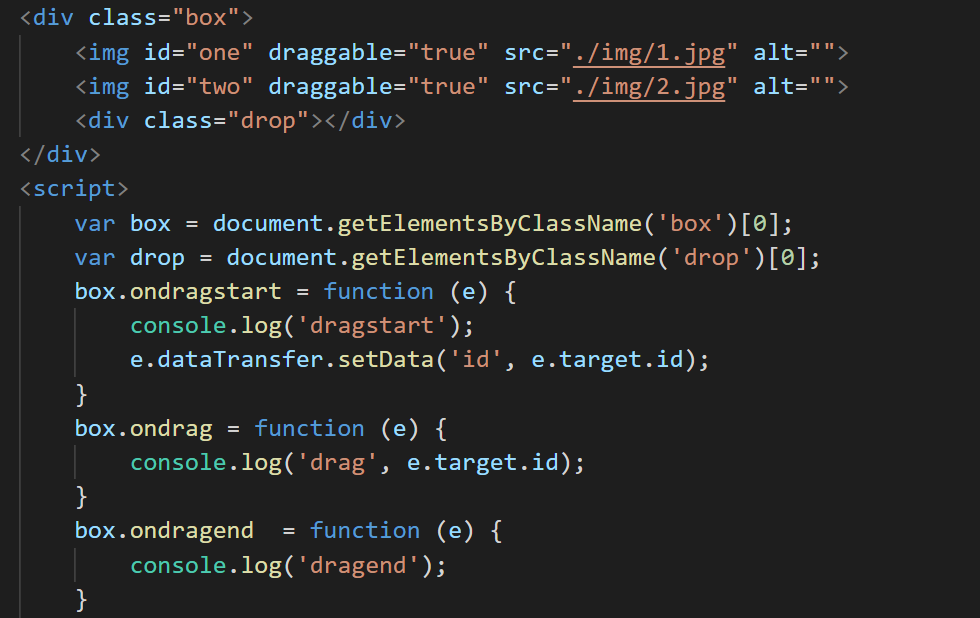
代码: